- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
カバレッジデータ
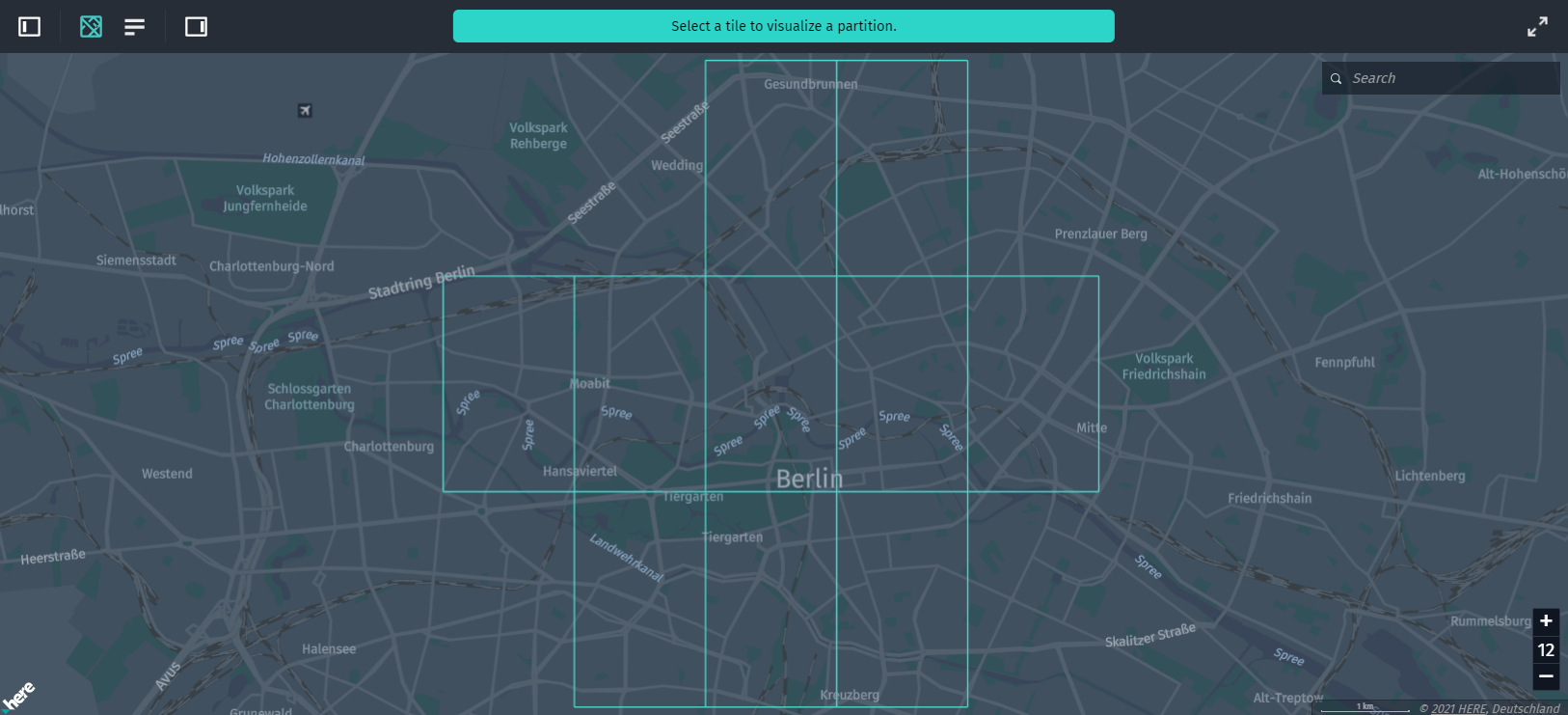
CoverageDataSource 読み込んだデータの地理的カバレッジに関する情報を提供し CoverageDataSource ます。は、他のデータソースと組み合わせて使用できます。 たとえば、道路標識に関する SDII データと組み合わせることができます。 SDII データによってカバーされているマップの部分を確認できます。 カバレッジは、 ベース マップの上にオーバーレイされたグリッド内のタイルとしてレンダリングされます。

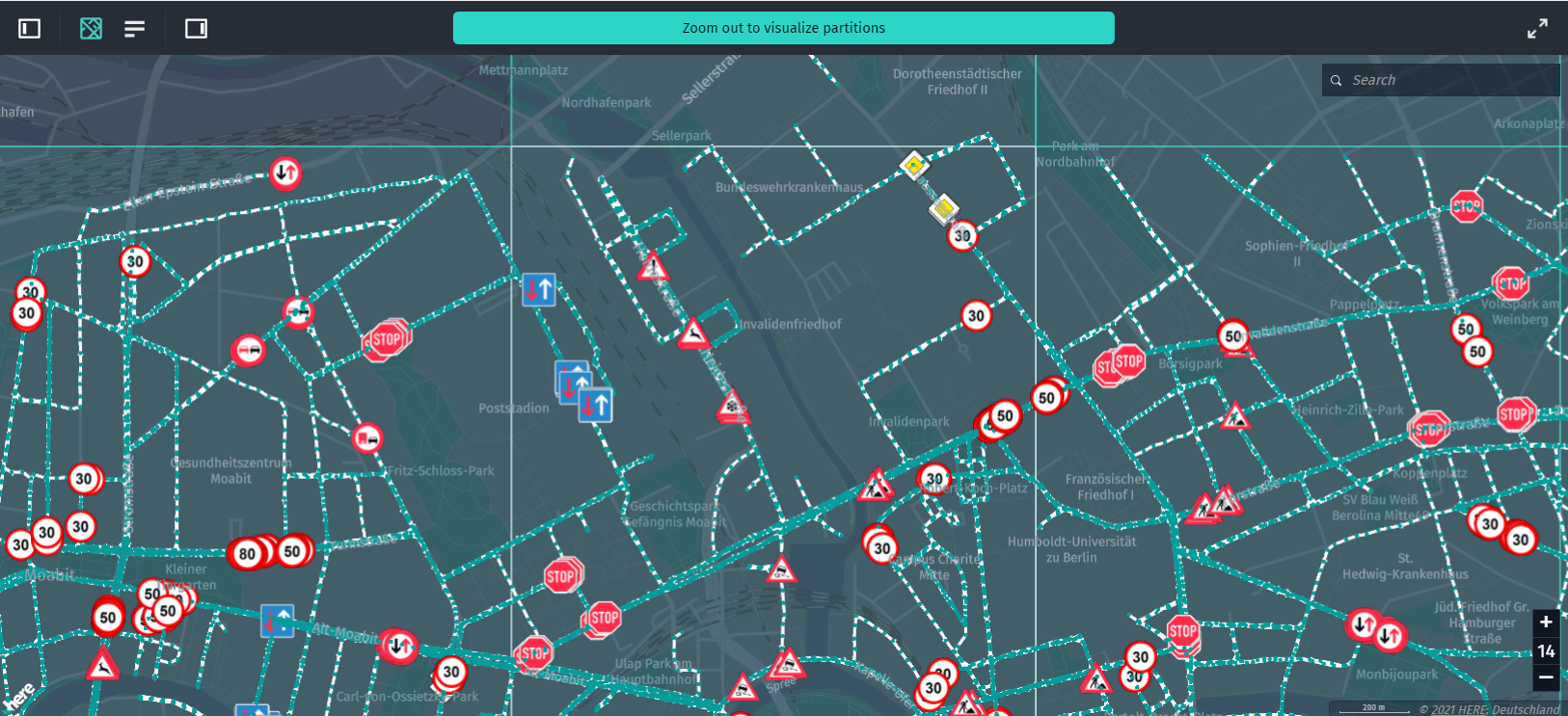
各タイルは、道路標識データなどのデータでカバーされているエリアを表します。 ライブラリのタイルをクリックすると、実際のデータをタイルにロードできます。 道路標識データの場合、クリックしたタイルに含まれている地図に道路標識のアイコンが表示されます。

CoverageDataSource データが保存されているレベルよりも 4 つのズームレベルでタイルグリッドをレンダリングします。 すでにロードされているデータでタイルを表示するために使用できます。
このデータソースを使用すると、ユーザーがタイルを選択または選択解除したときにタイルのスタイルを設定したり、その上にマウスポインターを移動したときにタイルを強調表示したりできます。
たとえば、カバレッジデータソースを SDII データソースと同じカタログにポイントすると CoverageDataSource 、は SDII データを含むすべてのタイルを表示します。
カバレッジデータソースの動作を確認するには、次のようにコードを更新します。
const coverageDataSource = new CoverageDataSource({
dataSource: {
hrn: HRN.fromString("Your HRN string"),
layer: "Layer name where SDII data is stored",
getBearerToken: () => Promise.resolve("Your Token")
},
levelWithData: 14 // grid will be rendered for specified tiles level
});
mapView.addDataSource(coverageDataSource);