- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
HERE Map Content データ
現在、データ インスペクター ライブラリには、特定 の HERE Map Content ( HMC ) レイヤーを視覚化するための 2 つのメカニズム(建物のフットプリント、地図、道路トポロジ、ジオメトリ)があります。
- 専用 の GeoJSON レンダリングプラグイン 。必要に応じて視覚エフェクトをカスタマイズできます。
- 特殊
RibDataSourceなデータソース。
実装の詳細については、以下の章を参照してください。
専用のプラグインによる視覚化
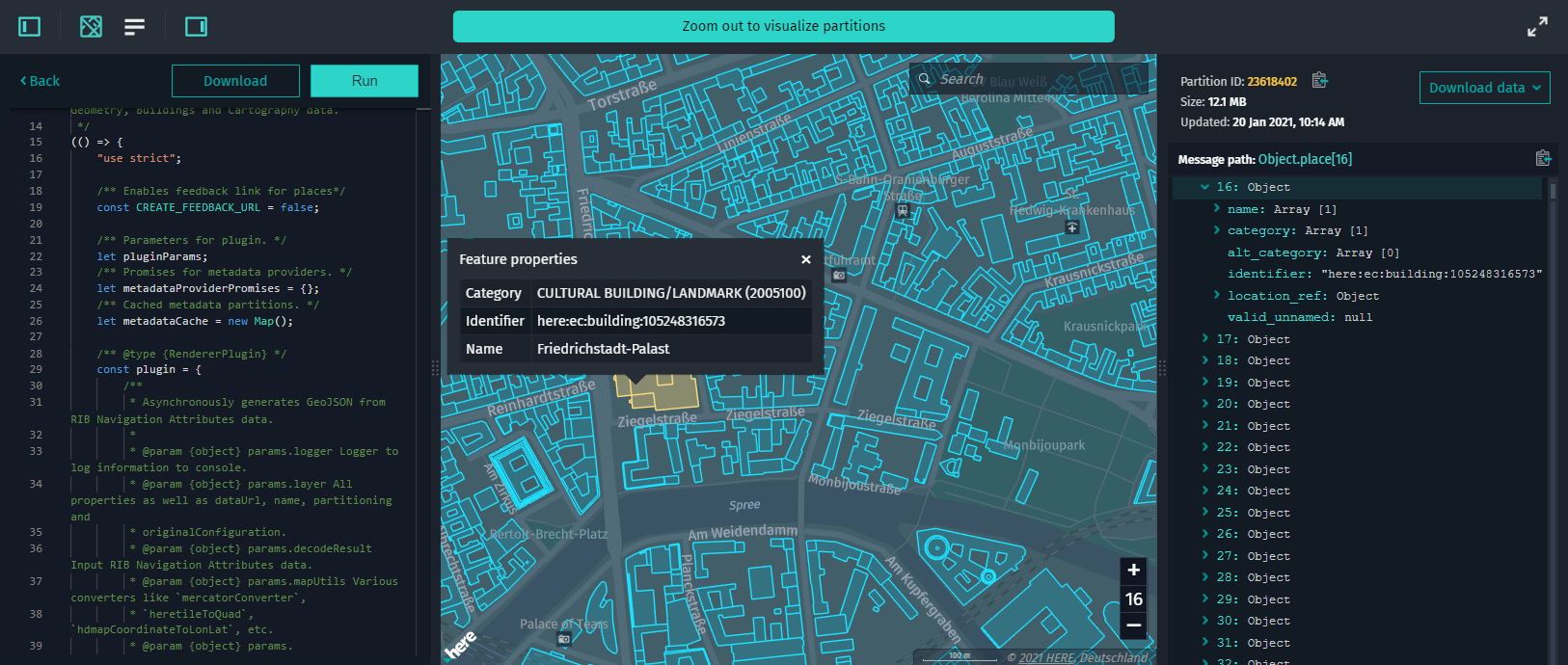
Building Footprints 、 Cartography 、 Roads-Topology & Geometry の各レイヤーの専用レンダリングプラグインが、これらのレイヤーのデータスキーマに含まれています。 動作を確認するには、データ インスペクター ライブラリの例の一部として提供されているControl the Visualizationアプリを使用します。 このためには、トップパネルで、 HMC カタログの HERE リソースネーム および対応するレイヤーの ID を指定します。次に例を示します。

注
ローカルのデータ インスペクターインスタンスを使用する場合 RibDataSource、前述の HMC レイヤーの接続されたデータスキーマにレンダラ プラグインが見つからない場合、視覚エフェクトは自動的にににに戻ることに注意してください。
レンダリングプラグインの操作方法の詳細については、「レンダリングプラグインを作成する」を参照してください。
を介した表示 RibDataSource
注
HMC の視覚化は RibDataSource 今後 6 か月にわたって保持され、廃止されます。 このため、 建物のフットプリント 、地図、道路 - トポロジとジオメトリの各レイヤーの表示には、専用のレンダラ プラグインのみが使用されます。
RibDataSource HERE Map Content スキーマを使用するカタログから高精度の地理参照データを表示するために使用されます。 詳細については、「 HERE Map Content データ仕様」を参照してください。
HERE Map Content データソースを使用すると、複数のレイヤーからのデータを同時に視覚化できます。
カタログから HERE Map Content データを表示するには、次の手順を実行します。
-
のインスタンスを作成して
RibDataSourceから、次MapViewのようににに接続します。const ribDataSource = new RibDataSource({ dataProvider: new RibDataProvider({ hrn: "HRN string", layer: "Layer ID where data is stored", environment: "here", getToken: async () => "Your Token" }) }); mapView.addDataSource(ribDataSource); -
次に、特定のタイルの HERE Map Content を表示するには
selectTile、次のようにメソッドを呼び出します。ribDataSource.selectTile(tileMortonCode);
オプションのパラメータ
-
intersectionAgent { InteractiveIntersectionAgent }:InteractiveIntersectionAgentジオメトリオブジェクトとの交差が発生した場合、またはジオメトリオブジェクトが変更された場合に、のインスタンスがイベントをトリガーします。 マウスオーバー時またはジオメトリツールチップの表示時にカスタムハンドラを設定するために使用します。 -
dataStore.secondaryLayers { string[] }: データストアでサポートdataStore.layerされている追加のレイヤーの配列で、プロパティで指定されたレイヤーと一緒にレンダリングされます。
アプリの例
HERE Map Content データを表示する前に、データが含まれているレイヤーの HERE リソースネーム ( HERE リソースネーム )を把握しておく必要があります。 必要なカタログの HERE リソースネーム は、 HERE platform ポータルの [ データ ] セクションにあります。
カタログから HERE Map Content データを表示するには、次の手順を実行します。
-
Web アプリジェネレータをインストール し、プロンプトが表示されたらアプリケーション名を入力します。
-
RIB dataプロンプトが表示されたら、オプションを選択What kind of data will you visualize on top of the Base map?します。 -
プロンプトが表示
HRN of the Catalog you want to visualize?されたら、 HERE Map Content データが含まれているカタログの HERE リソースネーム を入力します。 -
メッセージが表示
Name of the layer you want to visualize?されたら、 HERE Map Content データが含まれているレイヤーの名前を入力します。 -
プロンプトが表示
On which level the data is stored?されたら、データのレンダリングに必要な最小ズーム レベルを入力します。 -
コードが生成されたら、次のコマンドを実行して Web アプリを構築し、サービスを提供できます。
npm run start - 次に
http://localhost:8080、お気に入りの Web ブラウザでを開き、生成されたアプリを確認します。