- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
マップを使用
HERE SDK for iOS の主要なフィーチャーの 1 つ がマッピングです。マッピングには、マップ ビューの追加、マップに表示される場所の変更、およびそのプロパティの変更が含まれます。 マッピング API の主なコンポーネントはマップ ビュー UIView です。このコンポーネントはサブクラスとして統合されています。 マップ ビューは 、 マップおよびさまざまなプロパティを表示するためのベクトルベースのビューを表します。
HERE Map Data は 毎週更新 され、常に最新のマップ データを利用できるようになっています。 マップ ビューを統合することで、このメリットを自動的に享受できます。
注
簡単なマップアプリケーションを作成する場合 は、利用開始の項を参照してください。
マップとそのプロパティを操作するには、まず [ カメラ ] セクションを確認することをお勧めします。 その他のフィーチャー :
- 一般的なマップジェスチャや、パニングや回転などのデフォルトのマップビヘイビアーを処理するためのマップジェスチャ。
- サテライトと通常のマップ レイヤーなどの既定のマップスタイルを瞬時に切り替えるマップスキーム。 利用可能なマップスキームの詳細については、以下を参照してください。
- マップ アイテムを使用してオブジェクトや図形をマップ上に配置し、それらを操作します。
- カスタムサーバーイメージを追加のマップ レイヤーとして表示する カスタムラスタータイル。
- カスタムマップスキームを読み込むカスタムマップスタイル。
パフォーマンスの最適化
デフォルトでは、MapView は 60 フレーム / 秒( FPS )でレンダリングされます。 mapView.frameRate 最大フレームレートを使用して調整できます。たとえば、ローエンドデバイスでの CPU/GPU の使用量を削減できます。 FPS を 0 に設定することで、自動レンダリングサイクルを非アクティブ化することもできます。 負の値を設定しても効果はありません。 この値は、アプリに複数のMapViewが含まれている場合に、インスタンスごとのMapViewに個別に設定できます。
別 のオプションとして、レンダリングする要素が少ないカスタムマップスタイルを使用することもできます。
HERE SDK フレームワークのサイズを縮小するため に、未使用のフォントはアプリケーションを使用する前に削除できます。
その他のオプションについては 、「最適化ガイド」で説明しています。
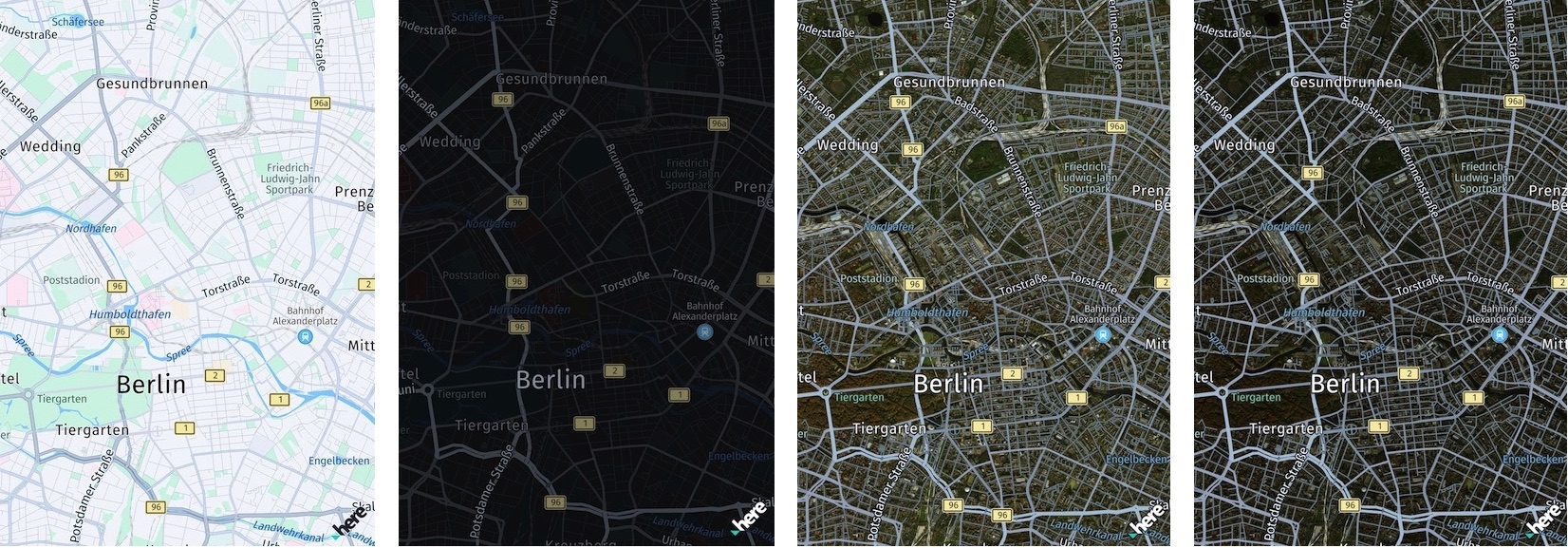
マップスキームを読み込み
HERE SDK では、いくつかの事前設定済みのマップスキーム
-
liteDay: 簡易版の Lite Hybrid マップ スキーム。normalDayのマップ要素が少なく、カラーパレットが限定されています。 -
liteNight: 簡易版の Lite Hybrid マップ スキーム。normalNightのマップ要素が少なく、カラーパレットが限定されています。 -
liteHybridDay: 簡易版の Lite Hybrid マップ スキーム。hybridDayのマップ要素が少なく、カラーパレットが限定されています。 -
liteHybridNight: 簡易版の Lite Hybrid マップ スキーム。hybridNightのマップ要素が少なく、カラーパレットが限定されています。 -
normalDay: 昼間の使用に適したロスレスのスケーラブルなベクターベースのビューを表します。 マップ。 -
normalNight: 夜間使用のためのロスレスでスケーラブルなベクターベースのビューを表します。 マップ。 -
hybridDay: 衛星の画像と、ベクターストリートネットワーク、マップラベル、 POI 情報を組み合わせたハイブリッド方式の昼間バージョン。 -
hybridNight: 衛星の画像と、ベクターストリートネットワーク、マップラベル、 POI 情報を組み合わせたハイブリッド方式の夜間バージョン。 -
satellite: さまざまなズームステージの衛星画像を表示するビットマップベースのマップ。 -
logisticsDay: 運行管理管理コンテンツに重点を置いた Day バージョンのマップ スキーム。
衛星画像を除き、独自のマップスタイルを完全にカスタマイズすることもできます。
マップ スキームをロードするには、次のコード スニペットを使用します。
let mapScheme = MapScheme.normalDay;
mapView.mapScene.loadScene(mapScheme: mapScheme, completion: onLoadScene)
...
// Completion handler when loading a map scene.
private func onLoadScene(mapError: MapError?) {
guard mapError == nil else {
print("Error: Map scene not loaded, \(String(describing: mapError))")
return
}
// ...
}
周囲の光が明るい日中は、 dayのバリエーションを使用することをお勧めします。 night バリアントは、軽量化されている場合の使用に合わせて最適化されています。 たとえば、ドライバーがトンネルを通過するときに、アプリケーションが昼間から夜間のスキームに切り替わる場合があります。Navigate Edition 使用している場合は、変更された道路属性について通知を受け、トンネルを通過するときに通知を受け取ることができます。 これにより、アプリケーションがマップ スキームをその場で切り替えることができます。 この問題は自動的には発生しません。
HERE SDK は、昼間モードと夜間モードを切り替える現在の時刻を自動的に検出するわけではありません。 アプリケーションは、ユーザーの設定に基づいて、またはデバイスのクロックを確認することによって、この処理を行うことができます。

利用可能なマップスタイルが最適化され、視覚的な干渉なしにコンテンツやオーバーレイをベース マップに簡単に追加できます。 マップの配色はあまりカラフルではありません。また、色覚異常が発生した場合でも読みやすさを最大限に高めるために、クリーンで中立的な色調をサポートしています。
- 街路網はグレーのスケールで設計され、明るさ、コントラスト、幅を階層構造で提供します。
- 全体的に明るい色使いでまとめられている。
- キーの色は、グレー、ブルー、グリーン、ホワイトです。
さらに、 HERE SDK では 、 ラベルを含まない衛星スキームを提供しています。

マップレイヤーをマップフィーチャーとして追加
HERE SDK では、マップスキームに加え て、特定の種類のレイヤを追加できます。これをマップフィーチャーと呼びます。このレイヤには、現在のトラフィックフローなどの追加情報が表示されます。 以下に、このようなレイヤーを有効にする方法を示します。
mapView.mapScene.enableFeatures([MapFeatures.trafficFlow : MapFeatureModes.trafficFlowWithFreeFlow])
mapView.mapScene.enableFeatures([MapFeatures.trafficIncidents : MapFeatureModes.defaultMode])
mapView.mapScene.enableFeatures([MapFeatures.safetyCameras : MapFeatureModes.defaultMode])
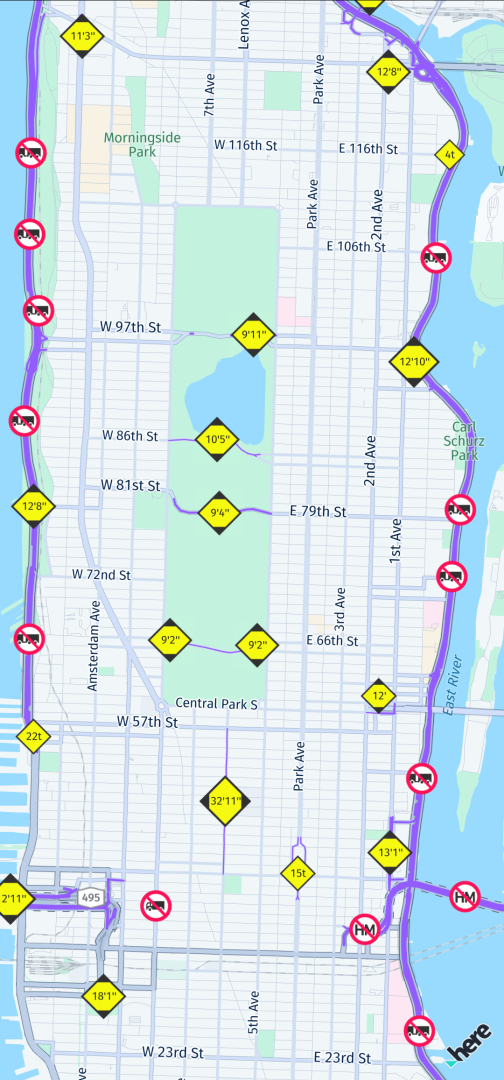
mapView.mapScene.enableFeatures([MapFeatures.vehicleRestrictions : MapFeatureModes.defaultMode])
mapView.mapScene.enableFeatures([MapFeatures.terrain : MapFeatureModes.defaultMode])
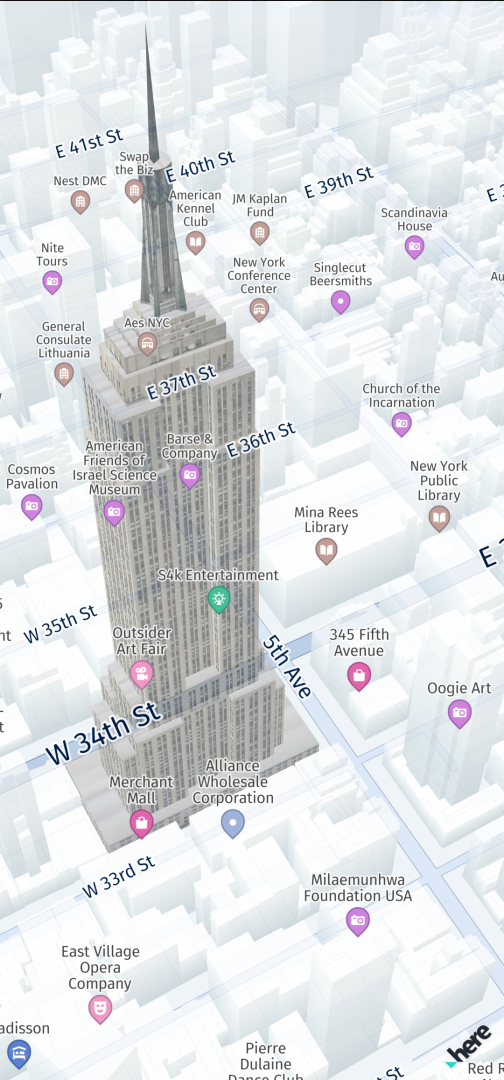
mapView.mapScene.enableFeatures([MapFeatures.landmarks : MapFeatureModes.landmarksTextured])
mapView.mapScene.enableFeatures([MapFeatures.extrudedBuildings : MapFeatureModes.defaultMode])
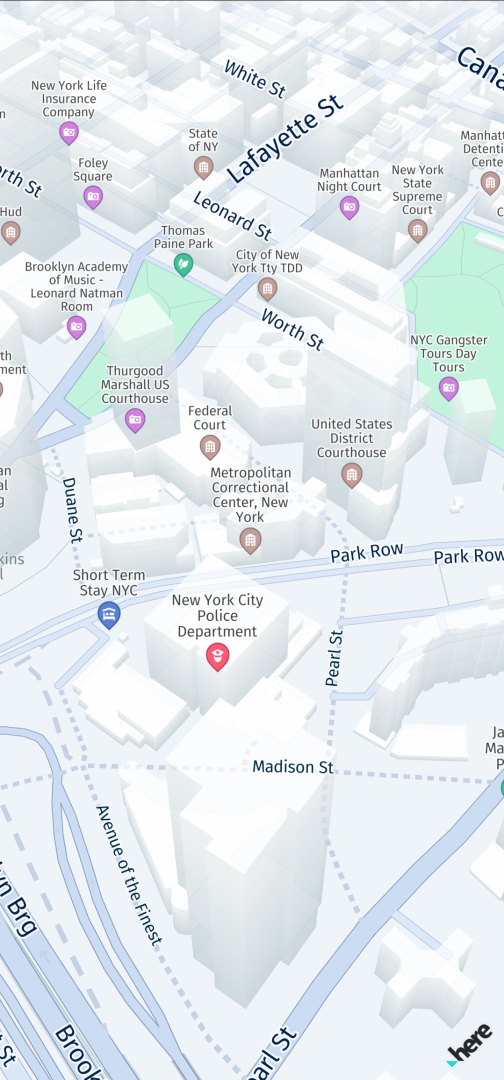
mapView.mapScene.enableFeatures([MapFeatures.buildingFootprints : MapFeatureModes.defaultMode])
mapView.mapScene.enableFeatures([MapFeatures.roadExitLabels : MapFeatureModes.roadExitLabelsAll])
同様に、以下のようにレイヤーのリストを無効にすることもできます。
mapView.mapScene.disableFeatures([MapFeatures.trafficFlow, MapFeatures.trafficIncidents])
すべてのエディションですべてのフィーチャーのレイヤーを利用できるわけではありません。 API リファレンス で サポートされているレイヤーを確認してください。 レイヤーを追加すると、ローエンドデバイスのパフォーマンスへの影響が最小限に抑えられることに注意してください。
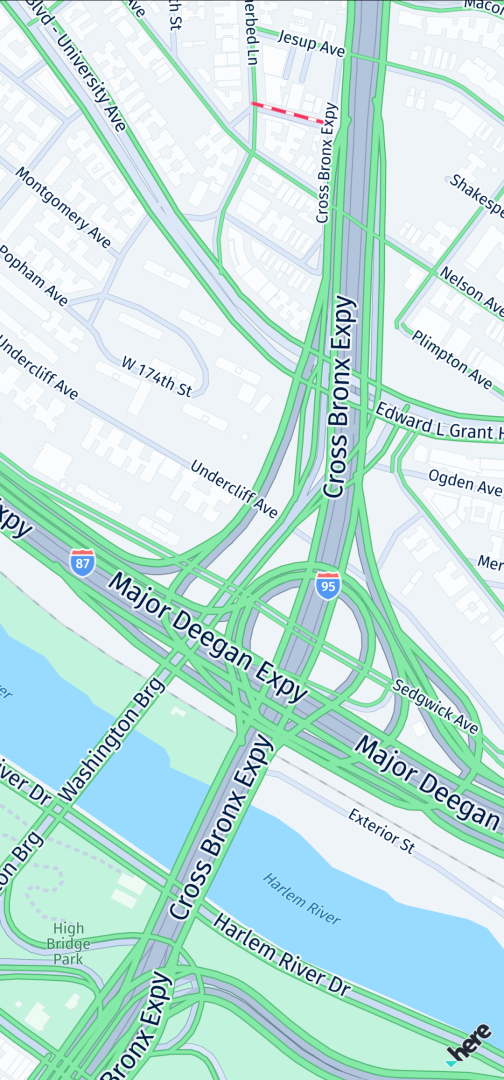
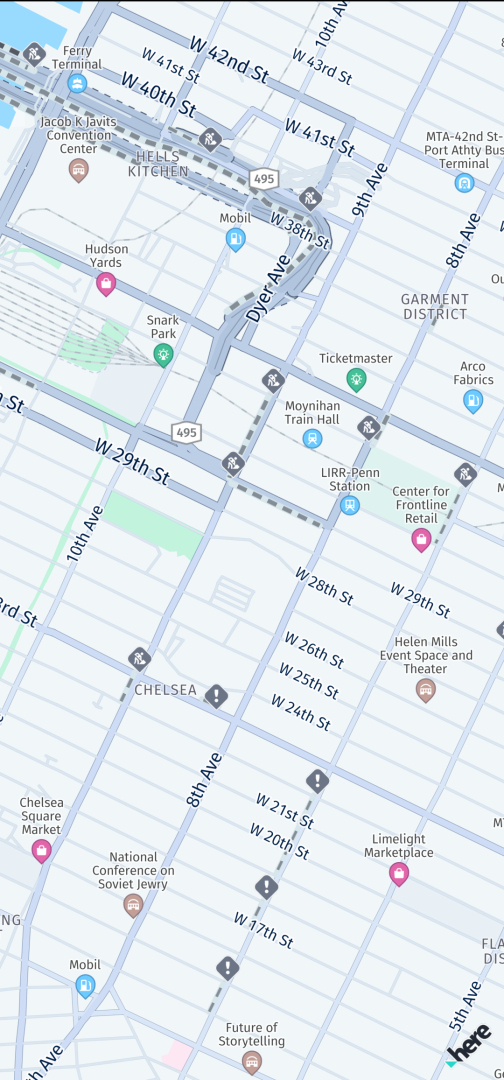
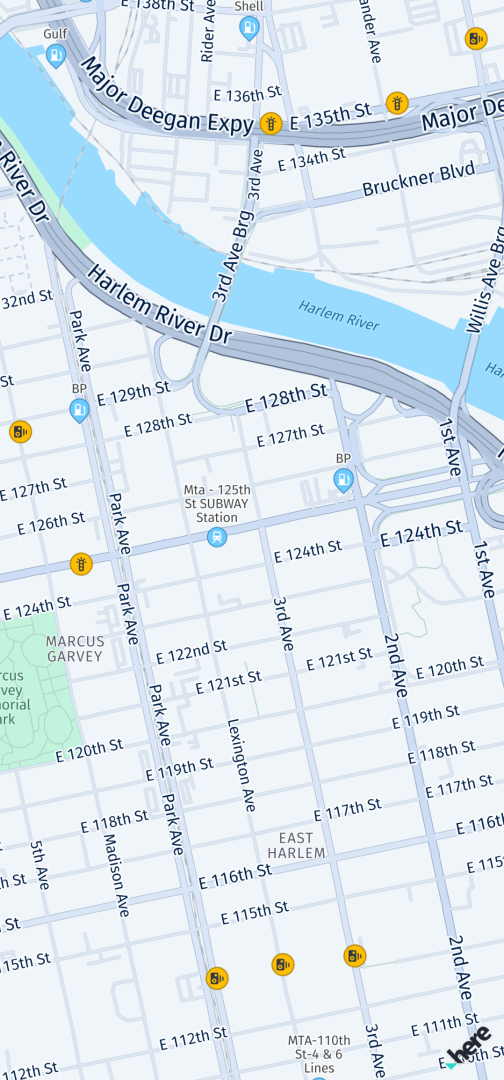
以下に、サポートされているすべてのマップレイヤーのスクリーンショットを示します。
 |  |  |  |  |
| 交通渋滞レイヤーには、道路での交通渋滞が表示されます。 | 交通障害マップ レイヤー には、事故、建設工事などの事故が表示されます。 | スピードカメラマップ レイヤー にスピード警告カメラが表示されます。 | 車両制限マップ レイヤー には、トラック固有の情報が表示されます。 | Terrain マップ レイヤー (地形)に丘のシェーディングが表示されます。 |
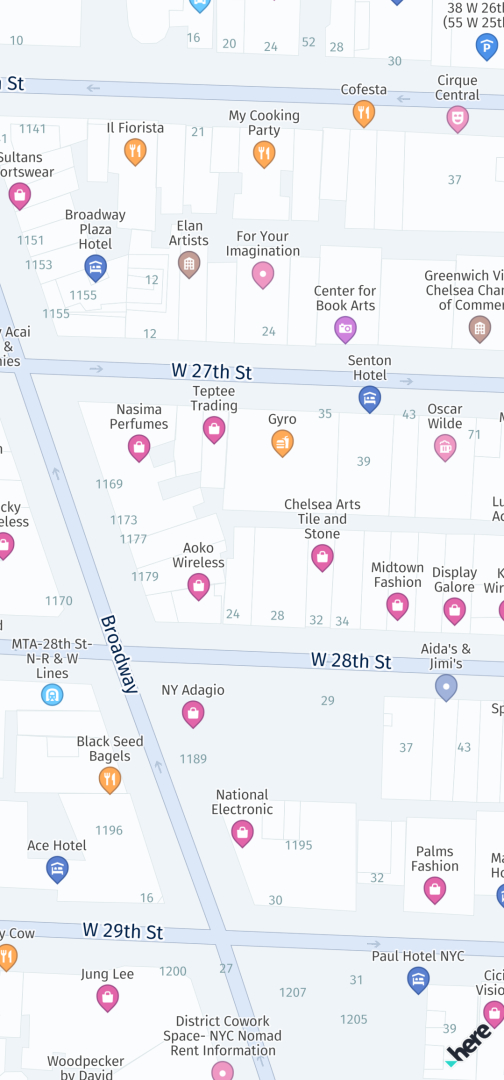
 |  |  |  |
| 3D ランドマークマップ レイヤー は、テクスチャード加工のランドマークを示しています | 押し出された Buildings マップ レイヤー には、建物の 3D 表現が表示されます。 | Buildingフットプリントマップ レイヤー には、建物の 2D フットプリントが表示されます。 | Buildingおよびフットプリントのマップレイヤーは、既定で有効になっています。 これは、無効化されたときの状態です。 |
一部のレイヤーでは、MapContentSettingsを使用して表示されたコンテンツをフィルタリングできます
-
MapFeatures.trafficIncidents:filterTrafficIncidents(trafficIncidents: [TrafficIncidentType])表示されている交通障害をフィルタリングするために使用します。 -
MapFeatures.vehicleRestrictions:filterVehicleRestrictions(truckSpecifications: TruckSpecifications, hazardousMaterials: [HazardousMaterial], tunnelCategory: TunnelCategory)表示されているトラック制限をフィルタリングするために使用します。
注 : マップレイヤー buildingFootprints & extrudedBuildings は、MapViewでデフォルトで有効になっています。
埋め込み POI
当然のことながら、マップには、レストラン、公共交通機関、その他の一般的な名所を表すアイコンがデフォルトでいくつか表示されています。 これらの POI は Carto POI と呼ば れ、ユーザーが選択して詳細情報を取得できます。 これらの埋め込み POI の可視性を制御することもできます。
詳細については、マップアイテムのセクションを参照してください。
未使用のフォントファイルの削除
HERE SDK には、サポートされているすべての言語のマップラベルをレンダリングするためのフォントファイルが複数含まれています。 アプリ 全体のサイズを最適化する場合は、選択したフォントを削除できます。
たとえば DroidSansFallback 、フォントでは、共有の Unicode コードポイントに簡体字中国語の表意文字が使用されます。
このフォントを削除するには 、ファイルheresdk.framework を開き、次のファイルを削除します。
geoviz/DroidSansFallback.ttf
別の例として、日本語文字の完全なセットをレンダリングする必要がない場合は、次を削除できます。
geoviz/NotoSansJP-Regular.otf
注
フォントを削除する場合は、マップの言語を削除したフォント以外の言語に切り替えることをお勧めします。 マップラベルを表示するには、少なくとも 1 つのフォントを残す必要があります。 削除されたフォントの言語でラベルを表示する必要があるたびに、欠落している文字ごとにエラーメッセージが記録されます。
フォントファイルのサイズは、数百キロバイトから数メガバイトの範囲になることがあります。 選択したフォントを削除すると、アプリケーションがデバイスにインストールされたときに消費されるスペースが少なくなります。 これらの手順で節約できる最大容量は約 11 MB です。
マップ言語の設定
マップで使用する言語をカスタマイズして、道路、都市、その他のマップ データのラベルを表示できます。 既定では、リージョンのローカル言語が使用されます。
MapView.primaryLanguage = languageCodeを呼び出して世界の言語を設定するか、nilを呼び出してデフォルトの動作に戻します。これ MapViewにより、のすべてのインスタンスの言語が設定されます。 言語が世界のどのリージョンでもサポートされていない場合は、そのリージョンのローカル言語が代わりに表示されます。
地政学的見解
HERE SDK では、複数の地理的な政治的見解および異議を申し立てた境界をサポートしており、国際ビュー(デフォルト)またはローカルの国ビューに基づいてマップの境界を表示します。 ローカルビューは、 2 つ以上の政治組織(通常は国)が国境および所有権または支配権を主張する場合に、マップ上の特定の領域にのみ影響を与えます。
SDKOptions経由でアクセスできる politicalView メンバーの 3 文字の言語コードを設定することで、デフォルトの地政学的ビューを変更できます。サポートされている国コードは、カバレッジページからアクセスできます。
設定すると、マップ ビューには設定されている国の地政学的見解に従ってすべての国の境界が表示され、MapView にはそれに応じて国境が表示されます。
このフィーチャはベータ版としてリリースされています。
実行時に地政学的ビューを変更する場合は、次のコード スニペット を使用します。
// Optionally, clear the cache, so that changing the options has an immediate effect.
SDKCache.fromEngine(SDKNativeEngine.sharedInstance!).clearCache { (error) in
if error == nil {
// ...
}
}
var options: SDKOptions? = SDKNativeEngine.sharedInstance?.options
options?.politicalView = "ARG"
// Now initialize the HERE SDK again using the new options.
新しいオプションを設定するには、新しい共有インスタンスを作成する必要もあるため、進行中の HERE SDK 操作ではこのオプションを呼び出さないでください。 理想 的には、アプリのライフサイクル中に HERE SDK を初めて初期化する前に、オプションとpoliticalViewを 1 回のみ設定します。
マップ データの可用性
デフォルトでは、日本、中国、韓国などの世界の一部のリージョンには、限定的なマップ データ が含まれています。 マップ データ の全てのフィーチャにアクセスするには、HERE の担当者に連絡してください。
マップ データ形式
HERE SDK では、すべての種類のデータがマップタイルに保存されます。 これには、マップ ビュー でのレンダリングの目的で必要なデータが含まれている場合がありますが、これに限定されるものではありません。 たとえば、マップタイルには、マップ ビュー には表示されないが、ターン・バイ・ターンナビ (矢印ナビ) などの他の目的で必要な場所または道路の属性に関するデータも含まれています。
マップ タイル に保存されている情報は、交通情報やランドマークなどの個別のトピックの情報を保持する複数のレイヤーに分類されます。
- Navigate Edition では、フードの下で 最適化されたクライアントマップ (OCM) カタログ形式を使用して、コンパクトで高速かつ柔軟なマップを提供しています。 OCM カタログは、 HERE Map Content ( HMC )からコンパイルされます。
- 内部的には、 Explore Edition は オフラインユースケースをサポートしていない若干異なるマップ形式(ビジュアル化に最適化したマップ)を使用します。
OCM 形式では、使用されているすべてのデータをデバイスストレージに永続的に保存することも、マップキャッシュに一時的に保存することもできます。 このようにして、アプリケーションは、デバイスがオンラインかどうかに関係なく、同じ機能にアクセスできます。
詳細については、以下を参照してください。 OCM は、世界中をカバーするデフォルトの設定を使用していることに注意してください。 選択した領域では、日本などのベース マップのみが含まれます。 要求に応じて専用の設定を行うことで、より詳細な詳細情報を含む日本向け拡張マップ データを利用 できます( ここも参照)。
- 最適化されたクライアントマップ ( ベース ): https://platform.here.com/data/hrn:here:data::olp-here:ocm/overview
- 日本用に最適化されたクライアントマップ : https://platform.here.com/data/hrn:here:data::olp-here:ocm-japan/overview
日本のマップを設定
HERE チームが資格情報を有効にすると、日本マップの HERE リソースネーム 文字列 "hrn:here:data::olp-here:ocm-japan" を DesiredCatalog インスタンスに設定できます。 次に、新しいCatalogConfigurationを作成 してsdkOptions.catalogConfigurationsに渡します。
日本は、世界中をカバーする既定のマップがないと設定できません。 デフォルトでは、 OCM です。この値は、次の HERE リソースネーム 値で識別されます。"hrn:here:data::olp-here:ocm"。
func getDefaultCatalogConfigurationWithJapan() -> [CatalogConfiguration] {
var catalogConfigurations = [CatalogConfiguration]()
// We want to start with the latest catalog version.
let ignoreCachedData = true
let versionHint = CatalogVersionHint.latest(ignoreCachedData: ignoreCachedData)
let defaultOCMHRN = "hrn:here:data::olp-here:ocm"
let defaultOCMCatalog = DesiredCatalog(hrn: defaultOCMHRN, version: versionHint)
let defaultCatalogConfiguration = CatalogConfiguration(catalog: defaultOCMCatalog)
catalogConfigurations.append(defaultCatalogConfiguration)
// Specify a rich Japan map, requires special HERE credentials.
// If the credentials are not enabled for access, the map falls back to the Japan base map.
let japanOCMHRN = "hrn:here:data::olp-here:ocm-japan"
let japanOCMCatalog = DesiredCatalog(hrn: japanOCMHRN, version: versionHint)
let japanCatalogConfiguration = CatalogConfiguration(catalog: japanOCMCatalog)
catalogConfigurations.append(japanCatalogConfiguration)
return catalogConfigurations
}
便宜上、次のようなデフォルト設定を取得することもできます。
var catalogConfigurations = [CatalogConfiguration]()
// By calling getDefault() you will automatically get the latest version
// at the time when the HERE SDK was built.
let defaultConfiguration = CatalogConfiguration.getDefault(catalogType: CatalogType.optimizedClientMap)
catalogConfigurations.append(defaultConfiguration)
// Specify a rich Japan map, requires special HERE credentials.
// Note: If the credentials are not enabled for access, the map falls back to the Japan base map.
let japanConfiguration = CatalogConfiguration.getDefault(catalogType: CatalogType.optimizedClientMapJapan)
catalogConfigurations.append(japanConfiguration)
次のように、デフォルトのカタログの詳細を取得することもできます。
let catalogJapan = CatalogConfiguration.getDefault(catalogType: CatalogType.optimizedClientMapJapan)
let catalogIdentifier = catalogJapan.catalog.id
print("Japan HRN: \(String(describing: catalogIdentifier.hrn))")
print("Japan version: \(String(describing: catalogIdentifier.version))")
日本は拡張マップタイプであり、 OCM カタログをベース マップとして必要とすることに注意してください。 日本 が設定されていない場合、日本 の領域にはマップ ビュー の限定された詳細情報が表示されます。 さらに、ナビゲーションなど、マップ データを必要とする一部の機能が期待どおりに動作しないことがあります。 HERE チームに連絡して、充実した 日本 マップ データ にアクセスしてください。
オフラインのマップ
すべてのマップ データは、使用前にプリロード ( アクティブまたは明示的なダウンロードとも呼ば れます ) することも、オンライン使用中にダウンロード ( パッシブまたは暗黙的なダウンロードとも呼ばれます ) することもできます。 いずれの方法もデータのダウンロードにはネットワーク接続が必要ですが、明示的な方法では、事前にデータを準備し、デバイスがネットワーク接続されていない場合にデータを消費することができます。また、暗黙的な方法ではキャッシュを使用します。キャッシュはマップの使用中に上書きできます。
一部の HERE SDK 機能では、 関連 する API リファレンス のマニュアルまたはこのガイドに示されているように、特定のマップバージョンが必要になる場合があります。
これは、キャッシュされたマップ データ にも関連します。次のセクションを参照してください。 マップバージョンの詳細については、 ここを参照してください。
情報
MapView埋め込み Carto POI など、でレンダリングされたマップ データは、オフラインのマップがインストールされていないときにマップをパンしている間、その場でダウンロードされます。 データは、設定可能なマップバージョンに基づいています。 Region が オフラインで使用できるようにインストールされている場合、同じデータが含まれます。 つまり、 Region が正常にインストールされた場合、オンラインとオフラインの使用の間に不一致はありません。 ただし、オンライン SearchEngine クエリーなどの特定のエンジンは、 HERE バックエンドをクエリーして最新の場所を検索します。 HERE SDK は、トップパネルの下で利用可能な HERE REST API を使用します。 異なるデータが取得される可能性があるため、このデータは拡張されているか、または若干異なる場合があります。 インデックス作成などのフィーチャーでは、OfflineSearchEngineを使用した場合の動作はほぼ同じです。 オンラインとオフラインの間の Place ID は交換できません。
マップを自動更新
アプリケーションを起動するたびに、最新のマップバージョンに自動的に更新できますか? はい、リージョンがインストールされていない場合に可能です。 リージョンをインストールしている場合は、mapUpdater.updateCatalog()を使用して更新する必要があり ます。 「オフラインマップ 」セクションを参照してください。 リージョンがインストールされていない場合は、CatalogVersionHintを設定して更新できます 。
CatalogConfigurationを作成するとき に、CatalogVersionHint を設定できます(上記も参照)。
// We want to start with the latest catalog version.
let ignoreCachedData = true
let versionHint = CatalogVersionHint.latest(ignoreCachedData: ignoreCachedData)
実際には、HERE SDKを初期化するたびに、キャッシュされたマップデータが自動的に更新されます。 デフォルトでは、マップのOCM IDを設定する必要があります(カスタムマップを使用しない場合は、上記を参照してください)。
let defaultOCMHRN = "hrn:here:data::olp-here:ocm"
let defaultOCMCatalog = DesiredCatalog(hrn: defaultOCMHRN, version: versionHint)
let defaultCatalogConfiguration = CatalogConfiguration(catalog: defaultOCMCatalog)
catalogConfigurations.append(defaultCatalogConfiguration)
次に、次のステップとして、HERE SDKを初期化し、 catalogConfigurations をSDKOptionsを経由して設定します。
var options = SDKOptions(accessKeyId: accessKeyID, accessKeySecret: accessKeySecret)
options.catalogConfigurations = catalogConfigurations
do {
try SDKNativeEngine.makeSharedInstance(options: options)
} catch let e as InstantiationErrorCode {
fatalError("Initialization of HERE SDK failed: \(e.localizedDescription)")
}
デバイスにリージョンがインストールされている場合、このコードはキャッシュされたマップデータを更新しないことに注意してください。 デバイス上に存在するキャッシュデータ(たとえば、マップキャッシュ内のデータや またはPrefetchAroundRouteOnIntervals またはPrefetchAroundLocationによってキャッシュされたデータ )は、新しいマップバージョンが利用可能な場合は使用されなくなります。 このようなデータは、LRU戦略を使用して時間の経過とともに削除されます。つまり、キャッシュはすぐには削除されませんが、必要に応じて新しいデータが使用され、キャッシュがいっぱいになると古いデータが削除されます。 したがって、これは起動時間に何の影響も与えないか、または非常に限られた影響しか与えません。
キャッシュされたOCMベースのマップデータ(Navigate Editionなど)を自動的に更新するには、デフォルトのHRN値を使用します。上記 DesiredCatalog のコードスニペットに示されているように、「hrn:here:data:olp-here:ocm」を使用します。
フラグを使用すると ignoreCachedData 、マップバージョンを更新しようとするときに、デバイス上に存在する可能性のあるキャッシュデータをどのように処理するかを指定できます。 falseに設定すると 、HERE SDKは、キャッシュされたマップデータがまったくなく(最初のインストール時やキャッシュのクリア後など) かつ、 インストールされているマップデータがない場合にのみ、最新バージョンを使用するように自動更新します。 そうしないと、これは効果がありません。
マップのダウングレード
マップバージョンを固定的に選択することもできます。 たとえば、特定のカタログバージョンから開始する場合(現在のカタログバージョンよりも古い場合でも)。
var catalogConfigurations = [CatalogConfiguration]()
let versionHint = CatalogVersionHint.specific(version: 57)
その後、HERE SDKを初期化する際には、前のセクションで説明した手順と同じ手順を実行してください。
キャッシュされたマップ データ または永続化されていない ( インストールされているリージョン ) がある場合にのみ有効です。 たとえば、次のように呼び出して、アプリ を終了する前にキャッシュを消去できます。
SDKCache.fromEngine(SDKNativeEngine.sharedInstance!).clearCache { mapLoaderError in
if (mapLoaderError != nil) {
print("clearCache failed: " + mapLoaderError.debugDescription)
}
}
// Free HERE SDK resources before the application shuts down.
// Usually, this should be called only on application termination.
// Afterwards, the HERE SDK is no longer usable unless it is initialized again.
SDKNativeEngine.sharedInstance = nil
初めてインストールする場合は、マップビューを表示する前とルートデータをプリフェッチする前に、この操作を行う必要はありません。
注
HERE SDK では、インストールされている Region マップ データ のダウングレードや自動アップデートは許可されていません。 MapUpdater では、オフライン マップ データ(およびキャッシュ)を最新バージョンに更新することのみが可能です。
マップキャッシュの調整
オンラインおよびオフラインのユースケースをより適切にサポートするために、 HERE SDK はダウンロードされたベクターマップ データのキャッシュをサポートしています。 これはバックグラウンドで発生します。 マップの操作中、データはローカルのデバイスに保存され、デバイスの接続が失われたり、オフライン モードで操作されたりした場合でもアクセスできます。
統合されたマップ キャッシュ メカニズムは、標準のベクターベースのマップ スキームをサポートしています。衛星画像やその他のラスター タイルもキャッシュされますが、構成できない別のキャッシュにあります。
キャッシュされたデータの量には制限があり、マップの使用中に新しいマップデータで上書きされることに注意してください。ほとんどの場合、アプリを以前と同じ場所で再起動したときに追加のデータをダウンロードする必要がないため、これでユーザーは起動時間が短縮されたように感じることができます。
キャッシュがいっぱいになる と、 LRU ( Least Recently Used )方式が適用されます。
SDKOptionsを使用して HERE SDK を手動で初期化する場合、キャッシュパスと最大サイズを指定 できます。 キャッシュパスは Info.plist ファイルを介して設定することもできます。 詳細については、「エンジン」セクションを参照してください。
注 : 顧客のラスタレイヤには、別のキャッシュを定義できます。
マップキャッシュを消去するには、次の手順を実行します。
SDKCache.fromEngine(SDKNativeEngine.sharedInstance!).clearCache { (error) in
if error == nil {
// ...
}
}
SDKNativeEngine の共有インスタンスをnil に設定しても、キャッシュは消去されません。
空の文字列をキャッシュパスとして設定すると、デフォルトのキャッシュパスが保持されます。このパスには、次の方法SDKNativeEngine.sharedInstance?.options.cachePathでもアクセスできます。
// Specify credentials programmatically and keep default cache path by setting an empty string.
let cachePath = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask).first?.path ?? ""
let sdkOptions = SDKOptions(accessKeyId: "YOUR_ACCESS_KEY_ID",
accessKeySecret: "YOUR_ACCESS_KEY_SECRET",
cachePath: cachePath)
注
ターン・バイ・ターンナビ (矢印ナビ) ではキャッシュが必要なため、を作成する場合は有効なキャッシュパスが必要 SDKNativeEngineです。
Info.plistファイルからキャッシュパスを指定することもできます。 SDKNativeEngine 例については、 API リファレンス を参照してください。
オフラインのマップとは関係なく、マップキャッシュを新しいバージョンのマップに更新できます。 マップ mapUpdater.performMapUpdate() キャッシュを呼び出すと、 Region インストールされていない場合でも、新しいバージョンに更新されます ( 利用可能な場合 ) 。 オフラインのマップが利用可能な場合、以前と同様にマップキャッシュと一緒に更新されます。 キャッシュの更新後にオフラインのマップがインストールされた場合は、同じマップバージョンが使用されます。 マップキャッシュ と オフラインマップに異なるバージョンを使用することはできません。
マップビューのパン中に最新のマップデータを取得するには、更新が利用可能かどうかを確認してからインストールします。 オフライン Region マップがインストールされていない場合は、数秒しかかかりません。 MapVersionHandleは、現在使用されているマップバージョンを示します。
注
アプリケーションを新規インストールする場合、最新のマップバージョンが使用されているとは限りません。 通常、各 HERE SDK リリースには特定のマップバージョンが付属しています。 ただし、 ( カスタム ) CatalogConfiguration を使用している場合 は、アプリ のインストール直後に使用するマップバージョンを指定できます。たとえば、DesiredCatalog で最新のマップバージョンを指定します。
マップのバージョン、キャッシュ、およびオフラインマップの詳細 については、「オフラインマップ」セクションを参照してください。
注
SDKOptions 経由で、キャッシュの有効期限を指定することもできます。 時間を 0 に設定すると、アプリ がキャッシュにデータを保存できなくなります。 オフラインのリージョンがインストールされていない場合、 - デバイスの接続が失われたとき - デバイスが再びオンラインになるまでマップは表示されません。 これにより、常に最新で最大のマップ データ を表示できるとは限りません。 この場合も、マップの更新が利用できるかどうかを確認する必要があります。
マップキャッシュに関する質問と回答
-
マップ タイル とは: マップタイルはマップキャッシュに保存されます。 マップ タイル には、検索とルーティングに関連するデータと、ビジュアルリプレゼンテーションのベクターデータが含まれています。 最適化されたクライアントマップ( OCM ) 形式で保存されます。 マップのタイルは、さまざまなズームレベルで使用できます。 マップ タイル には、ズーム レベル によって異なるデータが含まれている場合があります。
-
マップキャッシュ内のデータが失われた場合、どのような影響がありますか? 通常、マップキャッシュが完了しているとは見なされず、周囲の領域にタイルが失われることがあります。 これは、マップタイルがレンダリングされている間にオンデマンドでのみロードされるためです。 マップキャッシュに不足しているタイルがある場合 、たとえば、
OfflineSearchEngineが不足しているタイルの一部である POI や道路名を見つけられず、 HERE Rendering Engine はそのようなデータをレンダリングできません。また、 不足しているタイルの周りにルートが見つからない場合、OfflineRoutingEngineが失敗することがあります。OfflineSearchEngineおよびOfflineRoutingEngineは、すべてのエディションで使用できるわけではありません。 -
マップキャッシュのサイズを指定してください。 マップキャッシュのサイズは、アプリケーションによって変更できます。 256 MB 以上を使用してください ( デフォルト ) 。 512 MB 以上または 1 GB を推奨します。 ターン・バイ・ターンナビ (矢印ナビ) (などで利用可能
Navigate Edition)の場合、ズーム レベル 14 のマップタイルが必要です。このタイルは、約 2 km の円に相当します ただし、場所によって多少異なる場合があります。 -
キャッシュの削除ポリシーは何ですか ? HERE SDK は LRU ( Least Recently Used タイル )ロジックを使用して、マップキャッシュがいっぱいになったときにタイルを削除します。 たとえば、現在の場所から離れた場所にあるタイルなど、削除する高度なロジックはありません。ユーザーが次に訪問する可能性のある世界の領域は予測できないからです。 ただし、マップキャッシュは セッション固有のものではありません。このキャッシュのデータは、最後の電源サイクルから最後にデバイスが使用されたときのものであり、次回アプリ が使用されたときからまだ残っています。 キャッシュは、デバイスごとではなく、アプリ ごとに固有のものであることに注意してください。
-
キャッシュ済みのマップ タイル はオフラインで検索できますか ? はい、
OfflineSearchEngineでは常に検索できます。 ただし、すべてのマップ タイル にすべてのズーム レベル の同じ検索結果が含まれているわけではありません。OfflineSearchEngineは 、すべてのエディションで使用できるわけではありません。 -
一度にキャッシュされるマップ タイル は 1 つだけですか ? はい。位置が 2 つのタイルの端にない限り、一度に追加できるタイル は 1 つだけです。 ズーム レベル によっては、マップ ビュー のレンダリングに複数のタイルが必要になります。この処理は、ズーム レベル が変更された場合にのみ自動的には行われません。
-
衛星画像はキャッシュされていますか? はい。衛星マップ スキームが設定されている場合、対応する画像もキャッシュされますが、衛星画像は 1 日後 ( 契約上の理由により ) は使用できず、削除されます。 この場合、 HERE SDK は利用可能な新しい衛星マップタイルがあるかどうかを確認し、利用可能な場合はキャッシュ内のイメージが自動的に更新されます。 画像が変更されていない場合は、タイムスタンプのみが更新され、このチェック後に 1 日の別の期間にわたって画像を再利用できます。 ただし、 LRU 戦略は引き続き適用されます。 非衛星のマップタイルは 、キャッシュがいっぱいの場合にのみ削除されます。古いタイルの古さや、時間に基づいて古いタイルが自動的に削除されることはありません。
-
地球儀のような「ベース マップ 」はいつでも利用できますか? HERE SDK は、自動的に世界のタイル、つまり世界で最も多いズーム レベル タイルをダウンロードします。 これは、レンダリングの目的で非常に限られた量の情報を使用して、世界中で利用できるマップが常に存在することを意味します。 国や大陸の形が表示され、大文字がテキストラベルで表示されます。
-
キャッシュは自動的に消去されますか ? いいえ、フルキャッシュは LRU 戦略に基づいてのみ消去されます ( 上記を参照 ) 。 接続が中断されたためにタイルが完全にダウンロードされていない場合、これらのタイルは保持され、接続が再開されたときにダウンロードが続行されます。
-
接続が利用可能な場合、ルート全体が事前にキャッシュされますか。 いいえ、自動的には発生しません。 ただし、
RoutePrefetcherを使用して、ルート経路沿いのキャッシュにマップ データ をダウンロードできます。 詳細については、ターン・バイ・ターンナビ (矢印ナビ) セクションを参照してください。RoutePrefetcherは、すべてのエディションで使用できるわけではありません。
HERE Logo Watermark
HERE SDK を使用する場合は、 HERE ロゴがマップ ビューに常に表示されていることが必要です。 既定では、 HERE ロゴはマップの右下隅にあります。 ただし 、マップ ビューインスタンスでsetWatermarkLocation()を呼び出すことで、アプリの設計に合わせてその場所を簡単にカスタマイズできます。 UI 要素が重複しているため、必要な場合にのみ既定の配置を変更することをお勧めします。 非常に小さいビューの場合の注意 : マップの両端の濃度が 250 の独立したピクセルサイズ未満の場合、透かしは自動的に非表示になります。
注
HERE との特別な合意がある場合にのみ、 HERE ロゴを削除できます。
CarPlay のサポートを追加
HERE SDK は、 Apple の CarPlay ソリューションとシームレスに統合できます。
たとえば、 HERE SDK のプレミアムオフラインおよびオンラインサーチフィーチャーを使用して、車の中の場所を検索したり、本格的なナビゲーションソリューションを統合したりできます。 「 HERE マップを CarPlay に統合 」チュートリアルに従って、車両のヘッドユニットディスプレイでマップ ビュー をはじめたり表示する方法を確認します。
CatalogConfiguration を使用してマップ データをカスタマイズ
既定では、 HERE SDK は、特殊なマップ形式にコンパイルされたマップ データを使用します。 このデータは、その場でマップキャッシュにダウンロードされるか、オフラインマップを使用して事前にダウンロードできます。 Navigate Edition はOCM マップ形式を使用します。

注
独自のカスタムマップ データを組み込む予定がない場合は、次の点に注意してください。
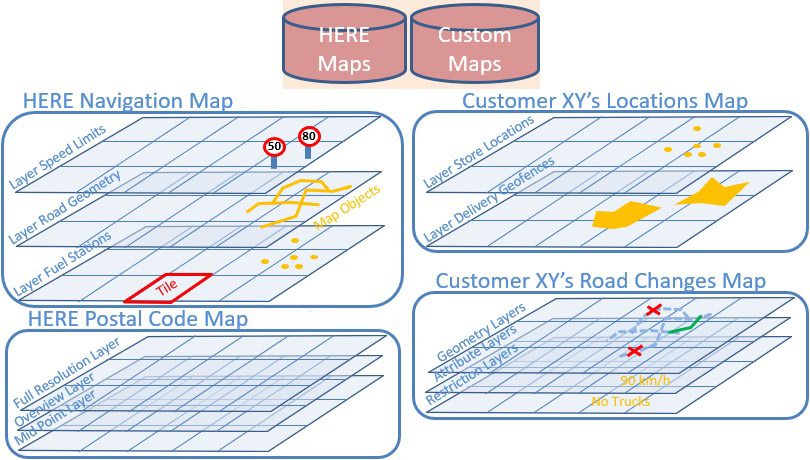
マップは、マップデータを含むレイヤの集合です。 各レイヤには、ジオメトリとアトリビューションを持つマップオブジェクトが含まれます。 レイヤのコンテンツはタイルに分割され、効率的な検索、マップ表示、ルーティング、マップマッチング、 運転者の警告およびその他のデータ。 コアマップコンテンツはリージョンマップに分割されますが、常に単一のグローバルマップとして使用できます。 その他のコンテンツは、専用のマップ(ほとんどが世界地図)で配信されます。
このデータは HERE と一緒にカスタマイズでき、カスタムカタログからアクセスできます。 このサービスを利用すると、個人所有のデータ( BYOD )を当社に持ち込むことができます。 これを行うには、カタログの HERE リソースネーム 値と範囲を指定する必要があります。 また、オフラインのマップデータと一致するように、ルーティングや検索などの特定の HERE オンラインサービスを適応させることもできます。 この場合、 HERE を使用すると、企業のために調整された HERE サービスをホストするカスタムバックエンドを設定できます。 このようなカスタムバックエンドは、EngineBaseURL を介して指定でき ます。次に、SearchEngine で開始されたすべてのリクエスト(たとえば、)がそのバックエンドを使用します。
カスタム CatalogConfiguration およびカスタムバックエンド URL は SDKOptions 、 HERE SDK が初期化されるたびに指定する必要があります。設定は保持されないためです。
以下のコード スニペット では、この方法を示します。
func initializeHERESDKWithCustomCatalogConfiguration() {
// Note: Each catalog configuration may require special credentials.
// For tips on how to secure setting credentials from code, please check our Developer Guide.
let accessKeyID = "SET_YOUR_ACCESS_KEY"
let accessKeySecret = "SET_YOUR_ACCESS_KEY_SECRECT"
var options = SDKOptions(accessKeyId: accessKeyID, accessKeySecret: accessKeySecret)
options.catalogConfigurations = getCustomCatalogConfiguration()
// Optionally, specify a custom routing backend that matches the custom OCM map for use with the (online) RoutingEngine.
options.customEngineBaseUrls = getCustomBackends()
do {
try SDKNativeEngine.makeSharedInstance(options: options)
} catch let e as InstantiationErrorCode {
fatalError("Initialization of HERE SDK failed: \(e.localizedDescription)")
} catch let error {
fatalError("Initialization of HERE SDK failed: \(error.localizedDescription)")
}
SDKNativeEngine.sharedInstance?.setAccessScope(scope: getCustomCatalogScope())
print("Activated custom OCM catalog.")
}
func getCustomCatalogConfiguration() -> [CatalogConfiguration] {
var catalogConfigurations = [CatalogConfiguration]()
// We want to start with the latest catalog version.
let ignoreCachedData = true
let versionHint = CatalogVersionHint.latest(ignoreCachedData: ignoreCachedData)
let customHRN = "hrn:here:data::olp-namespace:your-company-ocm"
let customOCMCatalog = DesiredCatalog(hrn: customHRN, version: versionHint)
catalogConfigurations.append(CatalogConfiguration(catalog: customOCMCatalog))
return catalogConfigurations
}
func getCustomBackends() -> [EngineBaseURL: String] {
return [.routingEngine: "https://byod-your-company.router.hereapi.com"]
}
private func getCustomCatalogScope() -> String {
return "hrn:here:authorization::olp-here:project/your-company-hsdk";
}
最初に、開始するカタログバージョンを指定する必要があります。 DesiredCatalog は 、 HERE platform でカタログを識別する方法を提供します。 開発者は、カタログの HERE リソースネーム ( HERE リソースネーム )と CatalogVersionHint 、目的のバージョンのを指定することもできます。 設定が完了すると、MapUpdater の経由で定期的なマップの更新を使用できます ( すべてのエディションで利用できるわけではありません ) 。 このカタログバージョンは、 MapVersionHandleの一部として表示されます。
このような設定を行うには、 HERE との特別な契約が必要です。 詳細については、 HERE の担当者にお問い合わせください。
HERE Map Attributes API を使用すると、HEREのすべてのマップデータと顧客のプライベートマップデータにアクセスできます。
セルフホスティング
customEngineBaseUrls ( ここを参照)を使用すると、 HERE SDK のセルフホストサービスを利用できます。たとえば、ご自身のサーバで HERE サービスのバックエンドをミラーリングし、 URL per EngineBaseURLを設定してアクセスでき ます。
独自のバックエンドへのアクセスは、認証およびプロキシサポートを含む設定可能なエンドポイントによって完全にカスタマイズできます( ここを参照)。
この作業にはかなりの労力が必要 です。 HERE SDK のサポートチームに連絡して、設定内容や代替案について話し合うことをお勧めします。
DS プロキシを設定しています
既定 dsProxyでは、データサービスプロキシは " https://direct.data.api.platform.here.com/direct/v1" に設定されています。 カスタムカタログを使用する場合、 HERE SDK は内部的に参照リクエストを実行して、カタログにアクセスするための対応する URL を探します。 この追加の要求をバイパスするには、 HERE SDK の初期化時に URL を事前に設定することを推奨します。
たとえば、カスタムカタログの有効なdsProxyは次のようになります。"https://data.api.platform.yourcompany.com/direct/v1" 。
HERE SDK の初期化時に EngineBaseURL経由でカスタム プロキシを設定し、それを customEngineBaseUrlsとして SDKOptionsに渡します。
注
dsProxyは ネットワークプロキシ設定ではありません : カタログにアクセスするための URL のみを指定します。 カスタムカタログ設定 ( 上記を参照 ) をロードしない場合は、この設定を無視できます。