- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
マップアイテムを追加
HERE SDK を使用すると、マップのポリラインやマーカーなど、複数の種類のアイテムをマップに追加できます。 詳細については、以下のセクションで説明します。 現在、次のマップアイテムがサポートされています。
- マップポリライン: 移動できないレンダリングされた直線。
- マップの矢印 : マップ上に矢印のアイコンを表示する便利な方法。
- ポリゴンのマップ : 移動できないレンダリングされたシェイプ。
- マップ の円 : ジオポリゴンとして定義できる、移動できないレンダリングされた円。
- マップマーカー : マップ上の「マーク」固有のスポットに固定できる画像。
- マップ マーカーのクラスタリング : ズーム レベルに依存してクラスタ化できるマップマーカーのグループ。
- 組み込み POI: 公共交通機関、レストラン、 ATM 、その他の施設など、あらかじめ設定された選択可能な POI オブジェクトおよび埋め込みの Carto POIs がマップ上に表示。
- 3Dマップマーカー : 指定した地理座標でマップ上にレンダリングされた 3D シェイプ。
- フラットマップマーカー : マップと一緒に回転および傾斜するマップの平面マーカー。
- マップ 上の現在のデバイスの場所を示す位置情報インジケータの定義済みアセット。
- マップ ビューピン : ネイティブのフラッタ
Widgetレイアウトを地図に表示する便利な方法です。
ポリライン、ポリゴン、および円は現在のズーム レベルに基づいてサイズを調整しますが、マーカーはズームしても変更されません。
すべてのマップアイテムを使用 すると、マップから簡単に選択できます。
マップポリラインの追加
ポリラインは、マップ上のルートジオメトリなどをレンダリングする場合に便利です。 次のように作成できます。
MapPolyline? _createPolyline() {
List<GeoCoordinates> coordinates = [];
coordinates.add(GeoCoordinates(52.53032, 13.37409));
coordinates.add(GeoCoordinates(52.5309, 13.3946));
coordinates.add(GeoCoordinates(52.53894, 13.39194));
coordinates.add(GeoCoordinates(52.54014, 13.37958));
GeoPolyline geoPolyline;
try {
geoPolyline = GeoPolyline(coordinates);
} on InstantiationException {
// Thrown when less than two vertices.
return null;
}
double widthInPixels = 20;
Color lineColor = Color.fromARGB(160, 0, 144, 138);
MapPolyline mapPolyline = MapPolyline(geoPolyline, widthInPixels, lineColor);
return mapPolyline;
}
MapPolylineは 、次の 3 つの要素で構成されている
- マップ上でポリラインを配置する場所を定義する 2 つ以上の地理座標のリスト。
- この座標のリストを含む
GeoPolyline。 DashPatternやLineCapなどのスタイルパラメーターを使用して、ポリラインの表示方法を定義。
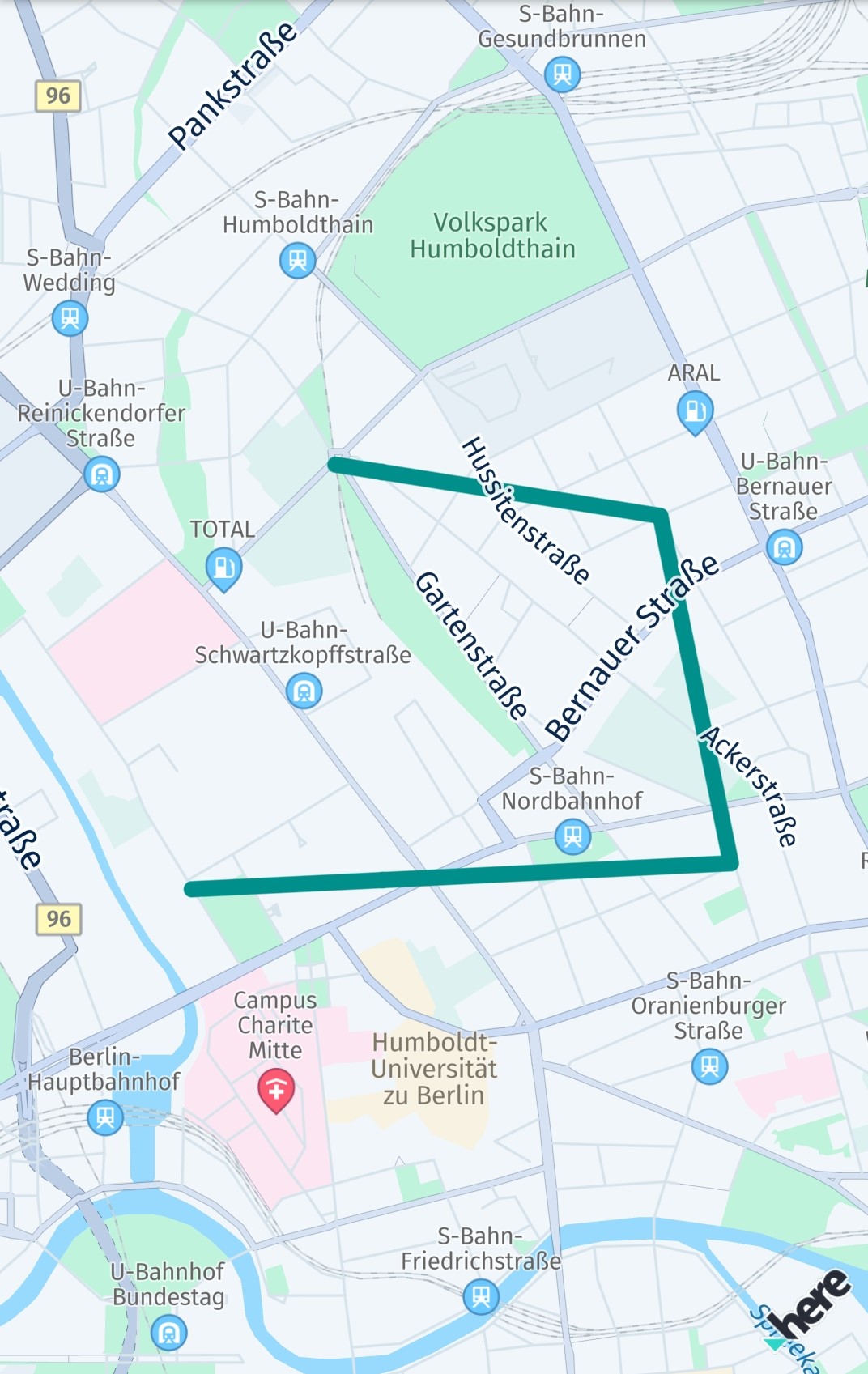
ジオメトリラインは 2 つ以上の点で定義されているため、ArrayListを作成する必要があります。これには、少なくとも 2 つのGeoCoordinates点が含まれている必要があります。 それ以外の場合は、例外がスローされます。 線の外観を変更するには、線の太さをピクセル単位および色単位で設定します。 スクリーンショットの例については、を参照してください。
1 つ以上のマップポリラインを作成した後、次のものを使用してそれらのマップをマップ シーンに追加できます。
_mapScene = hereMapController.mapScene;
_mapPolyline = _createPolyline();
_mapScene.addMapPolyline(_mapPolyline!);
マップポリラインインスタンスがすでにマップ シーンに添付されている場合、それ以上追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
次のコールを使用すると、mapPolylineをマップからただちに削除できます。
_mapScene.removeMapPolyline(_mapPolyline!);
注 :
MapPolylineアイテム は選択可能で、アイテムを選択するときに取得できるMetadataを保存できます。 例については、以下のマップマーカーのセクションを参照してください。
アイテムのリストMapMeasureRangeを設定することで、現在のズームレベルに応じてMapPolyline の表示/非表示を調整できます。
注 : 描画順序を設定することで、どのアイテムを重ねて表示するかを指定できます。 現時点では、描画順序の設定は他のマップ項目との関連では影響を与えません。同じ種類のクラス内の順序のみを定義するためです。
マップポリラインも破線で表示できます。 破線のパターンスタイルを設定する場合にMapPolyline.DashImageRepresentation を使用します。
マップの矢印を追加
マップの矢印は MapPolyline アイテムと似ており、任意の数のポイントを持つポリラインで構成されていますが 、矢印の先端が最後に表示されます マップの矢印は、 13 を超えるズームレベルでのみ表示されます。 ルートジオメトリの一部にレンダリングする場合など、マップ上の方向を示すのに便利です。
MapArrow? _createMapArrow() {
List<GeoCoordinates> coordinates = [];
coordinates.add(GeoCoordinates(52.53032, 13.37409));
coordinates.add(GeoCoordinates(52.5309, 13.3946));
coordinates.add(GeoCoordinates(52.53894, 13.39194));
coordinates.add(GeoCoordinates(52.54014, 13.37958));
GeoPolyline geoPolyline;
try {
geoPolyline = GeoPolyline(coordinates);
} on InstantiationException {
// Thrown when less than two vertices.
return null;
}
double widthInPixels = 20;
Color lineColor = Color.fromARGB(160, 0, 144, 138);
MapArrow mapArrow = MapArrow(geoPolyline, widthInPixels, lineColor);
return mapArrow;
}
MapArrowは 、次の 3 つの要素で構成されている
- マップ上でポリラインを配置する場所を定義する 2 つ以上の地理座標のリスト。
- この座標のリストを含む
GeoPolyline。 colorまたはなどのスタイルパラメーターwidthInPixelsを使用して、矢印の表示方法を定義します。
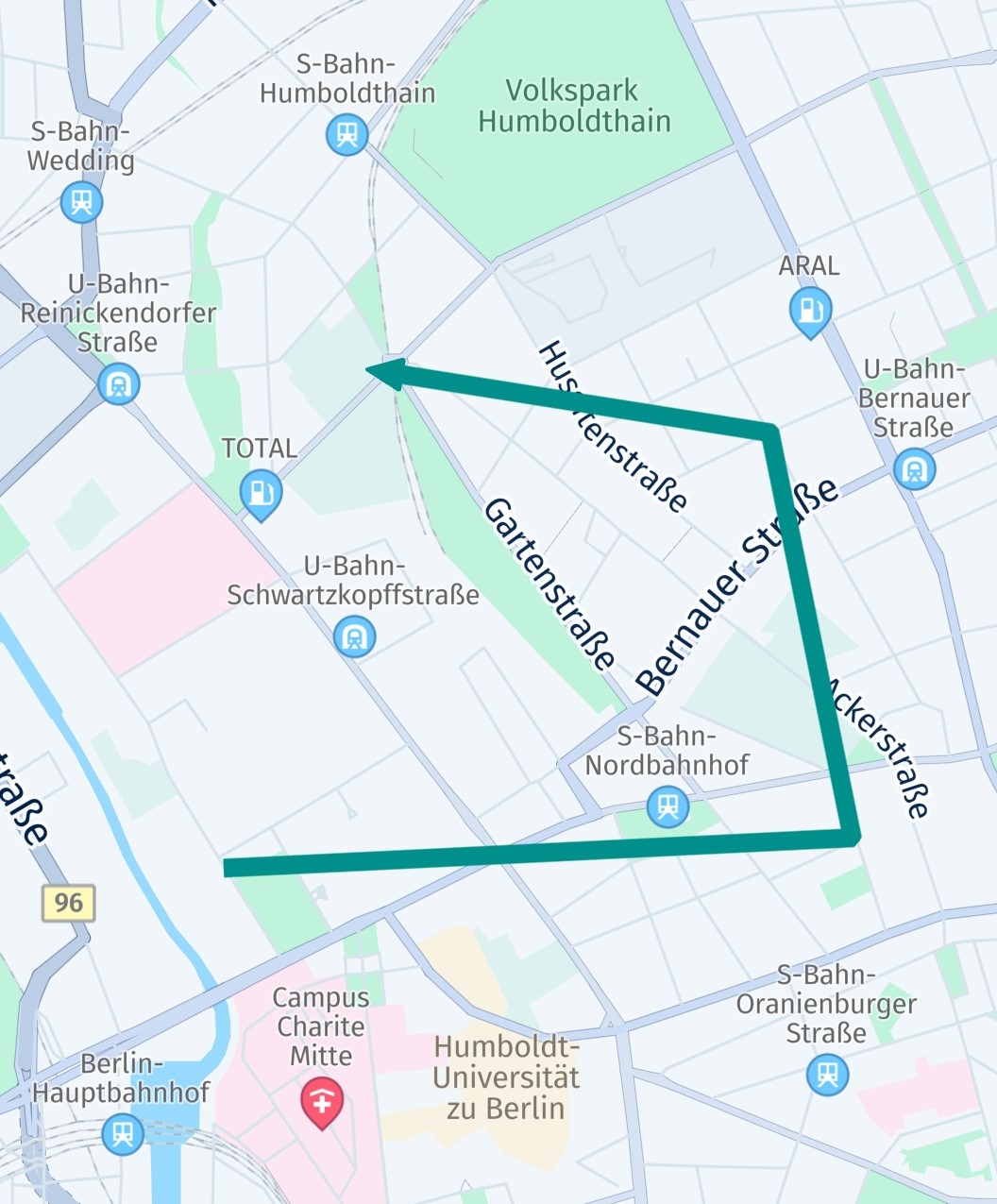
幾何学的な線は 2 つ以上の点で定義 されているため、配列を作成する必要があります。この配列には、少なくとも 2 つの点GeoCoordinatesが含まれている必要があります。 それ以外の場合は、例外がスローされます。 線の外観を変更するには、線の太さをピクセル単位および色単位で設定します。 スクリーンショットの例については、以下を参照してください。
1 つ以上のマップ矢印を作成したら、次のものを使用してマップ シーンに追加できます。
_mapScene = hereMapController.mapScene;
_mapArrow = _createMapArrow();
_mapScene.addMapArrow(_mapArrow!);
マップの矢印インスタンスがすでにマップ シーンに添付されている場合、それ以上追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
次のコールを使用すると、mapArrowをマップからただちに削除できます。
_mapScene.removeMapArrow(_mapArrow!);
注 :
MapArrowアイテム は選択可能で、アイテムを選択するときに取得できるMetadataを保存できます。 例については、以下のマップマーカーのセクションを参照してください。
マップポリゴンを追加
MapPolygonは 、少なくとも 3 つの座標で構成されているシェイプです。そうでない場合は、レンダリングできません。 MapPolylineと同様に、座標が接続されます。 ポリゴンは、マップ上の領域を強調表示するのに役立ちます。
注 : 座標の順序は重要です。
ポリゴンの作成方法については、以下の例を参照してください。 座標は、リスト内の時計回りの順序に基づいて接続されます。 結果のシェイプは、次の色で塗りつぶすことができます。
MapPolygon? _createPolygon() {
List<GeoCoordinates> coordinates = [];
// Note that a polygon requires a clockwise or counter-clockwise order of the coordinates.
coordinates.add(GeoCoordinates(52.54014, 13.37958));
coordinates.add(GeoCoordinates(52.53894, 13.39194));
coordinates.add(GeoCoordinates(52.5309, 13.3946));
coordinates.add(GeoCoordinates(52.53032, 13.37409));
GeoPolygon geoPolygon;
try {
geoPolygon = GeoPolygon(coordinates);
} on InstantiationException {
// Less than three vertices.
return null;
}
Color fillColor = Color.fromARGB(160, 0, 144, 138);
MapPolygon mapPolygon = MapPolygon(geoPolygon, fillColor);
return mapPolygon;
}
MapPolygonは 、次の 3 つの要素で構成されている
- マップ上でポリゴンを配置する場所を定義する 3 つ以上の地理座標のリスト。
- この座標のリストを含む
GeoPolygon。 Colorを使用して、ポリゴンエリアの塗りつぶし色を定義します。
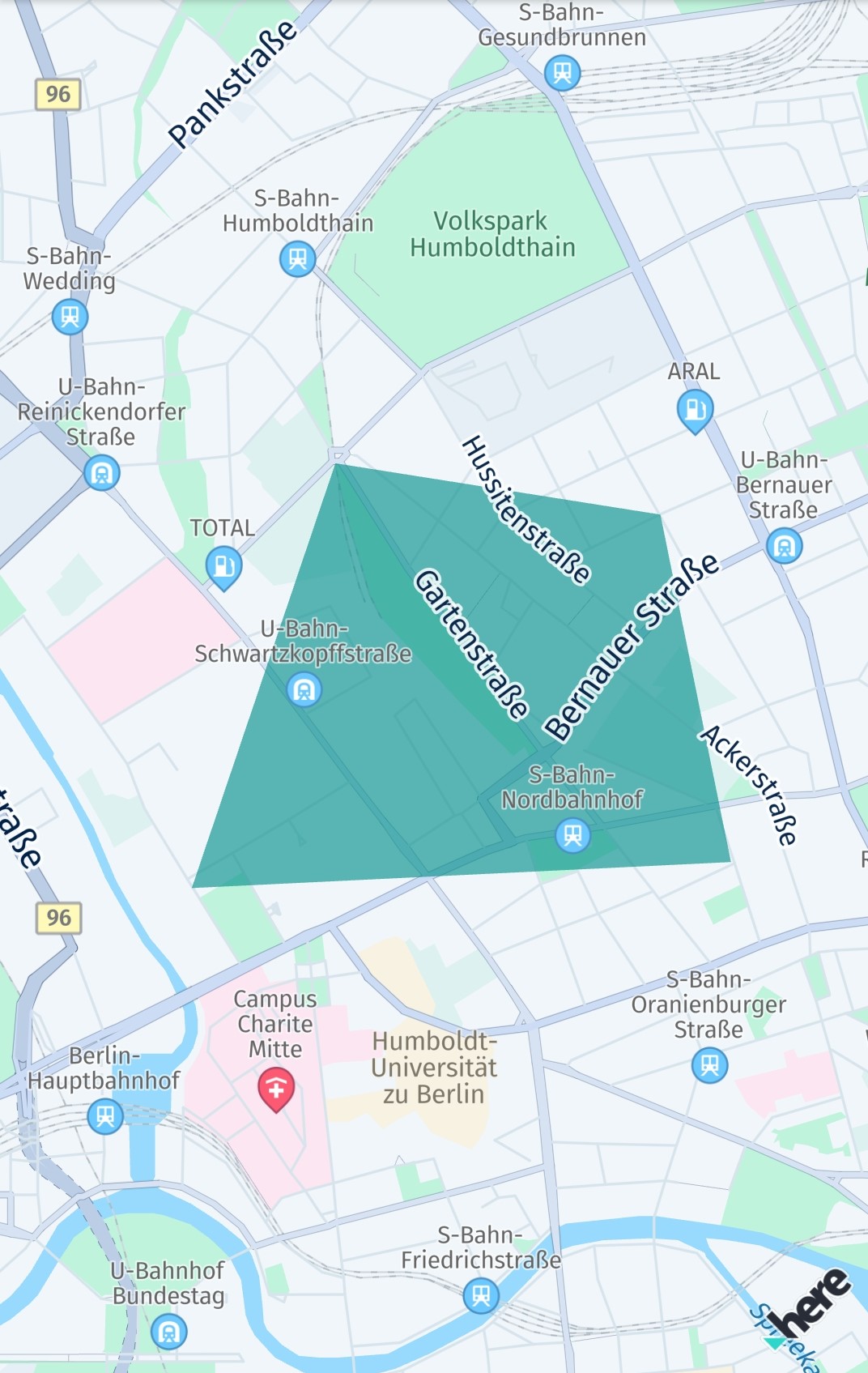
ポリゴンは 3 つ以上のポイントで定義されているため 、 3 つ以上のポイントGeoCoordinatesを含む配列リストを作成する必要があります。 それ以外の場合は、例外がスローされます。 スクリーンショットの例については、を参照してください。
マップポリゴンを使用して、複雑な塗りつぶしまたは塗りつぶしなしの図形を作成できます。 ただし、自己交差するポリゴンは、座標がリストの順序で結合されているため、望ましくない結果につながる可能性があります。 別の方法として、複数のポリゴンを追加することも、目的の図形のアウトラインに表示されている座標を追加することもできます。
マップのポリラインとは異なり、マップのポリゴンのアウトラインは、最後の座標と一覧表の最初の座標の間で自動的に接続されます。
1 つ以上のマップポリゴンを作成したら、次のものを使用してマップ シーンに追加できます。
_mapScene = hereMapController.mapScene;
_mapPolygon = _createPolygon();
_mapScene.addMapPolygon(_mapPolygon!);
マップポリゴンがすでにマップ シーンに添付されている場合、それ以上追加しようとすると無視されます。

マップ ビューでは 1 つのシーンのみが許可され、すべてのマップアイテムがそのシーンに直接配置されます。 マップアイテムをグループ化する場合は、配列を使用してマップアイテムを整理し、個別に追加または削除できます。
mapPolygonをマップからただちに削除するには、次のコマンドを呼び出します。
_mapScene.removeMapPolygon(_mapPolygon!);
注 :アイテム
MapPolygonは選択可能 で、 アイテムを選択すると取得できるMetadataを保存することができます。 例については、以下のマップマーカーのセクションを参照してください。
アイテムのリストMapMeasureRangeを設定することで、現在のズームレベルに応じてMapPolygon の表示/非表示を調整できます。
注 : 描画順序を設定することで、どのアイテムを重ねて表示するかを指定できます。 現時点では、描画順序の設定は他のマップ項目との関連では影響を与えません。同じ種類のクラス内の順序のみを定義するためです。
マップに円を追加
円形の形状は、マップ上のエリアを強調表示したり、位置精度のハローを描画したり、マップ上の個別のスポットをマークしたりするのに役立ちます。円は、技術的には三角形のポリゴンのシーケンスとしてレンダリングされます。
このため、次 のものGeoCircleを使用して、円をインスタンスMapPolygon として作成できます。
MapPolygon _createMapCircle() {
double radiusInMeters = 300;
GeoCircle geoCircle = GeoCircle(GeoCoordinates(52.530932, 13.384915), radiusInMeters);
GeoPolygon geoPolygon = GeoPolygon.withGeoCircle(geoCircle);
Color fillColor = Color.fromARGB(160, 0, 144, 138);
MapPolygon mapPolygon = MapPolygon(geoPolygon, fillColor);
return mapPolygon;
}
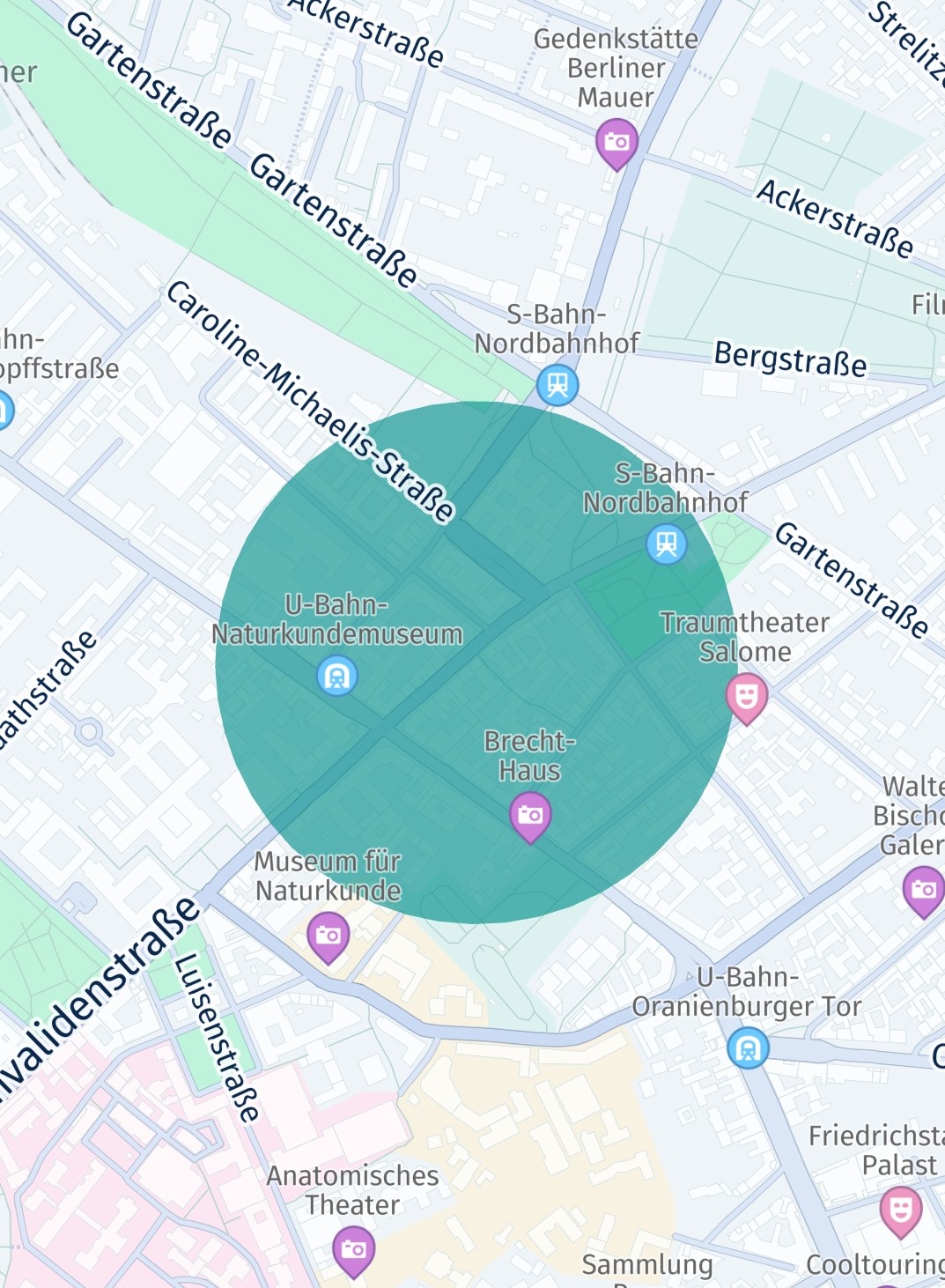
円はポリゴンの特殊なシェイプであるため 、前述のセクション MapPolygonで示したように、円をマップ シーンに追加(または、削除)できます。

マップマーカーを追加
マップのマーカーを使用して、マップ上の位置を正確にポイントできます。 マップのマーカーは、マップに表示されている他のものの上に常に描画されます。
次のコードでは、マップ マーカーがマップに追加されます。
MapImage _photoMapImage;
...
// Reuse existing MapImage for new map markers.
if (_photoMapImage == null) {
Uint8List imagePixelData = await _loadFileAsUint8List('assets/here_car.png');
_photoMapImage = MapImage.withPixelDataAndImageFormat(imagePixelData, ImageFormat.png);
}
MapMarker mapMarker = MapMarker(geoCoordinates, _photoMapImage!);
mapMarker.drawOrder = drawOrder;
_hereMapController.mapScene.addMapMarker(mapMarker);
この例では、リソースから PNG ( "here_care.png" )を読み込み 、その中からMapImageを作成します。 これ MapImage をインスタンスMapMarker に設定できます。
上記では、デフォルトのピクセルサイズで画像がロードされます。 MapImage.withImageDataImageFormatWidthAndHeight(Uint8List imageData, ImageFormat imageFormat, int width, int height)を使用して、カスタムサイズを設定できます。
PNG アセットは pubspec.yaml 、ファイルで指定したアセットフォルダに保存されます。
assets:
- assets/
次のヘルパーメソッドを使用して、イメージデータをロードします。
Future<Uint8List> _loadFileAsUint8List(String assetPathToFile) async {
// The path refers to the assets directory as specified in pubspec.yaml.
ByteData fileData = await rootBundle.load(assetPathToFile);
return Uint8List.view(fileData.buffer);
}
または 、イメージを同期的にロードするには、次のコードを使用して、イメージへのパスを指定します。
void _addMapMarker(GeoCoordinates geoCoordinates) {
int imageWidth = 60;
int imageHeight = 60;
MapImage mapImage = MapImage.withFilePathAndWidthAndHeight("assets/green_dot.png", imageWidth, imageHeight);
MapMarker mapMarker = MapMarker(geoCoordinates, mapImage);
_hereMapController.mapScene.addMapMarker(mapMarker);
}
withFilePathAndWidthAndHeight()を使用し て、カスタムimageWidthおよびimageHeight値を設定して画像を拡大縮小することもできます。 ただし、イメージの既定のサイズが不明な場合でも、ファイルパスからイメージをロードするときにサイズを設定する必要があります。
ヒント : 同じmapImageインスタンスを他のMapMarkerインスタンスに再利用して、リソースを節約できます。
注
HERE SDK for Flutter では、透明度 ( アルファチャンネル ) のある、またはない PNG および SVG の小さなリソースをサポートしています。 画像は、プロジェクトのさまざまな解像度で追加できます。 その後、フラッタープラットフォームは、デバイスの表示密度に基づいて適切な画像解像度を選択します。 詳細については、フラッタのドキュメントを参照してください。
静的なイメージアセットとは対照的に、 SVG アセットは、 SVG アセットの XML コンテンツのみを更新する必要があるため、さまざまなコンテンツを表示するのにも役立ちます。 静的な画像アセットと SVG アセットは、その場で更新できます。 代わりに、より複雑なコンテンツについては、MapViewPins を使用することをお勧めします ( 以下を参照 ) 。
イメージを表示するには、MapMarker をマップ シーンに追加する必要があります。 MapImage は、提供されたgeoCoordinatesの中央に表示されます。

マーカーがマップに追加された後で、geoCoordinates を更新することもできます。 mapMarker.setCoordinates() が呼び出された後、ただちに新しい場所に表示されます。
注
マップマーカーがマップに追加される時系列の順序によって、どのマーカーが最初にレンダリングされるかが決まります。 これは、明示的な描画順序を設定することで調整できます。 現時点では、描画順序の設定は他のマップ項目との関連では影響を与えません。同じ種類のクラス内の順序のみを定義するためです。
MapMarker を削除する場合は、次のように呼び出します。
_hereMapController.mapScene.removeMapMarker(_mapMarkers);
一度にタイプList<MapMarker> のマップマーカーのリストを削除することもできます。
_hereMapController.mapScene.removeMapMarkers(_mapMarkerList);
同様に、addMapMarkers(mapMarkerList)を使用してバッチ呼び出しで複数のマップマーカーを追加できます。
HERE SDK で MapMarker は、アイテムのカスタマイズ性の高いアニメーションサポートも提供されています。 フェードインのアニメーションは、次の 1 行のコードで適用できます。
// Optionally, enable a fade in-out animation.
mapMarker.fadeDuration = Duration(seconds: 3);
マーカーがMapViewに追加または削除されるたびに、アニメーションがフェードインまたはフェードアウトします。 アニメーションは、マーカーがビューポイント に戻されたとき、つまりマップをパンすることでマーカーが再び表示されたときにも再生されます。
クラスMapMarkerAnimation では、マーカーの移動などの高度なカスタムアニメーションを使用できます。
アイテムのリストMapMeasureRangeを設定することで、現在のズームレベルに応じてMapMarker の表示/非表示を調整できます。
さらに、不透明度の値を設定してマーカーを透明にするなど、より多くの機能を使用できます。
Retina はさまざまな解決策をサポートしています
SVG 画像は、画像の品質を損なうことなくスケーリングできますが、 PNG などのピクセルベースの画像形式の場合、 Fluter プラットフォームでは、 以下の各ピクセル密度に対応する解像度認識フォルダを提供することで、 retina をネイティブでサポートします pubspec.yaml。
-
assets/poi.png- デフォルト (mdpi) 。 アセットサイズ。例 : 100 x 100 ピクセル。 -
assets/2.0x/poi.png- retina ディスプレイ (xhdpi) 用。 アセットサイズが 2 倍 : 200 x 200 ピクセル。 -
assets/3.0x/poi.png- Retina HD ディスプレイ (xxhdpi) 用。 アセットサイズが 3 倍になりました : 300 x 300 ピクセル。 - ...
を使用すると AssetImage、スクリーン密度に基づいてアセットをマップできImage(image: AssetImage('poi.png'))ます () 。 ただし、 HERE SDK ではまだサポートされていません。 画像をロードする場合は、実際の画面サイズ ( ピクセル単位 ) に応じて、パスとサイズを指定する必要があります。 次のように、デバイスの画面サイズをピクセル単位で照会できます。
var w = window.physicalSize.width;
var h = window.physicalSize.height;
たとえば、 retina HD のあるデバイスでは、 MapImage.withFilePathAndWidthAndHeight("assets/3.0x/poi.png", imageWidth, imageHeight) 結果の画像の画面サイズが同じになりますが、大きな画面では高品質のアセットが表示されるように、を呼び出します。 高解像度の詳細を表示するアセットを作成した場合、このような作業は有効です。 解像度に依存するアセットを省略した場合 は、imageWidthおよびimageHeightを調整することで、作成時にアセットを簡単にスケール変更できます。
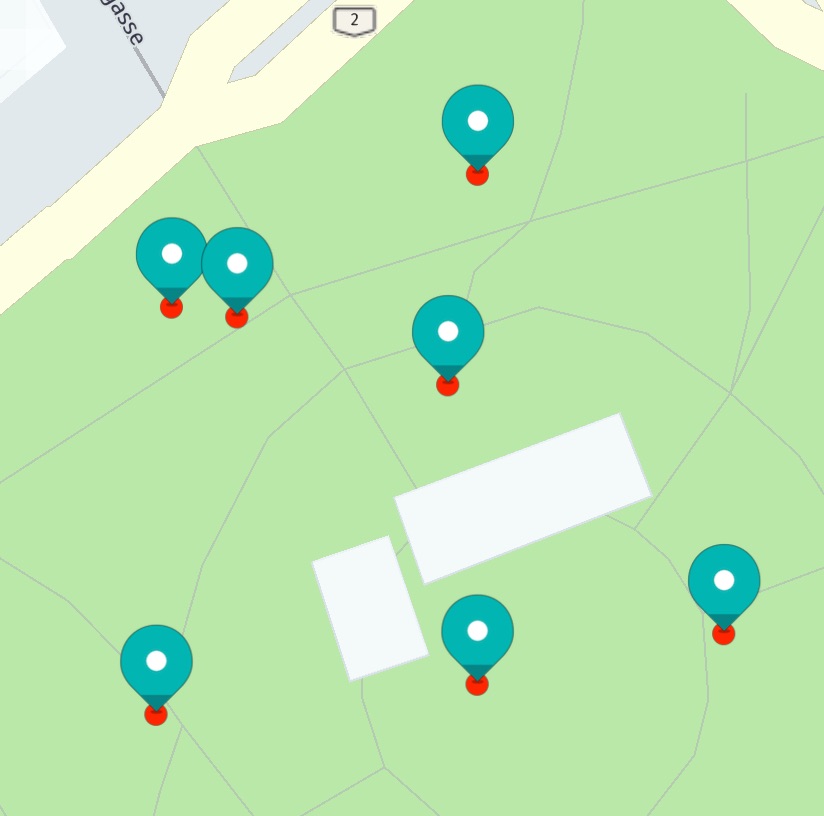
アンカー付き POI マーカー
デフォルトでは、各画像は指定した位置にセンタリングされており、一部の種類のマーカーでこの設定を変更できます。 POI マーカーの例としては、通常、下中央の位置を指す POI マーカーがあります。
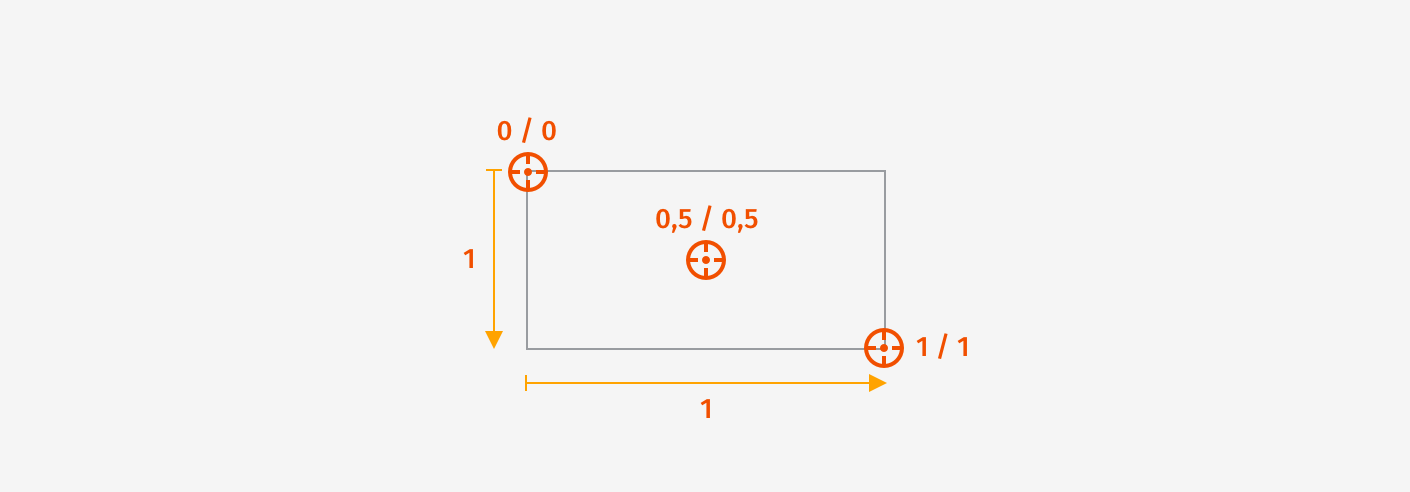
そのため、画像をレンダリングする場所をシフトする必要があります。 デフォルトの中心は (0.5 、 0.5) です。 ビューの右下隅が設定した位置GeoCoordinates を指すようにする場合は、アンカーポイントを (1,1) に設定する必要があります。
アンカーポイントを使用すると、マーカーをレンダリングする場所を簡単に指定できます。 左上隅は (0,0) のアンカーポイントに相当し、右下隅は (1,1) のアンカーポイントに相当します。 ビューの大きさに関係なく、幅または高さの半分のポイントは常に 0.5 になります。これは、正規化されたテクスチャ UV 座標の概念に似ています。

POI をその場所をポイントするようにシフトする場合は、デフォルトの中央の位置( 0.5 )を維持できますが、画像を 1 つ上にシフトする必要があります。 1 は画像の高さと同じ長さになります。 1 より大きい値、または 0 より小さい値を指定して、イメージを任意の場所に移動することもできます。 2 は画像の高さの 2 倍を表します。
アンカー付き POI マーカーをマップに追加するには、以下の例を参照してください。
MapImage _poiMapImage;
...
// Reuse existing MapImage for new map markers.
if (_poiMapImage == null) {
Uint8List imagePixelData = await _loadFileAsUint8List('assets/poi.png');
_poiMapImage = MapImage.withPixelDataAndImageFormat(imagePixelData, ImageFormat.png);
}
// By default, the anchor point is set to 0.5, 0.5 (= centered).
// Here the bottom, middle position should point to the location.
Anchor2D anchor2D = Anchor2D.withHorizontalAndVertical(0.5, 1);
MapMarker mapMarker = MapMarker.withAnchor(geoCoordinates, _poiMapImage!, anchor2D);
_hereMapController.mapScene.addMapMarker(mapMarker);
画像は、プロジェクトのさまざまな解像度で追加できます。 その後、フラッタープラットフォームは、デバイスの表示密度に基づいて適切な画像解像度を選択します。 詳細については、フラッタのドキュメントを参照してください。

ポリラインとは異なり、マップ MapImage のズームインまたはズームアウト量に関係なく、各マップのサイズが保持されます。
マップマーカーを選択
マップ上にマップマーカーを追加した後、タップジェスチャリスナーを使用して、ユーザーがマップ マーカーをタップしたかどうかを確認できます。
void _setTapGestureHandler() {
_hereMapController.gestures.tapListener = TapListener((Point2D touchPoint) {
_pickMapMarker(touchPoint);
});
}
void _pickMapMarker(Point2D touchPoint) {
double radiusInPixel = 2;
_hereMapController.pickMapItems(touchPoint, radiusInPixel, (pickMapItemsResult) {
if (pickMapItemsResult == null) {
// Pick operation failed.
return;
}
List<MapMarker> mapMarkerList = pickMapItemsResult.markers;
if (mapMarkerList.length == 0) {
print("No map markers found.");
return;
}
MapMarker topmostMapMarker = mapMarkerList.first;
// ...
});
}
タップジェスチャが検出されるとすぐに、画面上のタップされた位置のビュー座標を使用して、その位置を囲むマップマーカーをマップ ビューに要求できます。 ほとんどの場合、半径を 2 ピクセルに指定するのが適切です。 次に、PickMapItemsCallbackで検出されたマップアイテム、MapPolygonまたはMapMarkerなどへのアクセスを提供します。
注
慣例として、 HERE SDK はジェスチャイベントなどの繰り返し発生するイベントにリスナーを使用します。 1 回ごとに処理する必要がある単一のイベントには、コールバックが必要です。
同じタイプのアイテムをピックする場合 、オーバーライドされたメソッドequals()を呼び出してインスタンスを比較できます。
メタデータの追加
多くの場合、ユーザーは表示されているマーカーと対話したい場合があります。たとえば、検索結果をタップして、レストランの詳細を確認できます。 この目的のために、MapMarkerはクラスMetadataのインスタンスを保持できるので、さまざまな種類のデータをクラスに添付できます。カスタムタイプもサポートされています。
Metadata は、複数のキー / 値のペアを保持できます。 以下では、"key_poi"という名前の新しいキーを作成し マーカーのタイプに関する情報を含む値としてString を設定します。
Metadata metadata = Metadata();
metadata.setString("key_poi", "Metadata: This is a POI.");
mapMarker.metadata = metadata;
必要に応じて、任意の情報を設定できます。 インスタンスMetadata の内容を読み取る瞬間に、キーに保存されているデータを要求するだけです。この例"key_poi"を次に示します。
MapMarker topmostMapMarker = mapMarkerList.first;
Metadata? metadata = topmostMapMarker.metadata;
if (metadata != null) {
String message = metadata.getString("key_poi") ?? "No message found.";
_showDialog("Map Marker picked", message);
return;
}
デフォルトでは、MapMarkerインスタンスにはMetadatamapMarker.metadataが含まれておらず、null返される可能性があります。 キーによってアクセスされるデータは、Metadataオブジェクトにそのような情報が含まれていない場合にもnull使用できます。
存在する場合は、 String 格納されているキー "key_poi" を探し、ヘルパーメソッドを呼び出して、格納されている String をユーザーに提示します。 設定に基づいて任意の文字列をキーとして選択できますが、一意のキーを使用するか、または別のデータアイテムに保存されているコンテンツを上書きします。 サンプルのソースコード全体を確認 するには、GitHub の map_marker_app の例を確認してください。
注
CustomMetadataValueインターフェイスを使用して、Metadataにカスタムオブジェクトを保存することもできます。 検索 結果データオブジェクト全体が保存されている [ 検索 ] セクションに例があります。
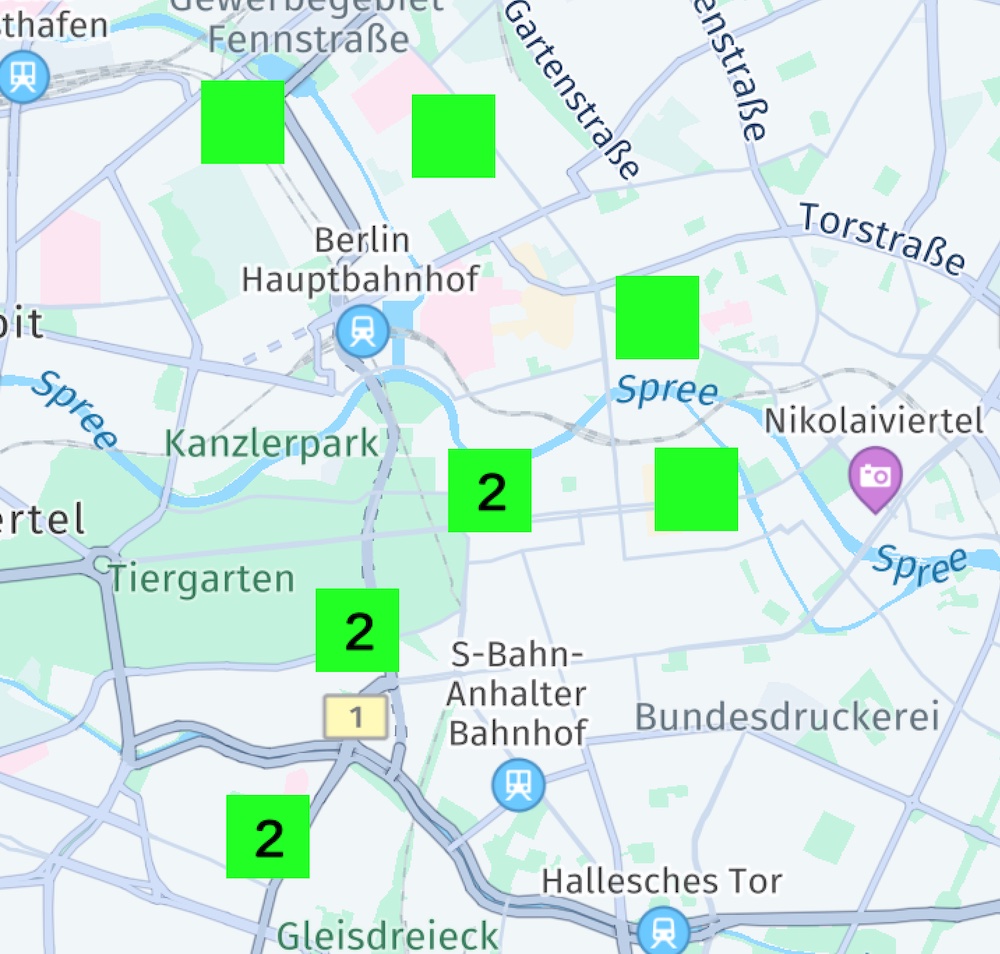
マップ マーカークラスタを追加
ズーム レベルによっては、複数のアイテム MapMarker を重ねることができます。 クラス MapMarkerClusterを使用すると、複数のアイテムMapMarkerをグループ化して視覚的な乱雑さを軽減できます。 オーバーラップしているマーカーは、単一の画像表現に置き換えられます。 このようなクラスタイメージは選択でき、その中に含まれているマーカーのみが含まれます。
次のコードは、複数のMapMarkerアイテムを含むクラスタを作成する方法を示しています。
Future<void> showMapMarkerCluster() async {
// Reuse existing MapImage for new map markers.
if (_blueSquareMapImage == null) {
Uint8List imagePixelData = await _loadFileAsUint8List('assets/green_square.png');
_blueSquareMapImage = MapImage.withPixelDataAndImageFormat(imagePixelData, ImageFormat.png);
}
// Defines a text that indicates how many markers are included in the cluster.
MapMarkerClusterCounterStyle counterStyle = MapMarkerClusterCounterStyle();
counterStyle.textColor = Colors.black;
counterStyle.fontSize = 40;
counterStyle.maxCountNumber = 9;
counterStyle.aboveMaxText = "+9";
MapMarkerCluster mapMarkerCluster =
MapMarkerCluster.WithCounter(MapMarkerClusterImageStyle(_blueSquareMapImage!), counterStyle);
_hereMapController.mapScene.addMapMarkerCluster(mapMarkerCluster);
_mapMarkerClusterList.add(mapMarkerCluster);
for (int i = 0; i < 10; i++) {
mapMarkerCluster.addMapMarker(await _createRandomMapMarkerInViewport(i.toString()));
}
}
複数の重複するマップマーカーのクラスタを表すために使用するMapImage を設定できます。
なお、MapMarkerはすでにマップ上に表示されているMapMarkerClusterに対して追加・削除することができます。すべてのマーカーを含むクラスタを削除する場合は、次の呼び出しを行います。
_hereMapController.mapScene.removeMapMarkerCluster(mapMarkerCluster);
クラスタに含まれているアイテムMapMarker は、pickMapItemsResult.markersの一部ではありません。 そのため、pickMapItems()のコールから選択結果を受け取った後、以下に示すコードを使用してそれらを個別に選択できます (セクションMapMarkerを参照)。
void _handlePickedMapMarkerClusters(PickMapItemsResult pickMapItemsResult) {
List<MapMarkerClusterGrouping> groupingList = pickMapItemsResult.clusteredMarkers;
if (groupingList.length == 0) {
return;
}
MapMarkerClusterGrouping topmostGrouping = groupingList.first;
int clusterSize = topmostGrouping.markers.length;
if (clusterSize == 0) {
// This cluster does not contain any MapMarker items.
return;
}
if (clusterSize == 1) {
_showDialog("Map marker picked",
"This MapMarker belongs to a cluster. Metadata: " + _getClusterMetadata(topmostGrouping.markers.first));
} else {
String metadata = "";
topmostGrouping.markers.forEach((element) {
metadata += _getClusterMetadata(element);
metadata += " ";
});
int totalSize = topmostGrouping.parent.markers.length;
_showDialog(
"Map marker cluster picked",
"Number of contained markers in this cluster: $clusterSize." +
"Contained Metadata: " +
metadata +
". " +
"Total number of markers in this MapMarkerCluster: $totalSize.");
}
}
String _getClusterMetadata(MapMarker mapMarker) {
Metadata? metadata = mapMarker.metadata;
String message = "No metadata.";
if (metadata != null) {
String? string = metadata.getString("key_cluster");
if (string != null) {
message = string;
}
}
return message;
}
このコードを使用すると、クラスタが選択されたかどうかを検出し、含まれているマーカーをユーザーに通知できます。 markersリストに 1 つのアイテムのみが含まれている場合は、 1 つのMapMarkerインスタンスを指定することもできます。

通常、必要なインスタンスMapMarkerCluster は 1 つだけです。このインスタンスを超えると、最上位のクラスタのみが処理されます。
マーカーの距離に応じて、同じインスタンス MapMarkerCluster に複数のクラスタイメージを表示できます。各イメージには、クラスタ化されたマーカーの合計数のサブセットが含まれています。
GitHub の例については、 MapItems アプリを参照してください。
埋め込み POI を選択
埋め込み POI は、事前設定されており、デフォルトで MapViewに表示されるcarto POI マーカーです。MapMarker アイテムとは異なり、アイテムの内容や外観は HERE Style Editor の使用が必要です。 ただし、このようなアイコンをタップして、場所や PlaceCategory POI の名前などの情報を取得することはできます。
埋め込み POI は 、別のマップアイテムによって現在非表示になっていない限り、マップに表示されている他のアイテムMapMarkerと並行して選択できます。
void _setTapGestureHandler() {
_hereMapController!.gestures.tapListener = TapListener((Point2D touchPoint) {
_pickMapMarker(touchPoint);
});
}
void _pickMapMarker(Point2D touchPoint) {
// You can also use a larger area to include multiple carto POIs.
Rectangle2D rectangle2D = new Rectangle2D(touchPoint, new Size2D(1, 1));
_hereMapController!.pickMapContent(rectangle2D, (pickMapContentResult) {
if (pickMapContentResult == null) {
// Pick operation failed.
return;
}
List<PickPoiResult> cartoPOIList = pickMapContentResult.pois;
int listSize = cartoPOIList.length;
if (listSize == 0) {
return;
}
PickPoiResult topmostCartoPOI = cartoPOIList.first;
var name = topmostCartoPOI.name;
var lat = topmostCartoPOI.coordinates.latitude;
var lon = topmostCartoPOI.coordinates.longitude;
...
});
}
選択した各埋め込み POI にはofflineSearchIdが含まれており、OfflineSearchEngineを使用して詳細Place情報を取得できます。 この情報はすでにマップ データの一部になっているため 、提供された ID はオンラインSearchEngineで使用できません。
GitHub の例については、 CartoPOIPicking アプリを参照してください。
埋め込み POI の表示範囲を制御
マップに埋め込まれている POI の表示範囲は、MapScene.setPoiVisibility(...)で制御 できます。この機能を使用すると、 POI カテゴリのリストのVisibilityStateを設定できます。
すべての POI カテゴリがすべてのマップスキームで利用できるわけではありません。
サポートされているカテゴリの一覧については 、 HERE Style Editor のドキュメントを参照してください。
3D マップマーカーを追加
HERE SDK を使用すると、カスタム 3D モデルをマップに追加できます。 オプション Colorで、これらのモデルをブレンドと一緒にテクスチャ化できます。 共通の.obj ファイル形式は、 3D モデルの形状を指定するために使用されます。 無料の 3.js オンラインエディタなど、一般的な 3D モデリングソフトウェアを使用して生成できます。

obj ファイル形式では、モデルのレンダリング方法を定義する頂点、法線、テクスチャ座標、およびフェースを指定します。 結果のモデルは、その座標を更新することで、マップの周囲を移動できます。 ベアリング、ピッチ、ロールを更新することで、その方向を変更できます。
HERE SDK では、材料ファイル( *.mtl )およびマルチテクスチャリングはサポートされていません。
obj 形式でモデルを定義し、モデルを囲むテクスチャを作成したら、で指定 pubspec.yamlしたように、両方のファイルをプロジェクトの assets ディレクトリに追加します。次に例を示します。
assets:
- assets/
- assets/models/
次に、 1 つの obj ファイルと PNG テクスチャを追加しました。
- ../assets/models/Obstacle.obj を参照してください
- ../assets/models/obstacle_texture.png を参照してください

次のコードを使用して、MapMarker3D をマップに追加できるようになりました。
// Place the files in the "assets" directory as specified in pubspec.yaml.
// Adjust file name and path as appropriate for your project.
String geometryFilePath = "assets/models/obstacle.obj";
String textureFilePath = "assets/models/obstacle_texture.png";
// Optionally, consider to store the model for reuse (like we showed for MapImages above).
MapMarker3DModel mapMarker3DModel = MapMarker3DModel.withTextureFilePath(geometryFilePath, textureFilePath);
MapMarker3D mapMarker3D = MapMarker3D(geoCoordinates, mapMarker3DModel);
mapMarker3D.scale = 6;
mapMarker3D.isDepthCheckEnabled = true;
_hereMapController.mapScene.addMapMarker3d(mapMarker3D);
上の例 MapMarker3DModel では、モデルを定義するコンストラクタに両方のアセットファイルを渡します。 同様に、MapImage要素についてすでに確認したように、使用可能なMapMarker3Dコンストラクタのいずれかにモデルを渡すことができます。 モデルが 6 倍以上に見えるようにスケール係数も設定します。 obj モデルは 3D 座標空間で定義されているため、長さの単位は含まれていません。
MapMarker3D を使用 MapSceneして、他のマップアイテムと同様にアイテムを追加および削除できます。
注
ヒント : テクスチャのサイズは 1 ピクセル以上である必要があります。 透明ピクセルをテクスチャイメージとして追加すると、テクスチャなしモデルを、 3 番目のパラメーターとしてMapMarker3DModelコンストラクタに渡すことができるColorとブレンドできます。
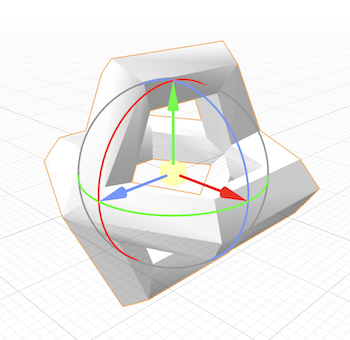
以下に、表示方法の例を示します。 モデルは、提供された地理座標を中心に配置されます。 モデルの中心は、その座標系の原点によって定義されます。

このプロパティ isDepthCheckEnabled は、 3D マーカーの頂点の深さをレンダリング時に考慮するかどうかを指定し、デフォルトで false に設定されます。
-
isDepthCheckEnabledが、false に設定されている場合、アイテムMapMarker3Dが、常にマップに表示されている他のアイテムの上に描画されます。 isDepthCheckEnabledが true に設定されている場合、 3D マーカーは、押し出された建物などの他のマップオブジェクトによって隠されている可能性があります。 このメソッドisDepthCheckEnabledは、外側と内側の領域を持つトーラスのような複雑な 3D オブジェクトを描画するのに役立ちます。
2D MapMarker アイテムと同様に、MapMarker3Dは マップを拡大または縮小してもサイズは変更されませんが、マップと一緒に回転します。
3D マーカーをマップと合わせて拡大 / 縮小する場合は、どうすればよいですか?
このためには、 RenderSizeUnitを受け取る簡易コンストラクタMapMarker3D を使用します。 たとえば densityIndependentPixels 、拡大縮小を禁止する場合に使用します。その結果作成されるマーカーは、ズーム レベル とは独立した固定サイズで作成されます。 スケーリング を許可するには、RenderSizeUnitと metersを使用します。
アイテムのリストMapMeasureRangeを設定することで、現在のズームレベルに応じてMapMarker3D の表示/非表示を調整できます。
MapMarker3Dの透明度を変更する場合は、次の係数 opacity を指定できます。 係数はマーカーのテクスチャのアルファチャンネルに適用されます。 このrenderInternalsEnabledフラグを設定することで 、前面に面したポリゴンによって隠された内部ジオメトリをレンダリングするかどうかを指定できます。
フラットマップマーカーを追加
既定では、アイテムMapMarkerはマップとともに回転せず、マップを傾けると傾いてしまいます。 これは、MapMarker3Dを使用して フラットにすることで変更できます。 実際、フラットマップマーカーは、 3D 空間の Z 軸に 0 の長さを含むアイテムの特殊なケース MapMarker3D です。
MapImage パラメータを受け取る簡易コンストラクタを使用して、フラットMapMarker3Dオブジェクトを作成できます。 スケーリング を禁止するには、RenderSizeUnit とdensityIndependentPixels を使用します。 作成されたマーカーは、ズーム レベル とは独立した固定サイズで作成されます。 スケーリングを許可するには、RenderSizeUnitとmetersを使用します。
作成されたフラットマーカーはマップとともに傾き、マップを回転するときにも回転します。
Uint8List imagePixelData = await _loadFileAsUint8List('assets/poi.png');
MapImage mapImage = MapImage.withPixelDataAndImageFormat(imagePixelData, ImageFormat.png);
// The default scale factor of the map marker is 1.0. For a scale of 2, the map marker becomes 2x larger.
// For a scale of 0.5, the map marker shrinks to half of its original size.
double scaleFactor = 0.5;
// With densityIndependentPixels, the map marker will have a constant size on the screen regardless if the map is zoomed in or out.
MapMarker3D mapMarker3D = MapMarker3D.fromImage(geoCoordinates,mapImage, scaleFactor, RenderSizeUnit.densityIndependentPixels);
_hereMapController.mapScene.addMapMarker3d(mapMarker3D);
この例では、リソースから PNG ( "ipo.png" )を読み込み、その中からMapImage を作成します。 これ MapImage を インスタンスMapMarkerに設定できます。
イメージを表示するには、MapMarker をマップ シーン に追加する必要があります。 MapImage は、 提供されたgeoCoordinatesの中央に表示されます。
マップを使用して3D フラットマーカーを拡大縮小する場合は、どうすればよいですか ?
MapMarker3Dを使用してフラットなマップ マーカー を作成 し、RenderSizeUnitmetersを使用して拡大 / 縮小時のスケーリングを可能にします。
2D モデルから2D フラットマップ マーカーを作成する方法
次の段落では、手書きの obj ファイルから 2D モデルを作成する方法を示します。 その結果、前のセクションと同じフラットマップ マーカー を作成できます。
以下に、平面の 2D 例を示します。この例では、 x 軸と y 軸に 2 つの単位があります。 3D オブジェクトは簡単にスケーリングできるため、モデルのサイズは重要ではありません。 この例の座標系の原点は、平面の下部にあります。 このようにして、 POI マーカーアセットを、指定した地理座標をポイントするテクスチャとしてラップできます。
# A 2 x 2 square, centered upon origin.
v -1 2 0
v 1 2 0
v -1 0 0
v 1 0 0
# 4 vertices
vt 0 1
vt 1 1
vt 0 0
vt 1 0
# 4 texture vertices
vn 0 0 1
vn 0 0 1
vn 0 0 1
vn 0 0 1
# 4 vertex normals
f 1/1/1 3/3/3 2/2/2
f 3/3/3 4/4/4 2/2/2
# 2 faces
この例では、上記の平面のモデル定義を "plane.obj" という名前のテキストファイルに保存します。

平面は正方形であるため、画像が正方形になるように、左右の POI 画像のサイズを透明な領域で拡張します。 元の画像は正方形ではなく長方形であるため、平面にラップすると変形します。
obj 形式でモデルを定義し、モデルを囲むテクスチャを作成したら、両方のファイルをプロジェクトの assets ディレクトリに追加します。 例 : app/src/main/assets/...
次に、 1 つの obj ファイルと PNG テクスチャを追加しました。
- ../assets/models/plane.obj を参照してください
- ../assets/models/poi_texture.png を参照してください

マップにフラットマーカーを追加するには、次のコードを使用します。
// Place the files in the "assets" directory as specified in pubspec.yaml.
// Adjust file name and path as appropriate for your project.
// Note: The bottom of the plane is centered on the origin.
String geometryFilePath = "assets/models/plane.obj";
// The POI texture is a square, so we can easily wrap it onto the 2 x 2 plane model.
String textureFilePath = "assets/models/poi_texture.png";
// Optionally, consider to store the model for reuse (like we showed for MapImages above).
MapMarker3DModel mapMarker3DModel = MapMarker3DModel.withTextureFilePath(geometryFilePath, textureFilePath);
MapMarker3D mapMarker3D = MapMarker3D(geoCoordinates, mapMarker3DModel);
// Scale marker. Note that we used a normalized length of 2 units in 3D space.
mapMarker3D.scale = 50;
_hereMapController.mapScene.addMapMarker3d(mapMarker3D);
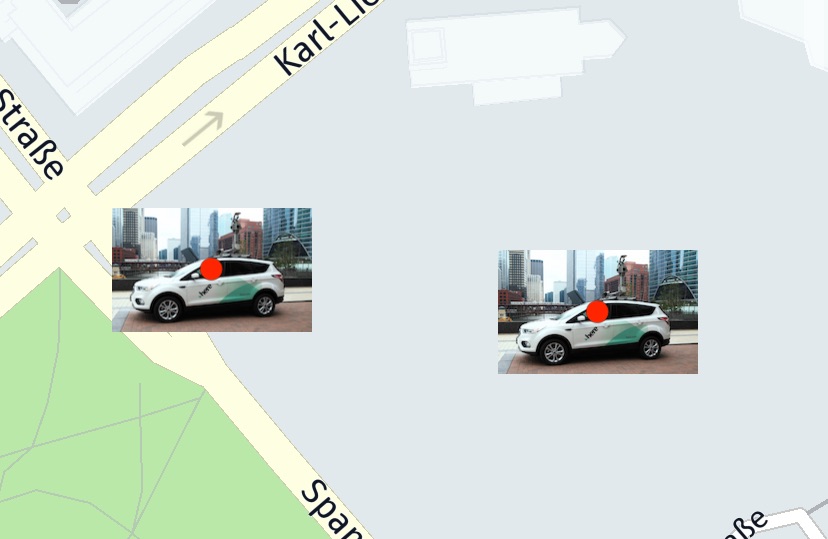
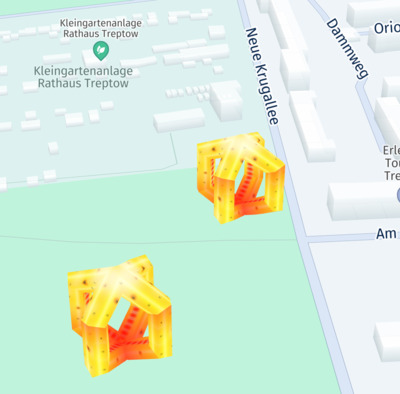
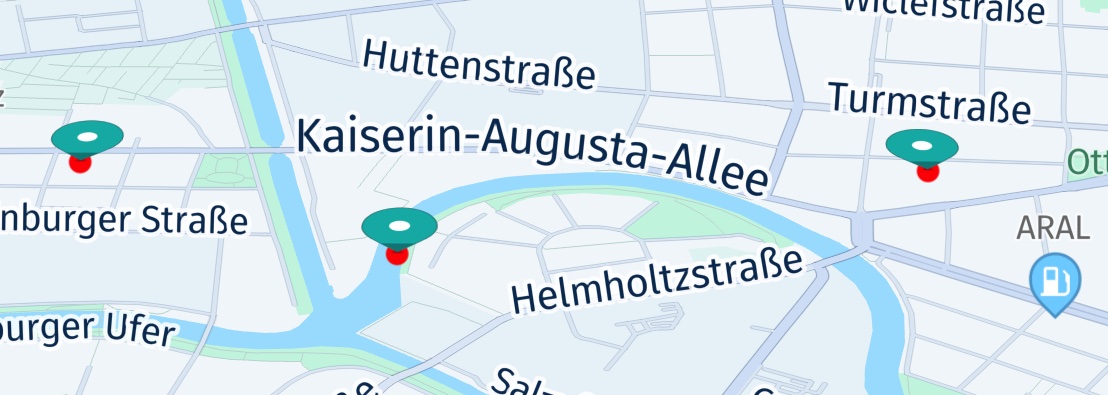
3D 空間で正規化された 2 単位の長さを使用したため、モデルを 60 倍大きいサイズに拡張します。 結果は以下のスクリーンショットに表示されます。

フラットマーカーが参照している場所を示す赤い円が追加されました。
マップと一緒にマップの平面マーカーが回転します。また、マップを傾けるとマップ マーカーも傾斜し、 2D モデルが平坦であっても 3D のような効果が得られます。 デフォルトでは、フラットマップマーカー の縮尺値はマップのズーム レベルと一緒には変更されません。 たとえば、地図をズームアウトしても、地図マーカーは表示されたままになります。これは、展開されていない MapMarker の場合と同じです
マップでマーカーを拡大縮小する場合は、前のセクションで示したように、フラットなマップ マーカー を作成します。
位置情報インジケータを追加
別の種類の 3D マップアイテムはLocationIndicatorです 。 通常、マップ上のユーザーのデバイスの現在の位置を示すインスタンスが 1 つだけ追加されます ( 見出し方向を含む ) 。
HERE SDK では、さまざまなユースケースに合わせて事前定義された 3D アセットが提供されます。 必要に応じて、定義済みの各スタイルに独自のカスタマイズされたMapMarker3DModelを設定することで、これらのスタイルを置き換えることができます。
マップ ビューのズーム レベルが変更されても、すべてのマップマーカーのスケールLocationIndicator は変更されません。 ただしマップが傾いている場合 、地平線に向かって移動するとLocationIndicatorが小さくなります。
マップにLocationIndicator を追加する方法の例を示します。
void _addLocationIndicator(GeoCoordinates geoCoordinates, LocationIndicatorIndicatorStyle indicatorStyle) {
LocationIndicator locationIndicator = LocationIndicator();
locationIndicator.locationIndicatorStyle = indicatorStyle;
// A LocationIndicator is intended to mark the user's current location,
// including a bearing direction.
// For testing purposes, we create a Location object. Usually, you may want to get this from
// a GPS sensor instead.
Location location = Location.withCoordinates(geoCoordinates);
location.time = DateTime.now();
location.bearingInDegrees = _getRandom(0, 360);
locationIndicator.updateLocation(location);
// Show the indicator on the map view.
locationIndicator.enable(_hereMapController);
}
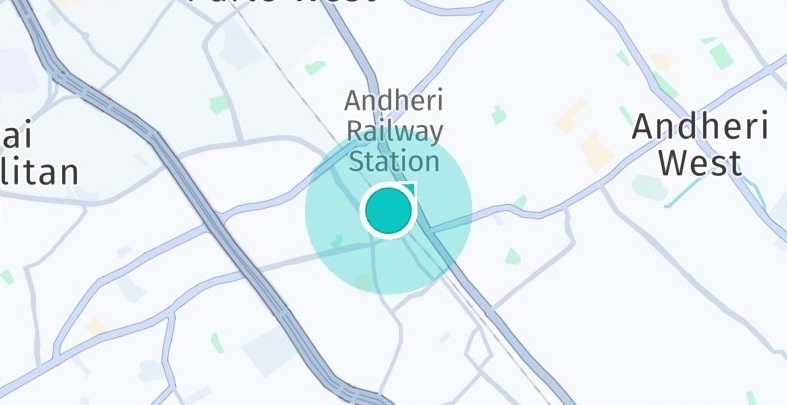
上記のように、アセットは必要ありません。 代わりに、IndicatorStyleが設定されます。
-
LocationIndicator.IndicatorStyle.navigation: ナビゲーションの使用例を想定して設計されたアセット。 -
LocationIndicator.IndicatorStyle.pedestrian: 座っているときや歩いているときなど、ハンドヘルドで使用できるように設計されたアセット。
注
アセットのハローは、提供されたLocationの実際の水平精度をまだ示していません。 これは、次回の HERE SDK アップデートのいずれかで対応する予定です。
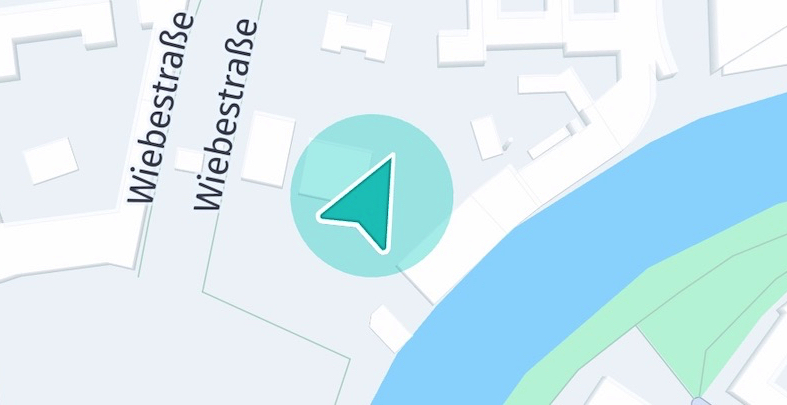
どちらのスタイルも、現在のベアリングを示します。このベアリングは、ユーザーの進行方向を表します。 この例では、 0 ° ~ 360 ° の範囲のランダムなベアリング値を設定します。 0 ° の方位が 北向きであることを示しているため、マップも 北向きになっているので、デフォルトでは矢印が上向きになっています。

ナビゲーション中に、ユーザーが運転している方向にマップを回転させるのが一般的な UX アプローチです。これにより、方位が変化しても、方向矢印が上向きのままになります。 通常、ナビゲーション中、矢印はユーザーが走行している道路の方向を指していることが想定されています。
徒歩によるユースケースの場合、ユーザーの現在の位置に焦点が当てられます。 そのため、方向はより小さい矢印で示されます。

ベアリング値の用途に応じて異なります。 Location オブジェクトから派生したベアリングの値は 移動の方向を示しますが、アプリケーションは真の北を基準にしてベアリングを設定することもできます(コンパスモード)。 矢印が真の北を指すようにする場合は、ベアリング値を 0 ° に変更します。 このような補正は、位置情報ソースから新しいLocation の更新を受け取るたびに行う必要があります ( 以下を参照 ) 。
通常、 LocationIndicator の 1 つのインスタンスのみがマップに設定されます。 updateLocation()を呼び出すことで、場所を更新でき、setLocationIndicatorStyle()を呼び出すことで、その場でスタイルを更新できます。
各スタイルには、GPS 信号が失われたときのグレーの状態など、さまざまな状態を定義する複数の関連値 MarkerTypeがあります。 LocationIndicator がカスタマイズされている場合は、すべてのタイプを設定することが重要です。そうしないと、状態を変更しても効果はありません。
次のコード スニペットは、事前定義されたグレーのタイプ( 非アクティブ な状態を示す)とデフォルトの状態を切り替える方法を示しています。
var isActive = locationIndicator.isActive;
// Toggle between active / inactive state.
locationIndicator.isActive = !isActive;
LocationIndicatorを削除する場合は 、次をコールてください。
// Remove the indicator from map view.
locationIndicator.disable();
注
LocationIndicator はまだ選択できません。描画の順序を設定せずに、常に他のすべての要素の上に描画されます。
ほとんどの場合、 LocationIndicator は頻繁な Location 更新に基づいて更新されます。 map_items_app の例の一部として、分離された使用例を確認できます。
注
LocationIndicator は常に 0 に近い固定の高度でレンダリングされます。 MapCamera を高度が高い地理座標を表示するようにを変更すると、問題が発生する可能性があります。 MapCamera の角度が傾斜していて高度が高すぎる場合、新しい視点によりLocationIndicatorがビューポイントから消えることがあります。
[ 位置情報の取得 ] セクションで、デバイスの GPS チップから実際のLocation更新情報を取得する方法を確認してください。 positioning_app の例では、その LocationIndicator 用途にを使用する方法を示します。
注
NavigationCustom サンプル アプリは、ナビゲーションが停止したときにカスタム LocationIndicator と別のマーカー タイプに切り替える方法を示します
MapViewLifecycleListener の使用方法
MapViewLifecycleListenerは 、MapViewのライフサイクルを検出する任意のクラスによって実装できます。 この実装では、次のイベントへの対応が処理されます。
-
lambda_onAttach(MapViewBase mapView): インプリメントするオブジェクトをマップ ビューに追加するときに呼び出されます。 -
lambda_onPause(): インプリメント元のオブジェクトが添付されているマップ ビューが一時停止されたときに呼び出されます ( 通常は、アプリがバックグラウンドに入ったとき ) 。 -
lambda_onResume(): インプリメント元のオブジェクトが添付されているマップ ビューが再開されたときに呼び出されます ( 通常は、アプリがフォアグラウンドに入るとき ) 。 -
lambda_onDetach(MapViewBase mapView): マップ ビューからインプリメントするオブジェクトを削除するときに呼び出されます。 -
lambda_onDestroy(): このインプリメントするオブジェクトが添付されているマップ ビューが破棄されたときに呼び出されます。
次のように、インプリメントするオブジェクトを添付および削除できます。
mapView.addLifecycleListener(myObject);:オブジェクトをライフサイクルMapViewに添付します。mapView.removeLifecycleListener(myObject);:ライフサイクルMapViewからオブジェクトを削除します。
マップビュー からマップアイテムの選択方法
次の表に、現在選択可能なマップアイテムを選択する方法を示します。
| MapItems | |
|---|---|
| 選択方法 | |
| MapPolyline | _hereMapController.pickMapItems(touchPoint, radiusInPixel, (pickMapItemsResult)) |
| MapPolygon | _hereMapController.pickMapItems(touchPoint, radiusInPixel, (pickMapItemsResult)) |
| MapMarker | _hereMapController.pickMapItems(touchPoint, radiusInPixel, (pickMapItemsResult)) |
| MapMarkerClusterGrouping | _hereMapController.pickMapItems(touchPoint, radiusInPixel, (pickMapItemsResult)) |
| 埋め込み POI | _hereMapController!.pickMapContent(rectangle2D, (pickMapContentResult)) |
| MapViewPin | GestureDetector(child: Text(...), onTap: () {...}) |
マップ ビューピンを追加
マップ マーカーはマップ上にアイテムを配置するシームレスな方法を提供しますが、マップ ピンを使用してネイティブ Widgetをマップに固定することができます
情報のポップアップバブル ( またはアニメーション化された情報バブル ) 、注釈、またはカスタマイズされたコントロールを表示する場合に便利です。 たとえば、マップ マーカーをタップすると、マーカーの位置に関する追加情報を含むマップピンを表示できます。
注
ビューピンはネイティブビューで構成されているため、マップ ビュー に添付されますが、マップ自体の一部ではありません。 したがって、マップ ビュー をパンすると、ピンはマップ ビュー と一緒に移動しますが、わずかな遅延が発生します。 この問題を回避する場合 は、インスタンスMapMarker の使用を検討してください。特に、一度に複数のインスタンスを表示する場合は、この点を考慮してください。
マップ ビューのピンはタイプ WidgetPin が異なり、複数の Widgets ピンで構成できます。また、各ピンは他の Widget ピンと同様に使用でき、ネストされた任意のレイアウトの追加、クリックハンドラの添付、アニメーションの適用などを行うことができます。
Widget _createWidget(String label, Color backgroundColor) {
return Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: backgroundColor,
border: Border.all(color: Colors.black),
),
child: GestureDetector(child: Text(
label,
style: TextStyle(fontSize: 20.0),
),
onTap: () {
print("Tapped on " + label);
},
),
);
}
タップジェスチャリスナーを設定するに GestureDetector は、ウィジェット をの子として設定し、ユーザーが上記のようにマップ ビュー ピンをタップしたかどうかを確認します。
Widget 装飾 Text されたボックスを保持します。 Textコンテナに追加せずに、を直接追加することもできます。 ウィジェットの任意の組み合わせ、または単一のウィジェットを追加できます。
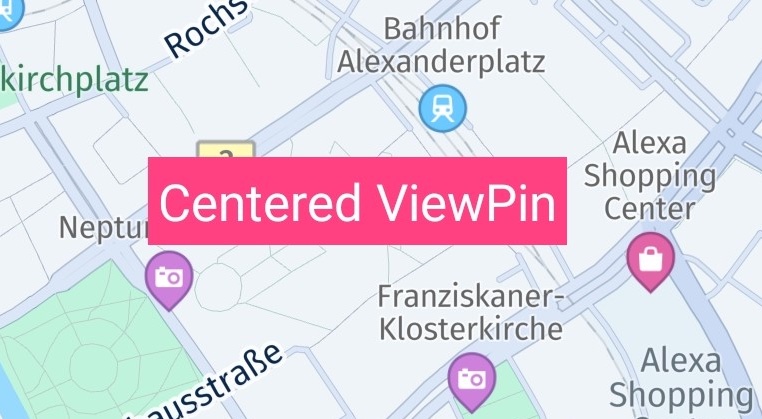
ここで行う必要があるのは、小さなビューの構成要素をマップに追加することだけです。 ポリゴンやマーカーなどの他のマップアイテムとは異なり、ピンはマップに直接追加できます。
_hereMapController.pinWidget(
_createWidget("Centered ViewPin", Color.fromARGB(150, 0, 194, 138)), mapCenterGeoCoordinates);
このメソッドは、アンカーポイントの指定など、ピン接続の制御に使用できるプロキシオブジェクトを返します。

アニメーションをビューに適用したり、他のインタラクションリスナーを添付したりすることもできます。 が View マップ ビューに添付されると、 Widget 他のすべてのドブと同様に動作します。ただし、マップ上で固定されたままになり、パンまたはズーム時に移動する点が異なります。 WidgetPin 地図を回転しても、地図のポリラインや地図のマーカーと同様に、は回転しません。
マップピンはいくつでも追加できますが、パフォーマンスを考慮する必要があります。 たとえば、マップ上で複数の検索結果を指定する場合、マップのピンのパフォーマンスはマップのマーカーよりも低くなります。
マップから ピンを削除するには、次をコールするだけです。
widgetPin.unpin();
複数 のインスタンス WidgetPinを追加した場合は 、次のコマンドを呼び出して、オブジェクト_hereMapControllerからすべてのピンにアクセスできます。
// Note: We make a deep copy of the list as we modify it during iteration.
List<WidgetPin> mapViewPins = [..._hereMapController.widgetPins];
mapViewPins.forEach((widgetPin) {
widgetPin.unpin();
});
通常、マップのピン は 、マップ上の特定の場所での追加の動的コンテンツを表示するのに最適です。
アンカー付きマップ ビューピン
既定では、マップのピンは指定した場所の中央に配置。 ただし、下の領域を覆わずにピンを使用する場合は、どうすればよいですか。
この目的のために、アンカーポイントを指定できます。アンカーポイントは、上のマップマーカーですでに確認したのと同じ方法で、画面上のビューの位置に影響を与えます。
var widgetPin = _hereMapController.pinWidget(
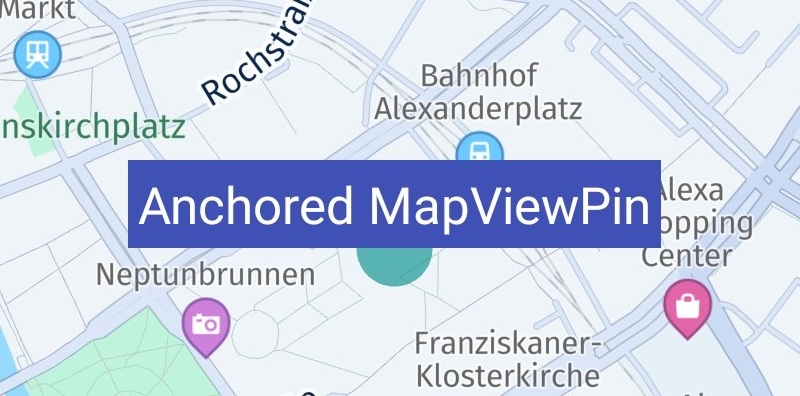
_createWidget("Anchored MapViewPin", Color.fromARGB(200, 0, 144, 138)), mapCenterGeoCoordinates);
widgetPin?.anchor = Anchor2D.withHorizontalAndVertical(0.5, 1);
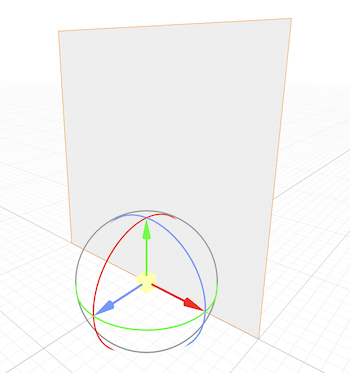
これにより、ビューが位置の中央に水平に配置され、ビューの下部が指定した座標と一致します。 以下のスクリーンショットで表示されているように、マップピンは、マップピンの提供された中心位置を示すマップ円オブジェクトの上に配置されます。

アンカーポイントを使用すると、ビューをレンダリングする場所を簡単に指定できます。 左上隅は (0,0) のアンカーポイントに相当し、右下隅は (1,1) のアンカーポイントに相当します。 ビューの大きさに関係なく、幅または高さの半分のポイントは常に 0.5 になります。これは、正規化されたテクスチャ UV 座標の概念に似ています。 図については、上のマップのマーカーのセクションを参照してください。
デフォルトでは、アンカーポイントは (0.5 、 0.5) で、ビューがその位置を中心にレンダリングされます。 ビューの右下隅が設定した位置GeoCoordinates を指すようにする場合は、アンカーポイントを (1,1) に設定する必要があります。
ビューのサイズは任意であるため、最大の幅と高さの値は 1 になります。 ビューの寸法は、完全に膨張した後で計算されます。 ビューの正確な寸法がわかっている場合は、ビュー内の特定の点を、最大値の 1 を基準にして簡単に計算できます。
注 : オフセット を使用すると、 x 軸および y 軸に沿った平行移動を指定できますが 、基準点は、ビューなどの長方形の左上隅の相対位置を定義します。 ビューの境界を基準
GeoCoordinatesにして、ビューが指定した位置を中心とする点を定義します。