- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
マップアイテム
HERE SDK for Android では、マップポリライン、ポリゴン、円、マーカー、マップオーバーレイなど、複数の種類のアイテムをマップに追加できます。 詳細については、以下のセクションで説明します。
- マップポリライン: 移動できないレンダリングされた直線。
- ポリゴンのマップ : 移動できないレンダリング済みの塗りつぶしシェイプ。
- 地図の円 : 移動できないレンダリング済みの塗りつぶし円。
- マップマーカー : マップ上の「マーク」固有のスポットに固定できる画像。
- 地図のオーバーレイ : ネイティブの Android
Viewレイアウトを地図に表示する便利な方法です。
ポリライン、ポリゴン、および円は、現在のズーム レベルに基づいてサイズを調整しますが、ズームしてもマーカーおよびオーバーレイは変更されません。
すべての地図アイテムを使用 すると、地図から簡単に選択できます。 ポリライン、ポリゴン、円、およびマーカーの場合、これは専用のPickMapItemsCallbackを使用して行う ことができます。また、MapOverlayでは、任意の標準の Android Viewと同様に、ネイティブのクリック操作を行うことができます。
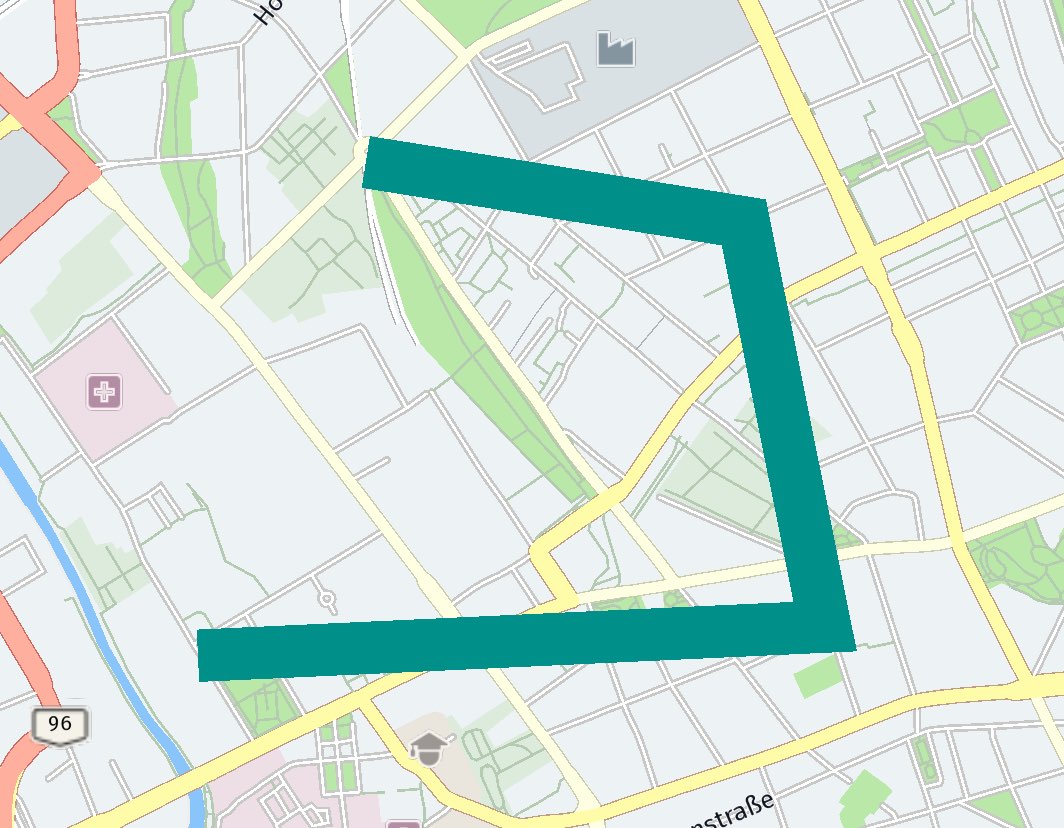
マップポリラインの追加
ポリラインは、マップ上のルートジオメトリなどをレンダリングする場合に便利です。 次のように作成できます。
private MapPolyline createPolyline() {
ArrayList<GeoCoordinates> coordinates = new ArrayList<>();
coordinates.add(new GeoCoordinates(52.53032, 13.37409));
coordinates.add(new GeoCoordinates(52.5309, 13.3946));
coordinates.add(new GeoCoordinates(52.53894, 13.39194));
coordinates.add(new GeoCoordinates(52.54014, 13.37958));
GeoPolyline geoPolyline;
try {
geoPolyline = new GeoPolyline(coordinates);
} catch (InstantiationErrorException e) {
// Less than two vertices.
return null;
}
MapPolylineStyle mapPolylineStyle = new MapPolylineStyle();
mapPolylineStyle.setWidthInPixels(20);
mapPolylineStyle.setColor(0xFF0000A0, PixelFormat.RGBA_8888);
MapPolyline mapPolyline = new MapPolyline(geoPolyline, mapPolylineStyle);
return mapPolyline;
}
MapPolylineは 、次の 3 つの要素で構成されている
- マップ上でポリラインを配置する場所を定義する 2 つ以上の地理座標のリスト。
- この座標のリストを含む
GeoPolyline。 MapPolylineStyleポリラインの表示方法を定義する。 少なくとも 1 つの色を設定してくださいMapPolyline。設定しないと、は非表示のままになります。
形状直線は 2 つ以上の点で定義されているため、ArrayListを作成する必要があります。これには、少なくとも 2 つのGeoCoordinates点が含まれている必要があります。 それ以外の場合は、例外がスローされます。 MapPolylineStyle クラスを使用すると、描画順序、ピクセル単位の太さ、線の色などの属性を定義できます。 スクリーンショットの例については、を参照してください。
描画順序を設定すると、どのマップアイテムを一番上にレンダリングするかを定義できます。 大きい値は小さい値の上に描画されます。 マップマーカーは常にマップ上に描画される他のものの上に描画されますが、マップポリラインは常に、押し出されたビルディング、ラベル、その他のマップポリゴン、およびマップ円の下に描画されます。 地図ポリラインの最も一般的なユースケースは、地図上にルートをレンダリングすることです。一方、地図のマーカーは場所を示すものと想定されているため、非表示にしないでください。
- マップポリラインの描画順序は、他のマップポリラインとの関連でのみ有効です。
- マップのポリゴンおよびマップの円の描画順序は、他のマップのポリゴンおよびマップの円を基準にした場合にのみ有効です。
注
地図アイテムが地図に追加された時系列の順序 は、どのアイテムが最初にレンダリングされるかに影響しないことに注意してください。 MapPolyline、 MapPolygon などのマップアイテムの既定の描画順の値 MapCircle は 0 です。 道路や川などの他のマップ要素の描画順序は、使用している現在のマップスタイルによって異なり ます。 YAML ファイルで定義されたカスタムマップスタイルに合わせて調整できます。詳細については、カスタムマップスタイルのセクションを参照してください。
1 つ以上のマップポリラインを作成した後、次のものを使用してそれらのマップをマップ シーンに追加できます。
MapPolyline mapPolyline = createPolyline();
MapScene mapScene = mapView.getMapScene();
mapScene.addMapPolyline(mapPolyline);
マップポリラインがすでにマップ シーンに添付されている場合、それ以上追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
次のコールを使用すると、mapPolylineをマップからただちに削除できます。
mapScene.removeMapPolyline(mapPolyline);
注 :
MapPolylineアイテム は選択可能で、アイテムを選択するときに取得できるMetadataを保存できます。 例については、以下のマップマーカーのセクションを参照してください。
ポリラインスタイルを更新します
上で説明したよう MapPolylineStyle に、直線の色および直線の幅などの他のプロパティは、インスタンスを使用して指定できます。 すでに適用されているプロパティを動的に変更できます。 そのため、新しい MapPolylineStyle インスタンスを作成する必要はありません。
代わり に、マップポリラインがマップ シーンに追加された後で現在のスタイルを再利用したり、そのプロパティの一部を変更したり、マップポリラインインスタンスでupdateStyle()メソッドを呼び出したりできます。更新されたスタイルインスタンスをパラメータとして渡すだけで済みます。 地図の外観が即座に変更されます。 たとえば、このようにしてアニメーション化されたマップポリラインを作成できます。
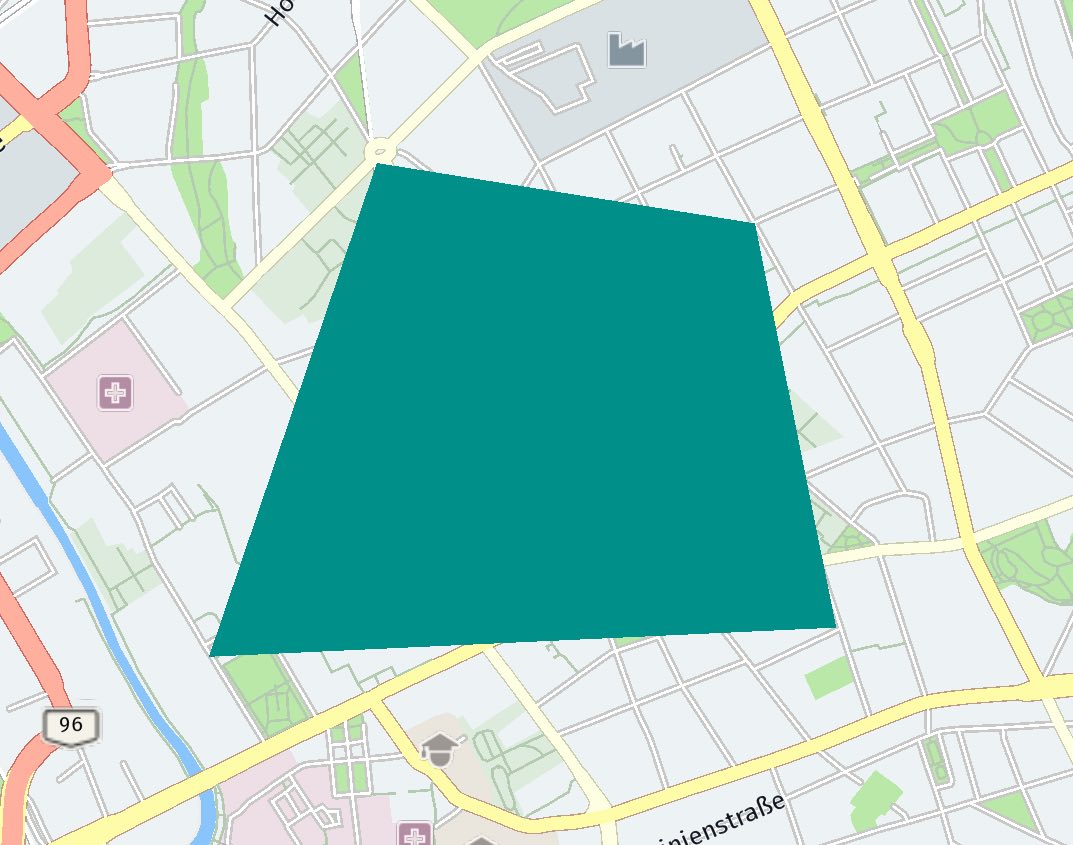
マップポリゴンを追加
MapPolygonは 、少なくとも 3 つの座標で構成されているシェイプです。そうでない場合は、レンダリングできません。 MapPolylineと同様に、座標が接続されます。 ポリゴンは、マップ上の領域を強調表示するのに役立ちます。
注 : 座標の順序は重要です。
ポリゴンの作成方法については、以下の例を参照してください。 座標は、リスト内の順序に基づいて接続されます。 結果のシェイプは、新しい MapPolygonStyle インスタンスを使用して色で塗りつぶすことができます。
private MapPolygon createPolygon() {
ArrayList<GeoCoordinates> coordinates = new ArrayList<>();
coordinates.add(new GeoCoordinates(52.53032, 13.37409));
coordinates.add(new GeoCoordinates(52.5309, 13.3946));
coordinates.add(new GeoCoordinates(52.53894, 13.39194));
coordinates.add(new GeoCoordinates(52.54014, 13.37958));
GeoPolygon geoPolygon;
try {
geoPolygon = new GeoPolygon(coordinates);
} catch (InstantiationErrorException e) {
// Less than three vertices.
return null;
}
MapPolygonStyle mapPolygonStyle = new MapPolygonStyle();
mapPolygonStyle.setFillColor(0x00908AA0, PixelFormat.RGBA_8888);
MapPolygon mapPolygon = new MapPolygon(geoPolygon, mapPolygonStyle);
return mapPolygon;
}
MapPolygonは 、次の 3 つの要素で構成されている
- マップ上でポリゴンを配置する場所を定義する 3 つ以上の地理座標のリスト。
- この座標のリストを含む
GeoPolygon。 - を使用
MapPolygonStyleして、多角形の表示方法を定義します。 少なくとも 1 つの色を設定してくださいMapPolygon。設定しないと、は非表示のままになります。
ポリゴンは 3 つ以上のポイントで定義されているため GeoCoordinates、 3 つ以上のポイントを含む配列リストを作成する必要があります。 それ以外の場合は、例外がスローされます。 MapPolygonStyle クラスを使用すると、描画の順序や色などの属性を定義できます。 上記のような塗りつぶしの色、または輪郭を指定する線の色 ( およびオプションで線幅 ) を指定できます ( またはその両方を指定することもできます ) 。 このようにして、塗りつぶされていない地図ポリゴンを作成できます。 スクリーンショットの例については、を参照してください。
描画順序を設定すると、どのマップアイテムを一番上にレンダリングするかを定義できます。 大きい値は小さい値の上に描画されます。 マップマーカーは常にマップ上に描画される他のものの上に描画されますが、マップポリラインは常に、押し出されたビルディング、ラベル、その他のマップポリゴン、およびマップ円の下に描画されます。 地図ポリラインの最も一般的なユースケースは、地図上にルートをレンダリングすることです。一方、地図のマーカーは場所を示すものと想定されているため、非表示にしないでください。
- マップポリラインの描画順序は、他のマップポリラインとの関連でのみ有効です。
- マップのポリゴンおよびマップの円の描画順序は、他のマップのポリゴンおよびマップの円を基準にした場合にのみ有効です。
注
地図アイテムが地図に追加された時系列の順序 は、どのアイテムが最初にレンダリングされるかに影響しないことに注意してください。 MapPolyline、 MapPolygon などのマップアイテムの既定の描画順の値 MapCircle は 0 です。 道路や川などの他のマップ要素の描画順序は、使用している現在のマップスタイルによって異なり ます。 YAML ファイルで定義されたカスタムマップスタイルに合わせて調整できます。詳細については、カスタムマップスタイルのセクションを参照してください。
マップポリゴンを使用して、複雑な塗りつぶしまたは塗りつぶしなしの図形を作成できます。 ただし、自己交差するポリゴンは、座標がリストの順序で結合されているため、望ましくない結果につながる可能性があります。 別の方法として、複数のポリゴンを追加することも、目的の図形のアウトラインに表示されている座標を追加することもできます。
マップのポリラインとは異なり、マップのポリゴンのアウトラインは、最後の座標と一覧表の最初の座標の間で自動的に接続されます。
1 つ以上のマップポリゴンを作成したら、次のものを使用してマップ シーンに追加できます。
MapPolygon mapPolygon = createPolygon();
MapScene mapScene = mapView.getMapScene();
mapScene.addMapPolygon(mapPolygon);
マップポリゴンがすでにマップ シーンに添付されている場合、それ以上追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
mapPolygonをマップからただちに削除するには、次のコマンドを呼び出します。
mapScene.removeMapPolygon(mapPolygon);
注 :アイテム
MapPolygonは選択可能 で、 アイテムを選択すると取得できるMetadataを保存することができます。 例については、以下のマップマーカーのセクションを参照してください。
多角形スタイルを更新します
上で説明したよう MapPolygonStyle に、塗りのカラーやアウトラインの線幅などのその他のプロパティは、インスタンスを使用して指定できます。 すでに適用されているプロパティを動的に変更できます。 そのため、新しい MapPolygonStyle インスタンスを作成する必要はありません。
代わり に、マップポリゴンがマップ シーンに追加された後で現在のスタイルを再利用したり、そのプロパティの一部を変更したり、マップポリゴンインスタンスでupdateStyle()メソッドを呼び出したりできます。更新されたスタイルインスタンスをパラメータとして渡すだけで済みます。 地図の外観が即座に変更されます。 たとえば、このようにしてアニメーション化されたマップポリゴンを作成できます。
マップに円を追加
は MapCircle 、地図上の領域を強調表示したり、地図上の別の場所をマークしたりするのに便利な円形の図形です。
private MapCircle createMapCircle() {
float radiusInMeters = 300;
GeoCircle geoCircle = new GeoCircle(new GeoCoordinates(52.530932, 13.384915), radiusInMeters);
MapCircleStyle mapCircleStyle = new MapCircleStyle();
mapCircleStyle.setFillColor(0x00908AA0, PixelFormat.RGBA_8888);
MapCircle mapCircle = new MapCircle(geoCircle, mapCircleStyle);
return mapCircle;
}
MapCircleは 、次の 3 つの要素で構成されている
- 地図上で円の中心を配置する場所を定義する地理座標のセット。
GeoCircleこれらの座標および円の半径をメートル単位で含む。- を使用
MapCircleStyleして、円の表示方法を定義します。 少なくとも 1 つの色を設定してくださいMapCircle。設定しないと、は非表示のままになります。
MapCircleStyle クラスを使用すると、描画の順序や色などの属性を定義できます。 上記のような塗りつぶしの色、または輪郭を指定する線の色 ( およびオプションで線幅 ) を指定できます ( またはその両方を指定することもできます ) 。 このようにして、塗りつぶされていない地図の円を作成できます。 例については、スクリーンショットを参照してください。
描画順序を設定すると、どのマップアイテムを一番上にレンダリングするかを定義できます。 大きい値は小さい値の上に描画されます。 マップマーカーは常にマップ上に描画される他のものの上に描画されますが、マップポリラインは常に、押し出されたビルディング、ラベル、その他のマップポリゴン、およびマップ円の下に描画されます。 地図ポリラインの最も一般的なユースケースは、地図上にルートをレンダリングすることです。一方、地図のマーカーは場所を示すものと想定されているため、非表示にしないでください。
- マップポリラインの描画順序は、他のマップポリラインとの関連でのみ有効です。
- マップのポリゴンおよびマップの円の描画順序は、他のマップのポリゴンおよびマップの円を基準にした場合にのみ有効です。
注
地図アイテムが地図に追加された時系列の順序 は、どのアイテムが最初にレンダリングされるかに影響しないことに注意してください。 MapPolyline、 MapPolygon などのマップアイテムの既定の描画順の値 MapCircle は 0 です。 道路や川などの他のマップ要素の描画順序は、使用している現在のマップスタイルによって異なり ます。 YAML ファイルで定義されたカスタムマップスタイルに合わせて調整できます。詳細については、カスタムマップスタイルのセクションを参照してください。
1 つ以上のマップ円を作成した後、次のものを使用してマップ シーンに追加できます。
MapCircle mapCircle = createMapCircle();
MapScene mapScene = mapView.getMapScene();
mapScene.addMapCircle(mapCircle);
マップの円がすでにマップ シーンに添付されている場合、再度追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
mapCircleをマップからただちに削除するには、次のコマンドを呼び出します。
mapScene.removeMapCircle(mapCircle);
注 :
MapCircleアイテム は選択可能で、アイテムを選択するときに取得できるMetadataを保存できます。 例については、以下のマップマーカーのセクションを参照してください。
円のスタイルを更新します
上で説明したよう MapCircleStyle に、塗りのカラーやアウトラインの線幅などのその他のプロパティは、インスタンスを使用して指定できます。 すでに適用されているプロパティを動的に変更できます。 そのため、新しい MapCircleStyle インスタンスを作成する必要はありません。
代わり に、マップの円がマップ シーンに追加された後で現在のスタイルを再利用し、そのプロパティの一部を変更して、マップの円インスタンスでupdateStyle()メソッドを呼び出すことができます。更新されたスタイルインスタンスをパラメータとして渡すだけで済みます。 地図の外観が即座に変更されます。 たとえば、このようにしてアニメーション化されたマップの円を作成できます。
マップマーカーを追加
地図のマーカーを使用して、地図上の位置を正確にポイントできます。 地図のマーカーは、地図に表示されている他のものの上に常に描画されます。
次のメソッドは、カスタムマップ マーカーをマップに追加します。
MapImage mapImage = MapImageFactory.fromResource(context.getResources(), R.drawable.here_car);
MapMarker mapMarker = new MapMarker(geoCoordinates);
mapMarker.addImage(mapImage, new MapMarkerImageStyle());
mapView.getMapScene().addMapMarker(mapMarker);
この例では、リソースから PNG ( "here_care.png" )を読み込み MapImage 、その中からを作成します。 これ MapImage を MapMarker インスタンスに追加できます。
注
HERE SDK for Android は、透明度のある、または透明度のない PNG リソース ( アルファチャネル ) 、および Android でネイティブにサポートされているその他のすべての一般的なビットマップリソースをサポートしています。 ベクトルグラフィックは、 SVG から Android Studio 内の XML 表現に変換された場合でも、まだサポートされていません。
イメージを表示するには、MapMarker をマップ シーンに追加する必要があります。 MapImage は、提供されたgeoCoordinatesの中央に表示されます。

マーカーがマップに追加された後で、geoCoordinates を更新することもできます。 mapMarker.setCoordinates() が呼び出された後、ただちに新しい場所に表示されます。
既定 では、 1 つ以上のマップイメージを追加しない限り、新しいMapMarkerインスタンスはすべて非表示になります。 は MapMarker 、複数のマップイメージから構成できます。また、各マップイメージでは、異なるアンカーポイントを使用できます。
画像スタイルを更新します
アンカーポイントおよびスケールや回転角度などの他の画像プロパティは MapMarkerImageStyle 、インスタンスを使用して指定できます。 すでに適用されているプロパティを動的に変更できます。 そのため、新しい MapMarkerImageStyle インスタンスを作成する必要はありません。
代わり に、マップ マーカーがマップ シーンに追加された後で現在のスタイルを再利用したり、そのプロパティの一部を変更したり、マップ マーカーインスタンスでupdateImageStyle()メソッドを呼び出したりできます。更新されたスタイルインスタンスをパラメータとして渡すだけで済みます。 地図の外観が即座に変更されます。 たとえば、この方法でアニメーション化されたマップマーカーを作成できます。
アンカーポイントの詳細については、以下のセクションを参照してください。
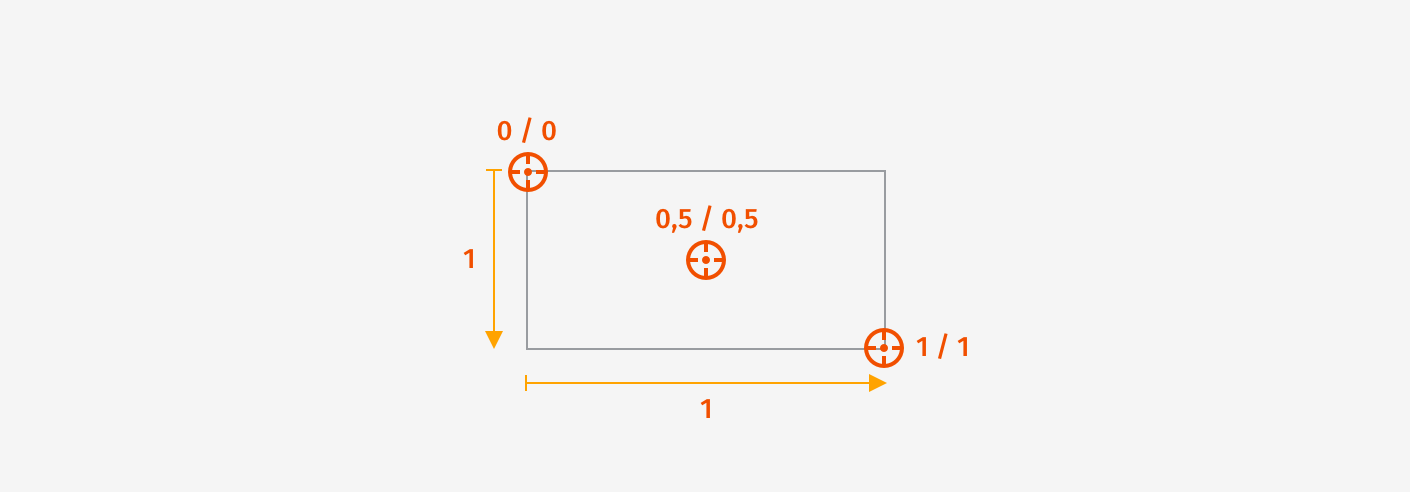
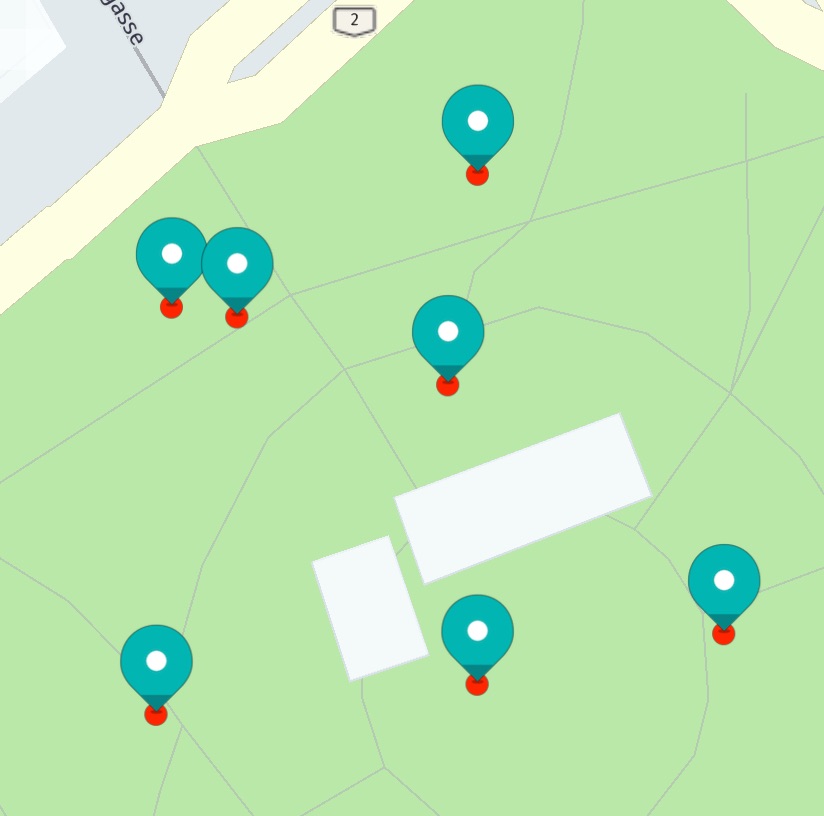
アンカー付き POI マーカー
デフォルトでは、各画像は指定した位置にセンタリングされており、一部の種類のマーカーでこの設定を変更できます。 POI マーカーの例としては、通常、下中央の位置を指す POI マーカーがあります。
そのため、画像をレンダリングする場所をシフトする必要があります。 デフォルトの中心は (0.5 、 0.5) です。 ビューの右下隅が設定した位置GeoCoordinates を指すようにする場合は、アンカーポイントを (1,1) に設定する必要があります。
アンカーポイントを使用すると、マーカーをレンダリングする場所を簡単に指定できます。 左上隅は (0,0) のアンカーポイントに相当し、右下隅は (1,1) のアンカーポイントに相当します。 ビューの大きさに関係なく、幅または高さの半分のポイントは常に 0.5 になります。これは、正規化されたテクスチャ UV 座標の概念に似ています。

POI をその場所をポイントするようにシフトする場合は、デフォルトの中央の位置( 0.5 )を維持できますが、画像を 1 つ上にシフトする必要があります。 1 は画像の高さと同じ長さになります。 1 より大きい値、または 0 より小さい値を指定して、イメージを任意の場所に移動することもできます。 2 は画像の高さの 2 倍を表します。
アンカー付き POI マーカーをマップに追加するには、以下の例を参照してください。
MapImage mapImage = MapImageFactory.fromResource(context.getResources(), R.drawable.poi);
MapMarker mapMarker = new MapMarker(geoCoordinates);
MapMarkerImageStyle mapMarkerImageStyle = new MapMarkerImageStyle();
mapMarkerImageStyle.setAnchorPoint(new Anchor2D(0.5F, 1));
mapMarker.addImage(mapImage, mapMarkerImageStyle);
mapView.getMapScene().addMapMarker(mapMarker);
1 つのマップ マーカーに複数のマップイメージを追加できます。 を呼び出してマップ マーカーの位置を移動すると mapMarker.setCoordinates()、追加されたすべての画像がその位置に合わせて移動され、相対的な位置が保持されます。
注 : この例では、「 poi.png 」という名前のカスタム POI 画像が、プロジェクトのさまざまな解像度で追加されています。 Android プラットフォームは、デバイスの表示密度に基づいて適切な画像解像度を選択します。 この方法については、付属のサンプルアプリを参照してください。

MapImage で倍率を設定することで、プログラムでのサイズを変更することも MapMarkerImageStyleできます。 1 より小さい値を指定すると、幅と高さが比例して縮小されますが、 1 より大きい値を指定すると画像のサイズが増加します。 デフォルトの倍率は 1 で、画像はスケーリングされません。
地図の円やポリラインとは異なり、地図 MapImage のズームアウト量やズームイン量に関係なく、各円のサイズが維持されます。
マップマーカーを選択
マップ上にマップマーカーを追加した後、タップジェスチャリスナーを使用して、ユーザーがマップ マーカーをタップしたかどうかを確認できます。
private void setTapGestureHandler() {
mapView.getGestures().setTapListener(new TapListener() {
@Override
public void onTap(Point2D touchPoint) {
pickMapMarker(touchPoint);
}
});
}
private void pickMapMarker(final Point2D touchPoint) {
float radiusInPixel = 2;
mapView.pickMapItems(touchPoint, radiusInPixel, new PickMapItemsCallback() {
@Override
public void onMapItemsPicked(@Nullable PickMapItemsResult pickMapItemsResult) {
if (pickMapItemsResult == null) {
return;
}
MapMarker topmostMapMarker = pickMapItemsResult.getTopmostMarker();
if (topmostMapMarker == null) {
return;
}
showDialog("Map marker picked:", "Location: " +
topmostMapMarker.getCoordinates().latitude + ", " +
topmostMapMarker.getCoordinates().longitude);
}
});
}
タップジェスチャが検出されるとすぐに、画面上のタップされた位置のビュー座標を使用して、その位置を囲む地図マーカーをマップ ビューに要求できます。 タップ半径を増やすこともできますが、ほとんどの場合、半径を 2 ピクセルに指定するのが適切です。 次に、MapCircle、 MapPolyline、MapPolygon、MapMarkerなど、検出された地図アイテムへのアクセス権をPickMapItemsCallbackに付与 します。
注
同じタイプのアイテムをピックする場合 、オーバーライドされたメソッドequals()を呼び出してインスタンスを比較できます。
メタデータの追加
多くの場合、ユーザーは表示されているマーカーと対話したい場合があります。たとえば、検索結果をタップして、レストランの詳細を確認できます。 この目的のために、MapMarkerはクラスMetadataのインスタンスを保持できるので、さまざまな種類のデータをクラスに添付できます。カスタムタイプもサポートされています。
Metadata 複数のキー / 値のペアを保持できます。 以下では、という名前の新しいキーを作成し "key_poi" 、 String マーカーのタイプに関する情報を含む AS 値を設定します。
Metadata metadata = new Metadata();
metadata.setString("key_poi", "This is a POI.");
mapMarker.setMetadata(metadata);
必要に応じて、任意の情報を設定できます。 インスタンスMetadata の内容を読み取る瞬間に、キーに保存されているデータを要求するだけです。この例"key_poi"を次に示します。
Metadata metadata = topmostMapMarker.getMetadata();
if (metadata != null) {
String message = "No message found.";
String string = metadata.getString("key_poi");
if (string != null) {
message = string;
}
showDialog("Map Marker picked", message);
return;
}
デフォルトでは、MapMarkerインスタンスにはMetadatamapMarker.getMetadata()が含まれておらず、null返される可能性があります。 キーによってアクセスされるデータは、Metadataオブジェクトにそのような情報が含まれていない場合にもnull使用できます。
存在する場合は、格納されているキー"key_poi"Stringを探し、ヘルパーメソッドを呼び出して、格納されているStringをユーザーに提示します。 設定に基づいて任意の文字列をキーとして選択できますが、一意のキーを使用するか、または別のデータアイテムに保存されているコンテンツを上書きします。 サンプルのソースコード全体を確認 するには、 MapMarker のサンプルアプリを確認してください。
注
CustomMetadataValueインターフェイスを使用して、Metadataにカスタムオブジェクトを保存することもできます。 検索 結果データオブジェクト全体が保存されている [ 検索 ] セクションに例があります。
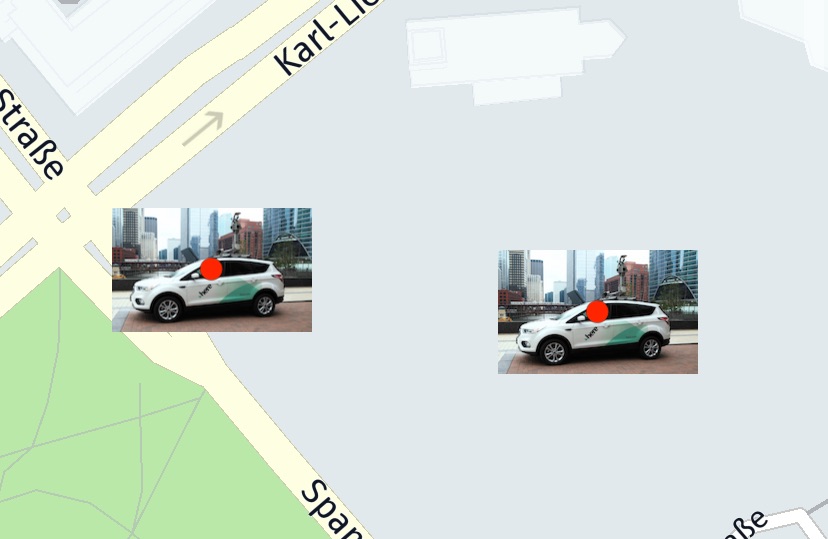
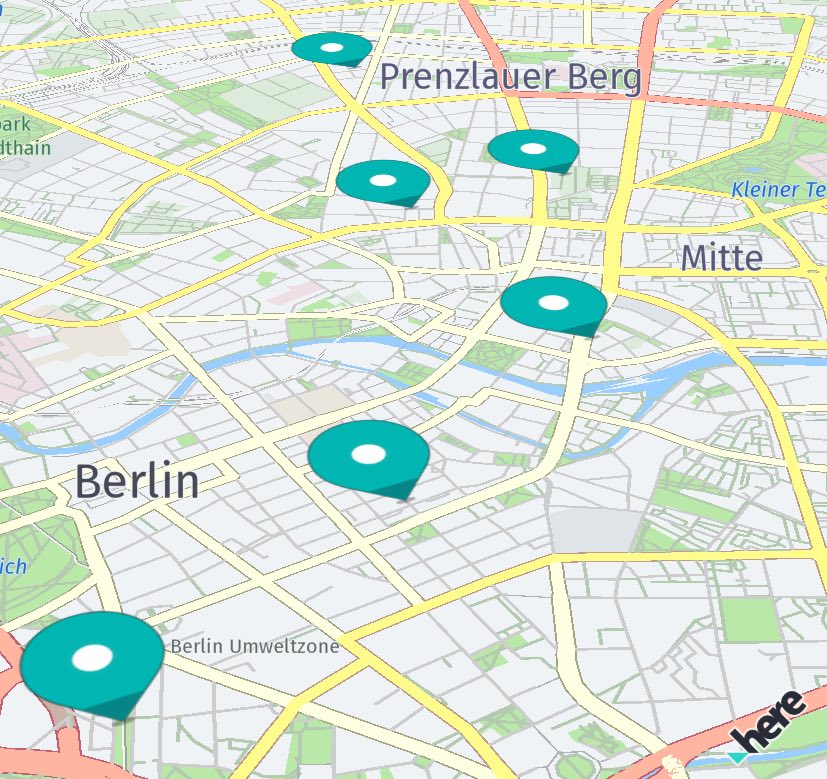
地図上の地図のマーカー
デフォルトでは、マップマーカーはマップとともに回転せず、マップが傾いても傾斜しません。 これを変更するに は、MapMarkerをフラットに設定します。 次のコードを使用して、対応するを変更 MapMarkerImageStyleします。
mapMarkerImageStyle.setFlat(true);
結果は以下のスクリーンショットに表示されます。

地図上の地図マーカーは、回転した地図と一緒に回転します。また、地図を傾けるとマップ マーカーも傾斜し、 3D のような効果が得られます。 デフォルトでは、フラットマップマーカー の縮尺値は地図のズーム レベルと一緒に変更されません。 たとえば、マップをズームアウトしても、展開されていないマップ マーカーと同じようにマップ マーカーが表示されます。
地図のオーバーレイを追加します
地図のマーカーを使用 View すると、地図にアイテムをシームレスに配置できますが、地図のオーバーレイを使用して、地図のネイティブの位置を固定できます。 情報のバブル、注釈、またはカスタマイズされたコントロールを表示する場合に便利です。 たとえば、マップ マーカーをタップすると、マーカーの場所に関する追加情報を含むマップ オーバーレイを表示できます。
マップオーバーレイには複数のオーバーレイを含める Viewsこと Viewができ、各オーバーレイは他のオーバーレイと同様に使用できます。これにより、ネストされたレイアウトの追加、クリックハンドラの添付、アニメーションの適用などを行うことができます。
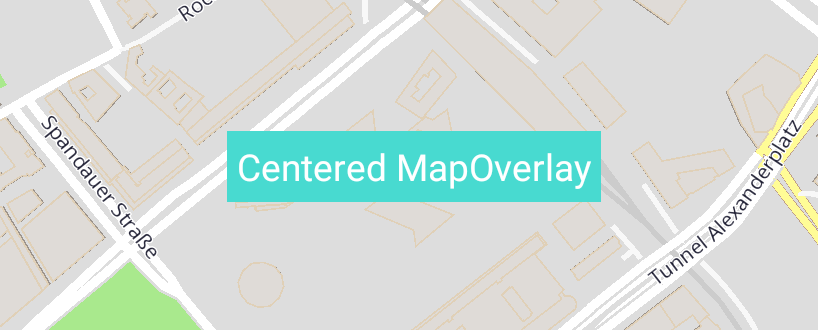
カスタムの場合と同様に、 XML レイアウトファイルでビューを定義し、プログラムで展開するか、またはプログラムで目的のビューコンテンツを生成できます。 例 :
TextView textView = new TextView(context);
textView.setTextColor(Color.parseColor("#FFFFFF"));
textView.setText("Centered MapOverlay");
LinearLayout linearLayout = new LinearLayout(context);
linearLayout.setBackgroundResource(R.color.colorAccent);
linearLayout.setPadding(10, 10, 10, 10);
linearLayout.addView(textView);
これにより、TextViewを保持するLinearLayout(派生元View)が作成されます。 中間レイアウトに追加せずに、TextViewを直接追加することもできます。 ビューまたは単一ビューの任意の組み合わせを追加できます。
ここで行う必要があるのは、小さなビューのコンポジションを MapOverlay インスタンスに追加して、マップに表示することだけです。
GeoCoordinates geoCoordinates = new GeoCoordinates(52.520798, 13.409408);
MapOverlay<LinearLayout> mapOverlay = new MapOverlay<>(linearLayout, geoCoordinates);
mapView.addMapOverlay(mapOverlay);
mapView オブジェクトに追加されると、ネストされているすべてのサブビューを含むビューが指定した geoCoordinates 場所の中央に表示され、マップの移動時にその場所が自動的に指定した地理的位置に調整されます。
注
地図のオーバーレイは、常に他の地図アイテムの上に描画されます。

アニメーションをビューに適用したり、他のインタラクションリスナーを添付したりすることもできます。 ViewがMapOverlayオブジェクトに添付されると、他の Android Viewと同様に動作します。ただし、マップ上で固定されたままになり、パンまたはズーム時に移動する点が異なります。 MapOverlay 地図を回転しても、地図のポリラインや地図のマーカーと同様に、は回転しません。
地図のオーバーレイはいくつでも追加できますが、パフォーマンスを考慮する必要があります。 たとえば、複数の検索結果を地図に表示する場合、地図のオーバーレイのパフォーマンスは地図のマーカーよりも低くなります。
地図からオーバーレイを削除するには、次の電話番号を呼び出します。
mapView.removeMapOverlay(mapOverlay);
複数 MapOverlay のインスタンスを追加した場合は mapView 、次のコマンドを呼び出して、オブジェクトからすべてのオーバーレイにアクセスできます。
List<MapOverlay> mapOverlays = mapView.getMapOverlays();
通常、地図のオーバーレイは 、地図上の特定の場所の追加の動的コンテンツを表示する場合に最適です。
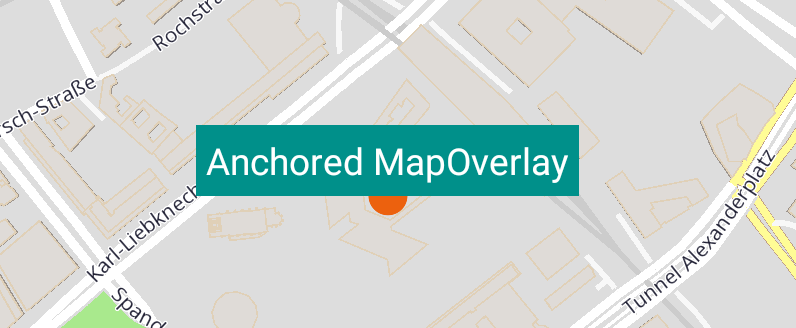
アンカー付き地図のオーバーレイ
デフォルトでは、マップ オーバーレイは指定した場所の中央に配置されます。 ただし、下の領域を覆わずにオーバーレイを使用する場合は、どうすればよいですか。
この目的のために、アンカーポイントを指定できます。アンカーポイントは、上のマップマーカーですでに確認したのと同じ方法で、画面上のビューの位置に影響を与えます。
mapOverlay.setAnchorPoint(new Anchor2D(0.5F, 1));
これにより、ビューが位置の中央に水平に配置され、ビューの下部が指定した座標と一致します。 以下のスクリーンショットで表示されているように、マップ オーバーレイは、マップ オーバーレイの提供された中心位置を示すマップの円オブジェクトに配置されます。

アンカーポイントを使用すると、ビューをレンダリングする場所を簡単に指定できます。 左上隅は (0,0) のアンカーポイントに相当し、右下隅は (1,1) のアンカーポイントに相当します。 ビューの大きさに関係なく、幅または高さの半分のポイントは常に 0.5 になります。これは、正規化されたテクスチャ UV 座標の概念に似ています。 図については、上のマップのマーカーのセクションを参照してください。
デフォルトでは、アンカーポイントは (0.5 、 0.5) で、ビューがその位置を中心にレンダリングされます。 ビューの右下隅が設定した位置GeoCoordinates を指すようにする場合は、アンカーポイントを (1,1) に設定する必要があります。
ビューのサイズは任意であるため、最大の幅と高さの値は 1 になります。 ビューの寸法は、完全に膨張した後で計算されます。 ビューの正確な寸法がわかっている場合は、ビュー内の特定の点を、最大値の 1 を基準にして簡単に計算できます。
注 : オフセット を使用すると、 x 軸および y 軸に沿った平行移動を指定できますが 、基準点は、ビューなどの長方形の左上隅の相対位置を定義します。 ビューの境界を基準
GeoCoordinatesにして、ビューが指定した位置を中心とする点を定義します。