- 製品 製品ロケーションサービス
ジオフェンスからカスタム ルート検索まで、ロケーションに関する複雑な課題を解決します
プラットフォームロケーションを中心としたソリューションの構築、データ交換、可視化を実現するクラウド環境
トラッキングとポジショニング屋内または屋外での人やデバイスの高速かつ正確なトラッキングとポジショニング
API および SDK使いやすく、拡張性が高く、柔軟性に優れたツールで迅速に作業を開始できます
開発者エコシステムお気に入りの開発者プラットフォーム エコシステムでロケーションサービスにアクセスできます
- ドキュメント ドキュメント概要 概要サービス サービスアプリケーション アプリケーションSDKおよび開発ツール SDKおよび開発ツールコンテンツ コンテンツHERE Studio HERE StudioHERE Workspace HERE WorkspaceHERE Marketplace HERE Marketplaceプラットフォーム基盤とポリシーに関するドキュメントプラットフォーム基盤とポリシーに関するドキュメント
- 価格
- リソース リソースチュートリアル チュートリアル例 例ブログとリリースの公開 ブログとリリースの公開変更履歴 変更履歴開発者向けニュースレター 開発者向けニュースレターナレッジベース ナレッジベースフィーチャー 一覧フィーチャー 一覧サポートプラン サポートプランシステムステータス システムステータスロケーションサービスのカバレッジ情報ロケーションサービスのカバレッジ情報学習向けのサンプルマップデータ学習向けのサンプルマップデータ
- ヘルプ
オーバーレイの使用
HERE Maps API for Javascript を使用すると、マップ上のリージョンをビットマップイメージで簡単にオーバーレイできます。 このオブジェクトH.map.Overlay を使用すると、サーバーから取得した静的イメージまたは動的な手続きビットマップを使用して、静的データまたは動的データをレンダリングできます。 オーバーレイオブジェクトを使用すると、データを簡単にアニメーション化できます。 データには、天気情報、または時間の経過とともに変更される可能性のあるその他のデータが含まれます。
マップにオーバーレイを追加
次の例では、マップにイメージのオーバーレイを追加する方法を示します。
// instantiate a map object:
var map = new H.Map(...);
// create an overlay that will use a weather map as a bitmap
var overlay = new H.map.Overlay(
new H.geo.Rect(
70.72849153520343, -24.085683364175395,
29.569664922291, 44.216452317817016
),
'https://heremaps.github.io/maps-api-for-javascript-examples/image-overlay/data/0.png'
);
// add overlay to the map
map.addObject(overlay);
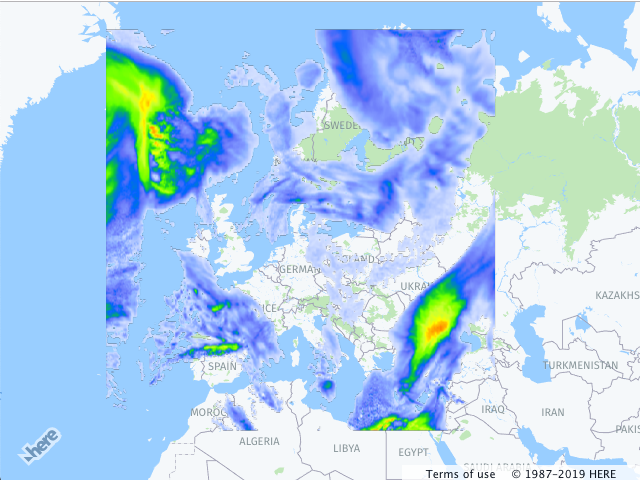
コードによってマップ オブジェクトが作成 され ( 利用開始も参照 ) 、オーバーレイがインスタンス化され、カバーする必要がある領域のバウンディング ボックスとイメージの URL が提供されます。最後に、オーバーレイがマップに追加されます。 次の図は、結果を示しています。