- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
カスタムマップスタイル
HERE SDK for iOS は、カスタムマップスキームを読み込んでマップをカスタマイズするための柔軟なソリューションを提供します。
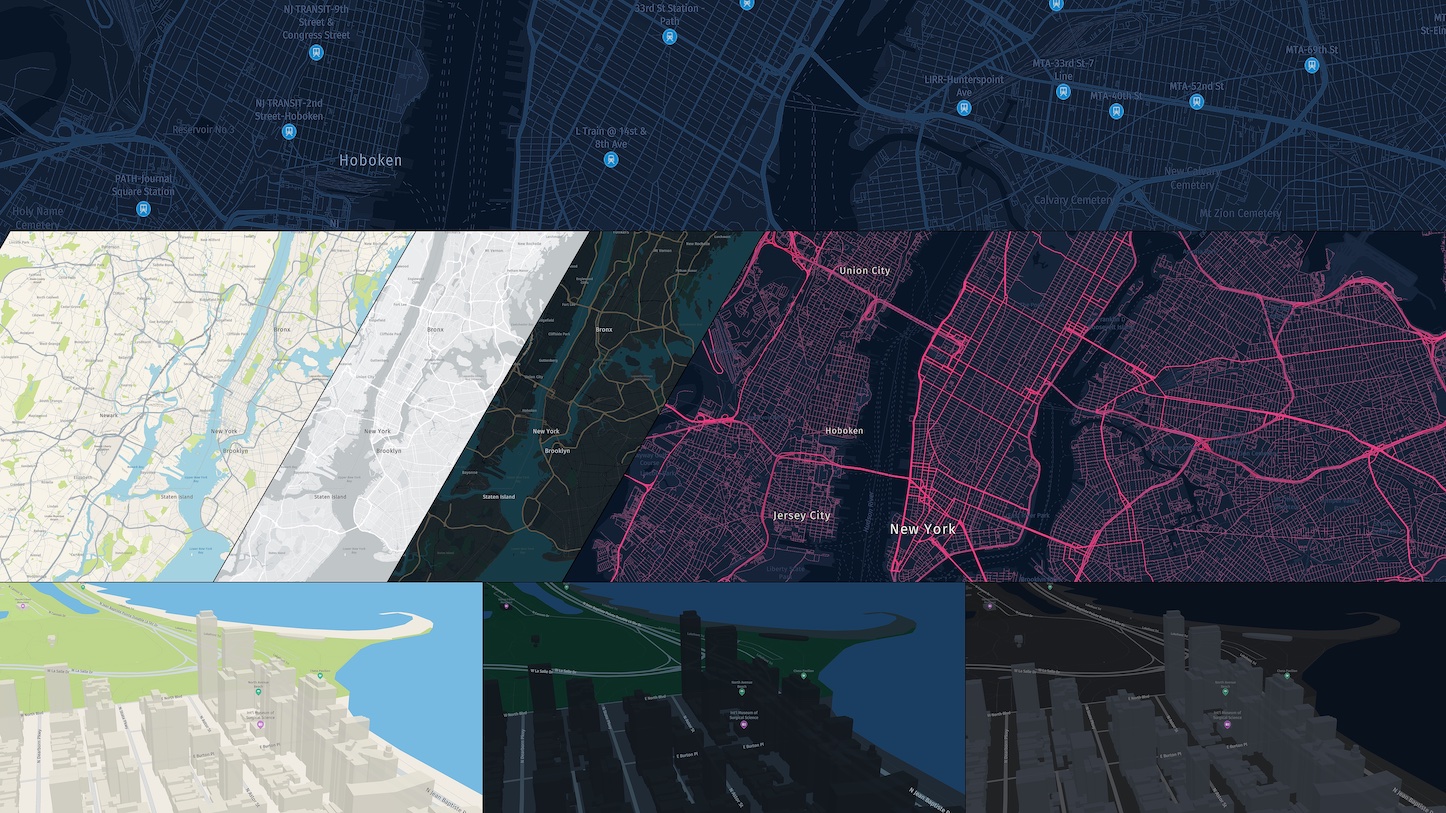
定義済みのマップスタイルを検索 する場合は、利用開始ガイドの概要を参照してください。 HERE SDK には、 .normalDay または .satelliteなどの事前に設定されたマップスタイルのセットがすでに含まれています。
カスタムマップスタイルを作成してロード
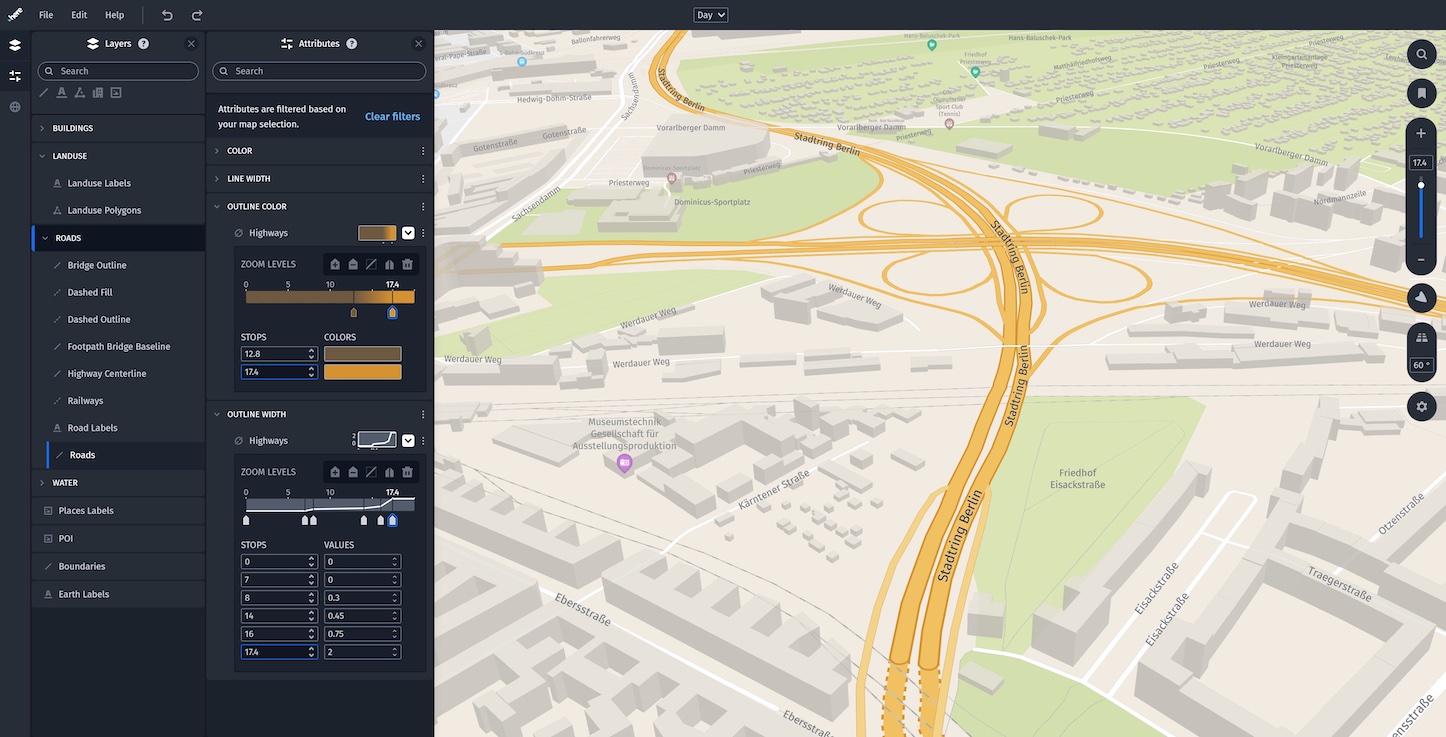
マップをカスタマイズする最も柔軟なソリューション は、 WYSIWYG HERE Style Editor で生成された設定ファイルを使用して独自のマップスタイルを作成することです。
注
Web ベースの 統合された HERE Style Editor は、 HERE platform で利用できます。 Maps API for JavaScript (JSAPI)および バージョン 4.12.1.0 以降の HERE SDK と互換性があります。 従来のデスクトップエディタで作成されたカスタムマップスタイルは、新しい HERE Style Editor 形式に移行する必要があります。 HERE の担当者に連絡して、レガシーエディションからの潜在的なスタイルの更新について相談してください。

HERE Style Editor を使用するには、次の手順に従います。
- HERE platform でアカウントにサインアップします。
- 追加の詳細情報を入力して、アカウントの生成を確認して完了します。
- HERE platform のランディング ページ にあるランチャメニューから HERE Style Editor を選択 するか 、またはサインイン後にこの直接リンクを使用します。
- カスタマイズする既存の基本スタイルのいずれかを選択して、 HERE Style Editor の使用を開始します。
- カスタマイズした内容をマップスタイルに適用します。
- カスタマイズした地図スタイルを [ ファイル ] -> [ 地図のエクスポート ] の順に選択してローカルコンピューターにエクスポートし、 以下の説明に従ってアプリに読み込みます。
Xcode の プロジェクトナビゲータを使用して、新しいフォルダを生成します。 カスタムスタイル用に生成されたすべての JSON ファイルをそのディレクトリにドラッグ & ドロップなどでコピーします。 または、すべてのコンテンツを含む新しいフォルダーをプロジェクトに完全にドラッグ & ドロップします。
次のようにマップ シーンにスタイルを読み込む
private func loadCustomMapStyle() {
let jsonResourceString = getResourceStringFromBundle(name: "custom-dark-style-neon-rds",
type: "json")
// Load the map scene using the path to the JSON resource.
mapView.mapScene.loadScene(fromFile: jsonResourceString, completion: onLoadScene)
}
private func getResourceStringFromBundle(name: String, type: String) -> String {
let bundle = Bundle(for: ViewController.self)
let resourceUrl = bundle.url(forResource: name,
withExtension: type)
guard let resourceString = resourceUrl?.path else {
fatalError("Error: Resource not found!")
}
return resourceString
}
// Completion handler when loading a map scene.
private func onLoadScene(mapError: MapError?) {
guard mapError == nil else {
print("Error: Map scene not loaded, \(String(describing: mapError))")
return
}
}
上記のスニペット で *.json 、ファイルが予期した場所に存在することを確認します。

カスタムマップスタイルを使用すると、アプリを他のマップアプリケーションと区別するのに非常に効果的です。 また、マップスタイルをオンザフライで変更して、アプリの現在の状態に基づいてユーザーの注意を特定のマップ要素に移すこともできます。
注
GitHub でCustomMapStylesサンプルのアプリを見つける ことができます。

カスタムラスターレイヤーのロード
マップの外観をカスタマイズするもう 1 つの方法は、 HERE マップスタイルの上に独自のラスタータイルサービスを追加することです。 これは、世界の選択した領域の上にオーバーレイとして表示するタイルをホストする独自のサーバー、または OpenStreetMap などのパブリックタイルサーバーにすることができます。 完全に不透明で透明なマップ タイルオーバーレイがサポートされています。 複数のラスターレイヤを同時にマップに追加することもできます。
注
これはこのフィーチャーのベータリリースであるため、バグがいくつか発生したり、予期しない動作が発生する可能性があります。 関連する API は、非推奨プロセスなしで新しいリリースで変更されることがあります。
カスタムのラスターレイヤーを追加するには、RasterDataSourceを作成する必要があります。 RasterDataSource は、表示するラスタータイル データのソースを表します。 また、設定の変更も可能です。 RasterDataSourceConfigurationでは、 URL 、タイリングスキーム、ストレージレベル、キャッシュパラメータなど、データソースの設定を指定できます。
最後 に、MapLayerBuilderMapLayerを作成して、レンダリング可能なマップ オーバーレイ をマップに追加できます。
MapLayerVisibilityRangeマップ レイヤー を表示するズームレベルを指定するために使用します。MapLayerPriorityを使用 して、MapLayerの描画順序を指定します。MapLayerで表示するデータのタイプを指定するには、MapContentTypeを使用します。
ラスタータイル イメージの場合は、MapContentType.rasterImageを使用します。
ピンチ、回転、ズームなどの既定のマップジェスチャ操作は、 HERE Vector Mapの場合と同様にラスタータイルでも動作しますが、いくつかの違いがあります。 たとえば、ラスタータイルはビットマップとしてロードされるため、ラスターマップ タイルを回転すると、タイルに含まれているすべてのラベルおよび道路名が回転します。
注
カスタムマップスタイルまたは デフォルトのマップスタイルを使用してマップ シーンをロードする場合、マップ情報が頂点とパスで構成されるベクターデータとして表されるベクタータイルを使用してマップがレンダリングされ、スケーラビリティとパフォーマンスが向上します。 これとは対照的に、ラスタータイルは定期的に正方形で配置され、ピクセル情報のみを表すビットマップイメージで構成されています。 衛星マップスタイルもラスターベースであることに注意してください。
次のようにRasterDataSourceを作成します。
private func createRasterDataSource(dataSourceName: String) -> RasterDataSource {
// The URL template that is used to download tiles from the device or a backend data source.
let templateUrl = "https://stamen-tiles.a.ssl.fastly.net/toner/{z}/{x}/{y}.png"
// The storage levels available for this data source. Supported range [0, 31].
let storageLevels: [Int32] = [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16]
let rasterProviderConfig = RasterDataSourceConfiguration.Provider(templateUrl: templateUrl,
tilingScheme: TilingScheme.quadTreeMercator,
storageLevels: storageLevels)
// Raster tiles are stored in a separate cache on the device.
let path = "cache/raster/toner"
let maxDiskSizeInBytes: Int64 = 1024 * 1024 * 128 // 128 MB
let cacheConfig = RasterDataSourceConfiguration.Cache(path: path,
diskSize: maxDiskSizeInBytes)
// Note that this will make the raster source already known to the passed map view.
return RasterDataSource(context: mapView.mapContext,
configuration: RasterDataSourceConfiguration(name: dataSourceName,
provider: rasterProviderConfig,
cache: cacheConfig))
}
カスタムのラスタレイヤでは、独自のキャッシュディレクトリが使用されます。このキャッシュディレクトリは、ベクターベースのマップ データ で使用されるマップキャッシュとは独立している可能性があります。 API リファレンス を参照してください。
このコードでは 、 Stamen Design のタイル ソースを使用 しています。このソースは、 CC BY 3.0 ライセンスの下で使用できます。 データ自体は OpenStreetMap から取得されます。 詳細については、http://maps.stamen.com/#watercolor/12/37.7706/-122.3782 を参照してください。
ここでは、この値 zoom はマップの現在のズーム レベル を表し、 xTile、yTile は水平および垂直のタイル 番号を定義します。 たとえば OSM の標準マップを表示するには、次の テンプレート URL を使用します
let templateUrl = "https://a.tile.openstreetmap.org/{z}/{x}/{y}.png"
ここには、OSM 形式に準拠するタイル サーバがさらに一覧表示されます。 HERE SDK はタイル サーバのみをサポートしています。 ベクターデータを提供するサーバーはサポートされていません。 ベクターベースのタイルは、 HERE Style Editor および埋め込みマップスタイルでのみ使用できます ( 上記を参照 ) 。
タイル ソースを作成すると 、MapLayer を作成できます。
private func createMapLayer(dataSourceName: String) -> MapLayer {
// The layer should be rendered on top of other layers.
let priority = MapLayerPriorityBuilder().renderedLast().build()
// And it should be visible for all zoom levels.
let range = MapLayerVisibilityRange(minimumZoomLevel: 0, maximumZoomLevel: 22 + 1)
let mapLayer: MapLayer
do {
// Build and add the layer to the map.
try mapLayer = MapLayerBuilder()
.forMap(mapView.hereMap) // mandatory parameter
.withName(dataSourceName + "Layer") // mandatory parameter
.withDataSource(named: dataSourceName,
contentType: MapContentType.rasterImage)
.withPriority(priority)
.withVisibilityRange(range)
.build()
return mapLayer
} catch let InstantiationException {
fatalError("MapLayer creation failed Cause: \(InstantiationException)")
}
}
最後 に、レイヤーを有効または無効にすることで、MapTileの表示範囲を制御できます。 一意の名前も指定する必要があります。 各 RasterDataSource は 1 回のみ作成できます。
let dataSourceName = "myRasterDataSourceTonerStyle"
rasterDataSourceTonerStyle = createRasterDataSource(dataSourceName: dataSourceName)
rasterMapLayerTonerStyle = createMapLayer(dataSourceName: dataSourceName)
rasterMapLayerTonerStyle.setEnabled(true)
結果のレイヤーは次のようになります。

上記のスクリーンショット では、カスタムのラスタータイルを他の HERE SDK 機能と簡単に組み合わせることができます。 たとえば、タイル サーバーからタイル データの上に複数のインスタンスMapMarkerをレンダリングできます。
注
カスタムラスターレイヤの主な利点の 1 つは、透明なカスタムタイル ソースを上に配置して HERE マップスタイルを簡単に拡張できることです。たとえば、天気データやマップの上に表示するその他のデータを表示できます。 不透明なラスタータイル ソースを使用する場合は、空のベース マップ スタイルと組み合わせることをお勧めします。
空のベース マップ スタイルを使用しない場合は、基本となるマップ スキーム がラスターレイヤーのタイルがロードされるまで「輝き」ます。 付属のアプリ の例では、このような外観を示しています。
その他にも、調整できるパラメータがあります。
- たとえば、アプリ で複数のラスターレイヤーを使用している場合 、
MapLayerBuilderでレイヤーを作成するときに、読み込みの優先順位を定義できます。 整数値を指定できます。 値を大きくすると、値が小さいレイヤーの前にレイヤーがロードされます。 この操作では、レイヤーがロードされた時間だけが制御され、MapLayerPriorityによって レイヤーのレンダリング方法が制御されます。 たとえば、renderedLast()は、レイヤーが他のすべてのレイヤーの上にレンダリングされることを意味します。 - 透明なマップスタイルを表示するに
rasterProviderConfig.hasAlphaChannelは、 true に設定します。 - パラメータの詳細については 、 API リファレンス を参照してください。
地図のパン中に読み込み時間を短縮する別のオプション として、フィーチャーの設定を調整することもできます。