- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
ジェスチャーの処理
利用開始の例からわかるように、マップ ビューでは、ピンチやダブルタップでズームインなど、一般的なすべてのマップジェスチャがデフォルトでサポートされています。 次の表に、使用可能なジェスチャと、マップ上の対応するデフォルトの動作の概要を示します。
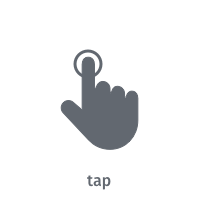
 | 1 本の指で画面をタップします。 このジェスチャには、定義済みのマップアクションがありません。 |
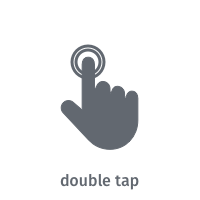
 | マップを一定の量だけ拡大 するには、 1 本の指で画面を 2 回タップします。 |
 | 1 本の指を押して画面に移動します。 このジェスチャには、定義済みのマップアクションがありません。 |
 | マップを移動 するには、 1 本の指を画面に合わせて押し続け、任意の方向に動かします。 指を持ち上げると、マップが少し勢いをつけて動き続けます。 |
 | マップを傾けるに は、 2 本の指を画面に合わせて押し続け、垂直に動かします。 他の方向の動作は事前に定義されていません。 |
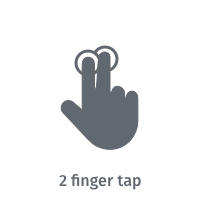
 | 一定の量だけズームアウトするに は、 2 本の指で画面をタップします。 |
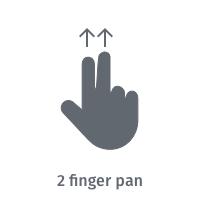
 | 連続的にズームインまたはズームアウトする には、 2 本の指を押したまま画面に移動し、その間の距離を増減します。 マップを連続的に回転させるに は、 2 本の指を画面に合わせて押し続け、両方を回転するか、いずれかを動かして、マップの角度を変更します。 |
HERE SDK for Flutter では、次のジェスチャがサポートされています。
- タップ :
TapListener - ダブルタップ :
DoubleTapListener - 長押し :
LongPressListener - パン :
PanListener - 2 本指でパン :
TwoFingerPanListener - 2 本指でタップ :
TwoFingerTapListener - ピンチ回転 :
PinchRotateListener
各リスナーには、ユーザーが検出可能なアクション(特定のジェスチャの開始時や終了時など)を実行するたびに通知する専用のコールバックがあります。 通常は、ジェスチャが検出された後に、マップ マーカーを長押しした後に配置するなど、特定の動作をアプリケーションに追加します。
同じジェスチャには、一度に 1 つのリスナーのみを設定できます。
マップの操作を制御
リスナーを設定しても、ジェスチャのデフォルトのマップ動作には影響がありません。 個別に制御できます。 既定では、マップをダブルタップしたときの拡大など、すべての標準的な動作が有効になっています。
たとえば、次のように、ダブルタップ ( ズームイン ) および 2 本指タップ ( ズームアウト ) のデフォルトのマップジェスチャの動作を無効にできます。
_hereMapController.gestures.disableDefaultAction(GestureType.doubleTap);
_hereMapController.gestures.disableDefaultAction(GestureType.twoFingerTap);
既定のマップアクションを無効にしても、ジェスチャイベントをリッスンできます。 これは、例えば独自のズーム動作を実装するために、ジェスチャのデフォルトのアクションをオフにする場合に役立ちます。 タップと長押しを除くすべてのジェスチャで、デフォルトのマップアクションが提供されます。 詳細については、上の概要を参照してください。
デフォルトのマップジェスチャの動作を戻すには、次のように呼び出します。
_hereMapController.gestures.enableDefaultAction(GestureType.doubleTap);
_hereMapController.gestures.enableDefaultAction(GestureType.twoFingerTap);
ジェスチャーリスナーを添付
ジェスチャーリスナーをマップ ビューに添付する方法の例を見てみましょう。 マップ ビューでは、各ジェスチャに固有の setter が提供されています。 リスナーを設定するとすぐに、専用のコールバック (TapListener の場合は onTap()) を介して、そのジェスチャに関連するすべてのイベントを受信します。
void _setTapGestureHandler() {
_hereMapController.gestures.tapListener = TapListener((Point2D touchPoint) {
var geoCoordinates = _toString(_hereMapController.viewToGeoCoordinates(touchPoint));
print('Tap at: $geoCoordinates');
});
}
リスナーを設定するとすぐに、ジェスチャが検出されたことを知らせる通知が届き始めます。
touchPointは 、ジェスチャが発生したMapView座標を指定します。 viewToGeoCoordinates(touchPoint)を呼び出すことで 、ピクセルを地理座標に変換できます ( 上図を参照 ) 。
同様に、リスニングを停止するには、以下をコールします。
_hereMapController.gestures.tapListener = null;
連続したジェスチャ ( 長押し、ピンチ、パン、 2 本の指のパンなど ) の場合 、ジェスチャの状態begin はジェスチャが検出されたことを示します。 指がディスプレイに触れている間は、end状態が指が離されたことを示すか、cancel状態がジェスチャ検出がキャンセルされたことを示すまで、update状態を受け取ることがあります。
void _setLongPressGestureHandler() {
_hereMapController.gestures.longPressListener = LongPressListener((GestureState gestureState, Point2D touchPoint) {
var geoCoordinates = _toString(_hereMapController.viewToGeoCoordinates(touchPoint));
if (gestureState == GestureState.begin) {
print('LongPress detected at: $geoCoordinates');
}
if (gestureState == GestureState.update) {
print('LongPress update at: $geoCoordinates');
}
if (gestureState == GestureState.end) {
print('LongPress finger lifted at: $geoCoordinates');
}
if (gestureState == GestureState.cancel) {
print('Map view lost focus. Maybe a modal dialog is shown or the app is sent to background.');
}
});
}
たとえば、長押しのイベントが検出された後も、ユーザーが指を画面に置いたままにしたり、移動したりすることがあります。 ただし begin 、長押しジェスチャが検出された時点でマークされるのはイベントのみです。
マップ上にマップ マーカーを配置する場合は、長押しのジェスチャが便利です。 この例については、アプリの検索 例を参照してください。
連続していないジェスチャ ( タップ、ダブルタップ、 2 本の指タップなど ) の 場合、ジェスチャイベントを処理するためにGestureState は必要ありません。
注
パンジェスチャを使用すると、マップをスワイプして移動することがあります。これにより、ジェスチャはすでに終了しており、すべての指が持ち上げられているにもかかわらず、移動が継続されます。 マップの移動がいつ終了したかを検出するには、MapIdleListener を使用します。 インスタンスHereMapに追加でき、インスタンスMapView から取得できます。
GitHub では 、 Gestures_app のサンプルアプリの一部としてコードスニペットおよびその他の使用例を利用できます。