- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
カスタムマップスタイル
HERE SDK for Android には、地図をカスタマイズするための 2 つの柔軟なソリューションがあります。
- 専用の WYSIWYG エディタを使用して作成できるカスタムマップスタイル。
- 外部ソースからマップスタイルの上にロードできるカスタムのラスタレイヤ。
定義済みのマップスタイルを検索する 場合は、クイックスタートガイドの概要を参照してください。 HERE SDK には .normalDay 、またはなどの事前に設定されたマップスタイルのセットがすでに付属 .satelliteしています。
カスタムマップスタイルを作成してロード
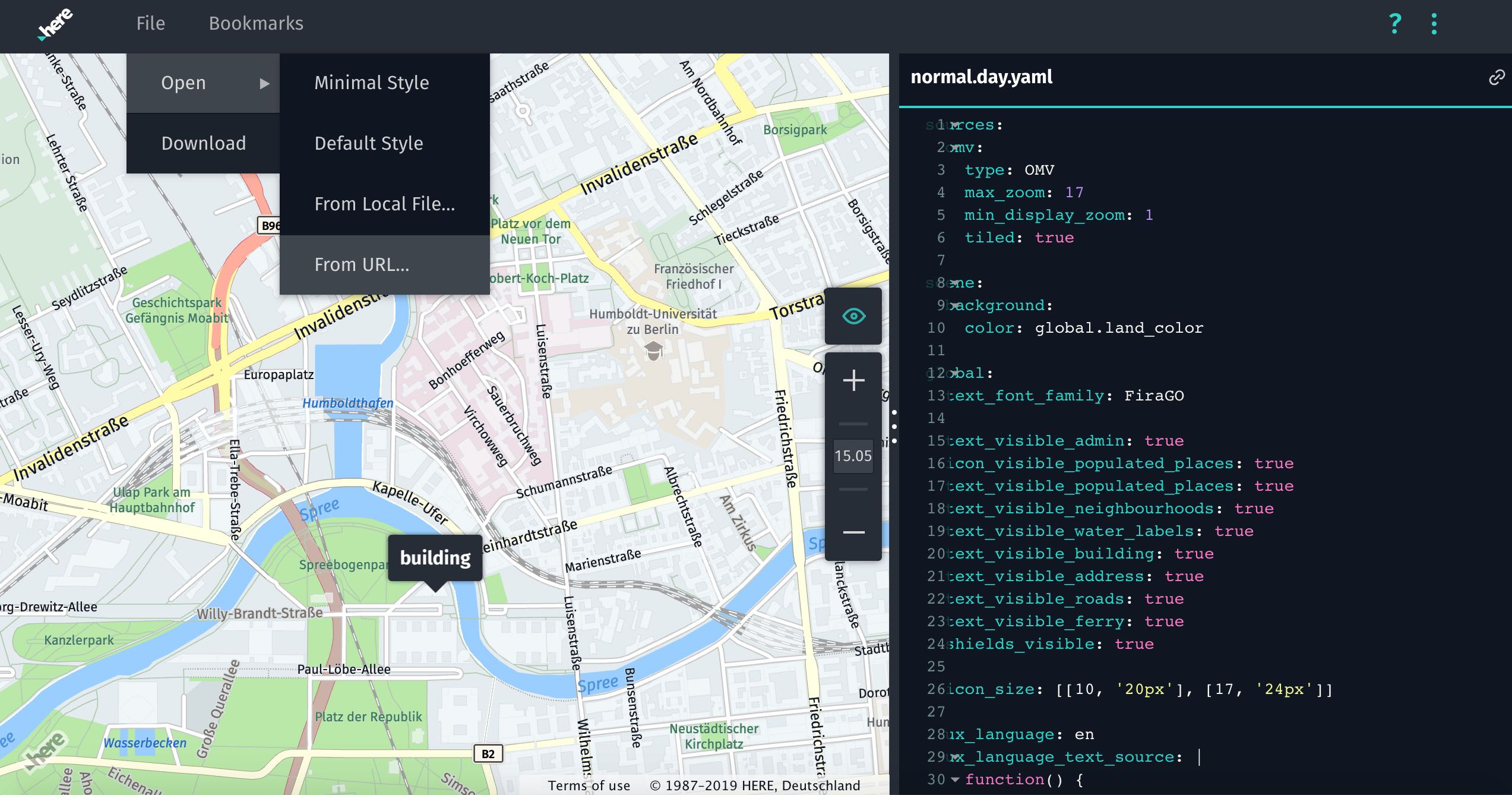
マップをカスタマイズする最も柔軟なソリューションは、 YAML マークアップ形式で記述された設定ファイルを使用して独自のマップスタイルを作成することです。 このようなファイルは 、 HERE が提供する WYSIWYG マップスタイルエディタを使用して生成できます。 ログインには、 HERE Credentials (AccessKeyId/AccessKeySecret) を使用してください。

次の例は、 HERE Vector Tile API によって提供されるウォーターレイヤーのレンダリング方法を定義する単純なマップスタイルを示しています。 Vector タイル API で使用できるレイヤーの詳細についてLayers は、 Vector タイル API のドキュメントのセクションを参照してください。
# Global description of the map. In this example
# the map background color is white.
sources:
omv:
type: OMV
scene:
background:
color: 'rgb(255, 255, 255)'
# This section contains the style information for the layers
# that are present on the map.
layers:
# User defined name of the rendering layer.
water_areas:
# This section defines where the rendering layer takes
# its data from. 'source: omv' is mandatory for the Vector Tile API.
# 'layer: water' specifies what vector layer is taken for rendering.
data:
source: omv
layer: water
# This section defines how to render the layer.
draw:
polygons:
order: 1 # z-order of the layer
color: 'rgb(153, 206, 255)'
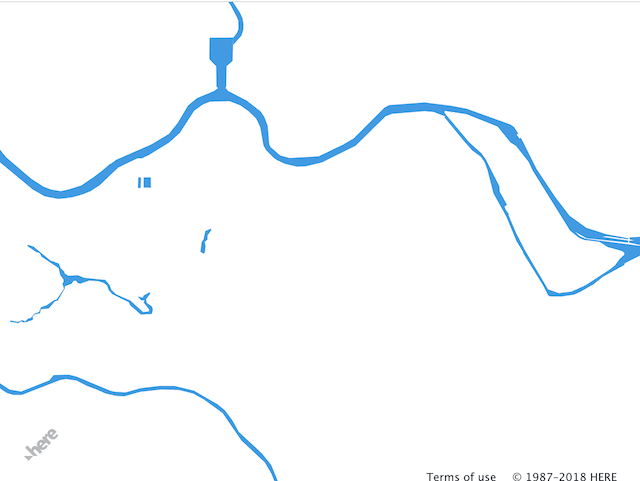
上記のマップスタイルでは、マップシーンの背景色と、 water_areas Vector タイル API water のレイヤーからビジュアル化に最適化した地図データをレンダリングする方法を記述するという名前のスタイルが定義されています。
このカスタムマップスタイルを マップスタイルエディタに貼り付け て、必要に応じて調整できます。
問題がなければ、 YAML マップスタイルの説明をテキストファイルに保存します。 次に、 Xcode の プロジェクトナビゲータを使用して、ファイル として追加します。 Bundle リソースへのパスを調整し、次のようにファイルをマップ シーンにロードしてください。
let bundle = Bundle(for: ViewController.self)
// Adjust file name and path as appropriate for your project.
let yamlResourceUrl = bundle.url(forResource: "myCustomMapStyle",
withExtension: "yaml",
subdirectory: "MyData/style")
guard let yamlResourceString = yamlResourceUrl?.absoluteString else {
print("Error: Map style not found!")
return
}
// Load the map scene using the YAML resource.
mapView.mapScene.loadScene(pathToMapStyle: yamlResourceString, callback: self.onLoadScene)
次に、オプションのコールバックを実装して、シーンの読み込みが成功したかどうかを確認します。
func onLoadScene(errorCode: MapSceneLite.ErrorCode?) {
if let error = errorCode {
print("Error: New map scene not loaded: \(error)")
}
}
以下のスクリーンショットは、上記の YAML マップスタイルの例がデバイスでどのように表示されるかを示しています。

カスタムマップスタイルを使用すると、アプリを他のマップアプリケーションと区別するのに非常に効果的です。 また、地図のスタイルをオンザフライで変更して、アプリの現在の状態に基づいて特定の地図要素にユーザーの注意を向けることもできます。 レイヤーの数が多すぎると、パフォーマンスの低下が生じる可能性があります。 同様に、展開された建物を無効にするなど、ローエンドデバイスのパフォーマンスを向上させるために、適応したマップスタイルを使用できます。
注
カスタムマップスタイルを作成する方法の詳細について は、マップスタイルエディタのオンラインドキュメントを参照してください。
カスタムラスターレイヤーのロード
マップの外観をカスタマイズするもう 1 つの方法は、 HERE マップスタイルの上に独自のラスタータイルサービスを追加することです。 これは、世界の選択した領域の上にオーバーレイとして表示するタイルをホストする独自のサーバー、または OpenStreetMap などのパブリックタイルサーバーにすることができます。 完全に不透明で透明なマップ タイルオーバーレイがサポートされています。 複数のラスターレイヤを同時にマップに追加することもできます。
URL の形式は次のとおりです。 https://YourRasterTileService.com/zoom/xTile/yTile.png
HERE 。 zoom この番号はマップの現在のズーム レベルを表し xTile 、 yTile タイルの水平および垂直の番号を定義します。詳細については 、 OSM の標準スタイルを参照してください。
ピンチ、回転、ズームなどの既定のマップジェスチャ操作は、 HERE Vector Mapの場合と同様にラスタータイルでも動作しますが、いくつかの違いがあります。 たとえば、ラスタータイルはビットマップとしてロードされるため、ラスターマップ タイルを回転すると、タイルに含まれているすべてのラベルおよび道路名が回転します。
注
カスタムマップスタイルまたは デフォルトのマップスタイルを使用してマップ シーンをロードする場合、マップ情報が頂点とパスで構成されるベクターデータとして表されるベクタータイルを使用してマップがレンダリングされ、スケーラビリティとパフォーマンスが向上します。 これとは対照的に、ラスタータイルは定期的に正方形で配置され、ピクセル情報のみを表すビットマップイメージで構成されています。 衛星マップスタイルもラスターベースであることに注意してください。
以下に、マップスタイルの上にカスタムラスタレイヤを読み込む方法の例を示します。
var mapSceneConfig = MapSceneConfigLite()
let myCustomRasterLayerName = "my_custom_raster_layer"
let staticTileServerProvider = SimpleTileServerProviderLite(url: "https://a.tile.openstreetmap.org/{z}/{x}/{y}.png")
let rasterLayer = RasterLayerLite(layerName: myCustomRasterLayerName,
maxZoom: 19,
drawOrder: 1000,
tileServerProvider: staticTileServerProvider)
mapSceneConfig.rasterLayers.append(rasterLayer)
mapSceneConfig.customMapLayers[myCustomRasterLayerName] = LayerStateLite.enabled
mapView.mapScene.loadScene(mapStyle: MapStyleLite.empty, sceneConfig: mapSceneConfig, callback: self.onLoadScene)
SimpleTileServerProviderLite TileServerProviderLite プロトコルに準拠しています。 実行時にプロバイダを切り替える場合は、独自の実装を指定できます。 たとえば、この機能を使用 SimpleTileServerProviderLite すると、世界中のリージョンに基づいて異なるラスタレイヤソースを使用できます。は、静的プロバイダを設定する便利な実装です。
次のステップでは、オプションのコールバックを実装して、シーンの読み込みが成功したかどうかを確認します。
func onLoadScene(errorCode: MapSceneLite.ErrorCode?) {
if let error = errorCode {
print("Error: New map scene not loaded: \(error)")
}
}
上記の例では、 OpenStreetMap の標準タイルレイヤーのドイツ版フォークを使用RasterLayerLite しています。このレイヤーは、 0 ~ 19 のズームレベルをサポートしています。 描画の順序を指定することもできます。 そのためには、ほとんどの HERE SDK マップ項目で使用されている既定値を選択するだけです。 描画順を設定することで、ラスタレイヤを他のマップ項目の下または上に表示するかどうかを指定できます。 既定値の 1000 を選択すると、既定のマップスタイルの上にラスタレイヤーが描画されます。
上記の例では MapStyleLite.empty、 OpenStreetMap タイルが完全に不透明であるために選択しまし MapStyleLite.empty た。パン中に他のマップ データをロードすることはありません。空の YAML マップスタイルファイルで構成されています。
URL に構文エラーが含まれているか、または コールバックに到達できない場合、 onLoadScene() はエラーを受け取りません。 の完了後、最初のタイルがロードされ、カスタムのラスタレイヤーが既知のレイヤーのリストに追加されます。 カスタムサービスが、ズーム レベルとタイルの特定の組み合わせのタイルビットマップをホストしていない場合 MapStyleLite 、カスタムのラスタタイルはレンダリングされず、指定したビットマップが再び表示されます。
注
カスタムラスタレイヤの主な利点の 1 つは、カスタムタイルソースを上に配置して HERE マップスタイルを簡単に拡張できることです。たとえば、天気データやマップの上に表示したいその他のデータを表示できます。 透明なタイルを使用すると、この効果が向上します。 不透明なラスタタイルソースを使用する場合は、上記の例に示すように、ラスタベースのマップスタイルまたは空のマップスタイルと組み合わせることをお勧めします。
シーンが読み込まれると、次のコードでカスタムラスタレイヤーの表示範囲を制御できます ( HERE ではレイヤーを非表示にします ) 。
try? mapView.mapScene.setLayerState(layerName: myCustomRasterLayerName, newState: .disabled)
新しいレイヤー状態の設定は同期的に実行されますが、以前にロードしておく必要がある有効なマップ シーンが必要です。 また、新しいマップ シーンの読み込み中に新しいレイヤーの状態を設定すると、エラーが発生することがあります。
新しいレイヤー状態を設定することで MapLayerLite 、マップスタイルの上に他のオーバーレイを表示することもできます。 たとえば、リアルタイムのトラフィックフローを示すようにマップ レイヤーをイネーブルにできます。 この例については、「交通状況」セクションを参照してください。
注
ご自身のアプリでカスタムタイルサーバーを使用する前に、ご希望のタイルサービスに適用される使用条件を満たしていることを確認してください。

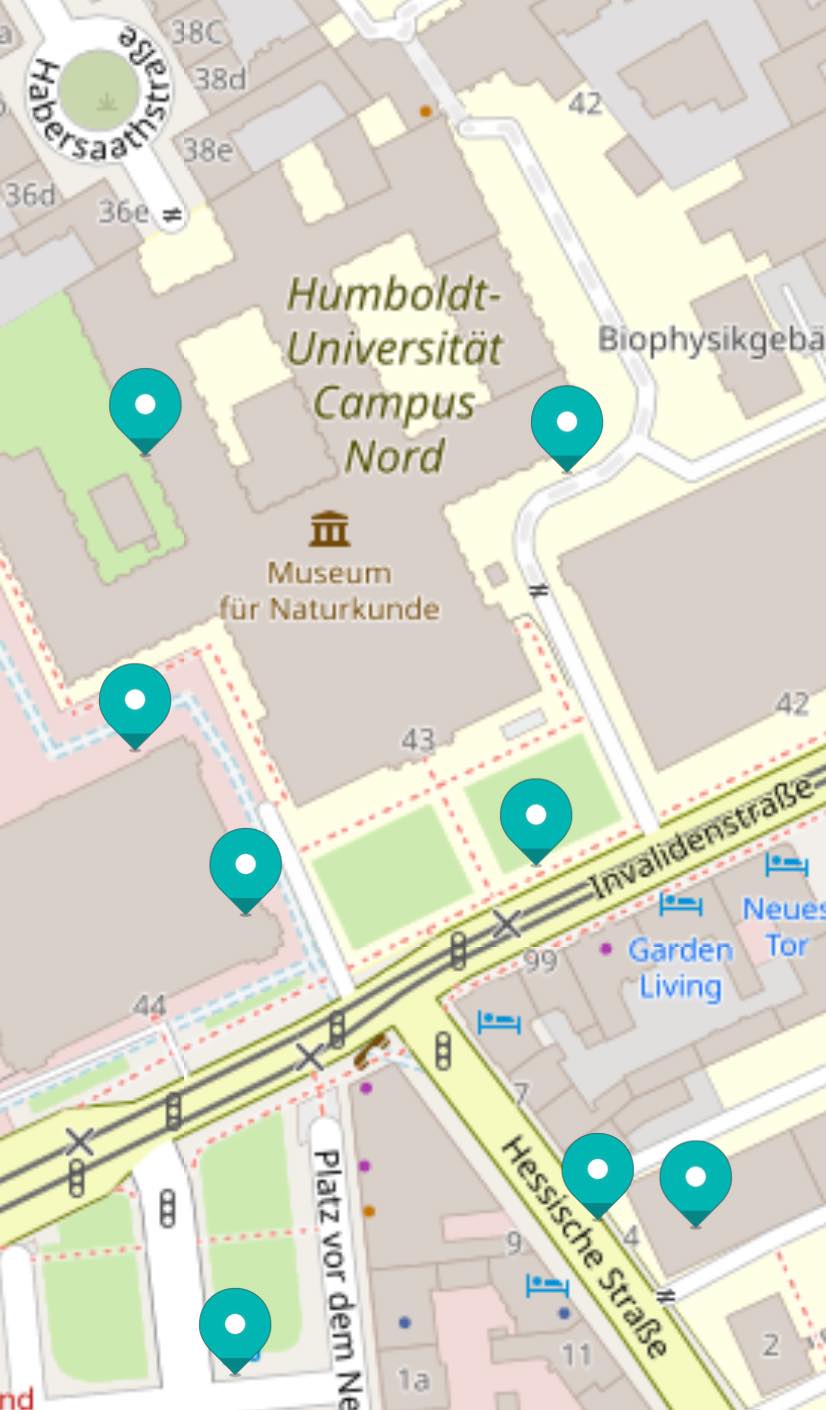
上記のスクリーンショットでは、カスタムのラスタタイルを他の HERE SDK 機能と簡単に組み合わせることができます。 この例では 、 OpenStreetMap タイルサーバーのタイルデータの上に複数のマップマーカーを描画します。