- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
マップタイプ
HERE Maps API for Javascript の基盤となるサービスは、 HERE Vector Tile API および HERE Map Tile API です。 これらのサービスは、マップ データを 2 つの異なる形式で提供します。これらの形式には、それぞれ独自のユースケースがあります。
- HERE Vector Tile API - WebGL レンダリングエンジンでのレンダリングに適した最適化されたベクター形式のデータを提供します。 特定の条件やその他の機能に基づいて、マップのスタイル設定、マップ機能の非表示 / 表示を行うことができます。
- HERE Map Tile API - マップ データをラスターイメージとして提供します。 この形式は 2D レンダリングエンジンに適していますが、どちらの形式でも使用できます (サテライトイメージはこのサービスでのみ利用できます ) 。 この形式はベクタータイルほど柔軟ではありませんが、レガシーシステムをサポートする必要がある場合に役立ちます。
ベース マップタイプの設定
マップにマップスタイルを簡単に設定するには、クラスPlatformで定義されているメソッドcreateDefaultLayers()を使用します。 このメソッドは、さまざまなマップタイプを保持するオブジェクトを返します。
- omv 型はベクター レイヤーと関連するスタイル情報を表します。「ベクター」を参照してください。
- normal、 satellite、terrainの各タイプ がラスターレイヤーで、それぞれに名前付きのレイヤーのセット ( map、base、 xbase 、traffic、labels ) が含まれています。 名前付きのレイヤーは、マップタイプのさまざまなスタイルを表し、基本レイヤーとしてマップに直接割り当てることができます。 詳細については、「 ラスター」を参照してください。
追加地図のオーバーレイ
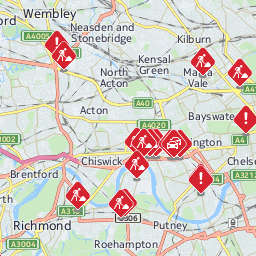
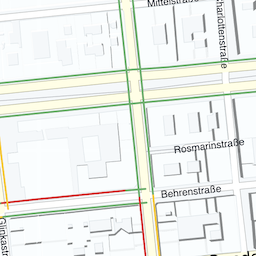
さらに、デフォルトのマップタイプオブジェクトには、以下に示すトラフィックフローと交通障害のオーバーレイが含まれています。
HERE Maps API for Javascript によって提供される追加のオーバーレイ
 インシデント(交通障害) |  フロー(交通渋滞) |
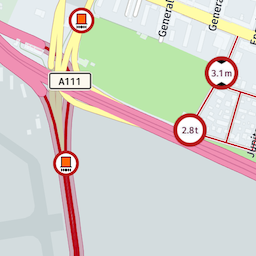
 トラックデーのマップ スキーム |
マップタイプのレイヤーは、標準の JavaScript ドット表記を使用して参照できます。 たとえば 、地形図 ( タイプ ) でトランジットマップ ( レイヤー ) を指定するに は、layers.terrain.transitを記述します。ここで、layersは戻り値Platform.createDefaultLayers()を保持する変数の名前です。
参照 :