- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
トラフィックデータを取得して表示します
Maps API では、世界中の主要都市の地図上で交通データを取得して表示できます。
地図に交通状況を表示しています
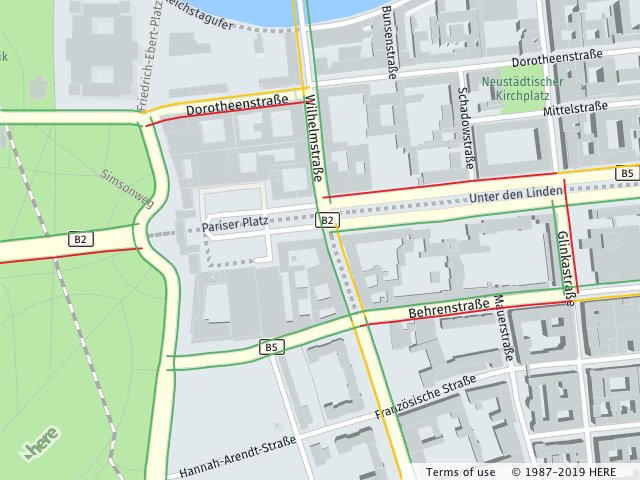
次の例では、 Maps API の Traffic コンポーネントを使用して、交通状況を示すベルリンの一部の地図を表示しています。 渋滞の少ない道路は緑、渋滞の緩やかな道路はオレンジ、渋滞のある道路は赤で表示されます。
API では、 HERE Traffic API を介して地図タイルに交通情報をアクセスできます。 フローレイヤーがデフォルトのレイヤーコレクションに自動的に追加 されます ( H.service.PlatformインスタンスのメソッドcreateDefaultLayers()を使用してアクセス ) 。 アプリケーションユーザーは、を使用して、利用可能な地図タイプの交通量情報の表示のオン / オフを切り替える MapSettingsControlことができます。
次のコードでは、既定のレイヤーコレクションで使用できるフローレイヤーがマップに追加されます。
map.addLayer(defaultLayers.vector.normal.traffic);

注
デフォルトでは、トラフィック層は 3 分ごとに更新されます。 この間隔は、独自のトラフィックレイヤーをインスタンス化し、コンストラクタに必要な値を提供することで変更できます。
地図に交通事故が表示されます
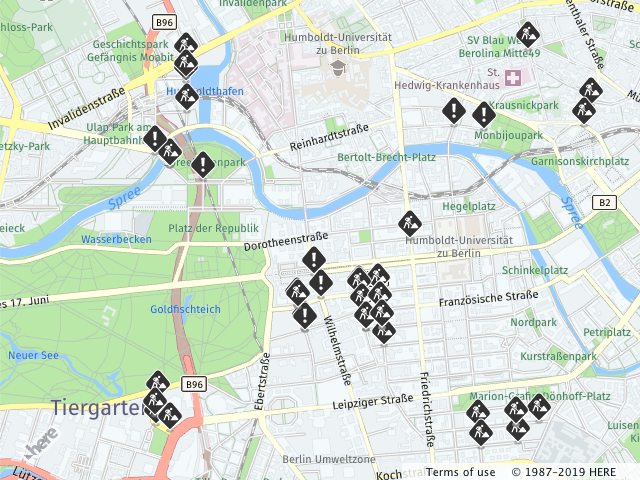
API は、トラフィックフローに加えて、地図に追加できるマーカーオーバーレイを提供することで、交通事故データを統合します。
次のコードでは、デフォルトのレイヤーコレクションで使用可能な事前に設定された交通事故マーカーレイヤーを地図に追加して、交通事故を表示します。
map.addLayer(defaultLayers.vector.normal.trafficincidents);
このコードでは、マップが H.Map のインスタンス化および初期化されたインスタンスであることを前提としています。
に MapSettingsControl は、トラフィックインシデントレイヤーが UI に渡されたレイヤーのコレクションで検出された場合に、トラフィックインシデントを切り替えるためのエントリが含まれています。

注
デフォルトでは、トラフィック層は 3 分ごとに更新されます。 この間隔は、独自のトラフィックレイヤーをインスタンス化し、コンストラクタに必要な値を提供することで変更できます。